인프런 커뮤니티 질문&답변
피그마 HTML 변환 문의
작성
·
8.6K
답변 2
0
현재 존재하고 있는 많은 플러그인은 작업방법이 번거로울 뿐 아니라 코드 값들이 abosulte 코드 및 px 코드 투성이라서 후작업에 시간이 다소 걸립니다. 뿐만 아니라 코드 레이아웃을 자동으로 잡아주지 않기 때문에 굉장히 번거롭습니다. 제가 사용해본 툴 중에 function12.io 가 있는데 피그마 디자인 URL만 복사 붙여넣기 하면 한눈에 모든 디자인 페이지의 코드가 보여지고 위에 언급한 문제들도 왠만한 건 다 잡아주고 있어서 이 툴을 추천드립니다.
0
에릭
지식공유자
안녕하세요. 질문 감사합니다.
저도 이 부분에 대해 경험이 별로 없어서 검색을 해봤는데요.
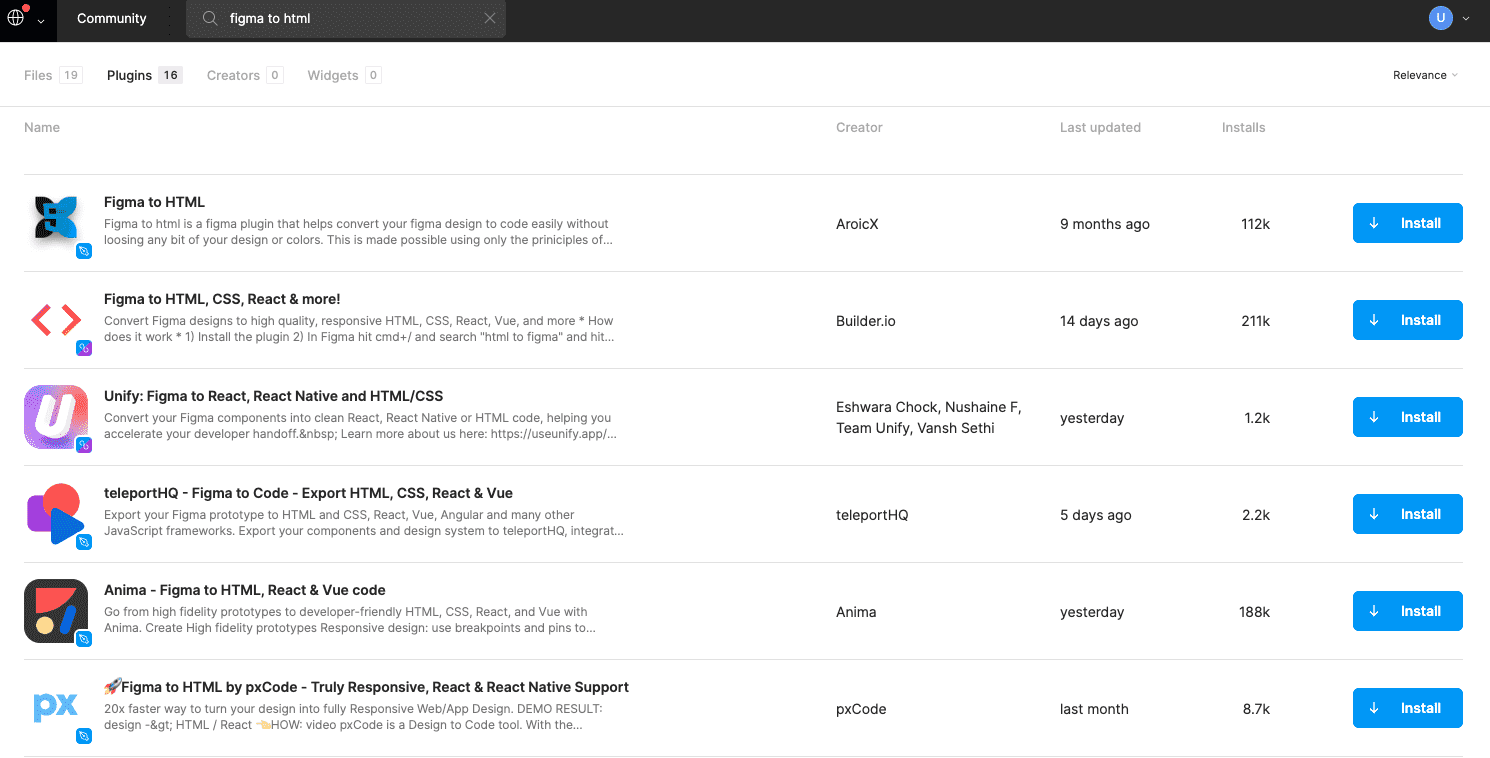
피그마에서 HTML로 변환시켜주는 플러그인들이 나오는 것 같습니다.

다만 저도 HTML 코딩을 전문적으로 하는 것이 아니라 어떤 플러그인이 잘 동작되는지는 잘 모르겠습니다.
주변에 개발 쪽 전문가 분이 계시다면 테스트를 해보시면 좋을 것 같습니다.
제 전문적인 분야가 아니다보니 정확한 답변을 드리지 못하는 점 양해부탁드립니다.
좋은 하루 되세요!

안녕하세요. 행동하는 개발자 김효신입니다.
피그마 플러그인 중, 아래 사용해보시면 HTML -> 피그마 변환, 피그마 => HTML 변환 자유롭게 진행 가능합니다. 다만 HTML => 피그마 변환 시에는 호스팅된 사이트의 URL을 통해서 변환되니, 로컬에서 동작하는 HTML은 변환 되지 않을 수 있습니다. 감사합니다.
Figma to HTML, CSS, React & more!