

인프런 커뮤니티 질문&답변
미들웨어 401에러 질문있습니다
작성
·
187
0
안녕하십니까 항상 강의 잘듣고 있습니다.
다름이아니라 에러가 발생하여 문제를 해결하는데 도움을 얻고자 질문을 드립니다.
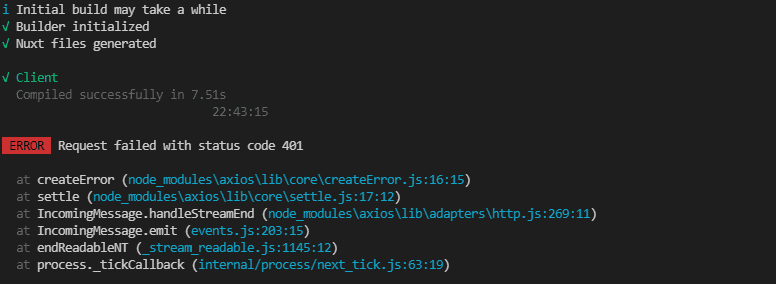
현재 ch5완료한 상태에서 페이지 로드시 401에러가 발생합니다.
프론트 콘솔
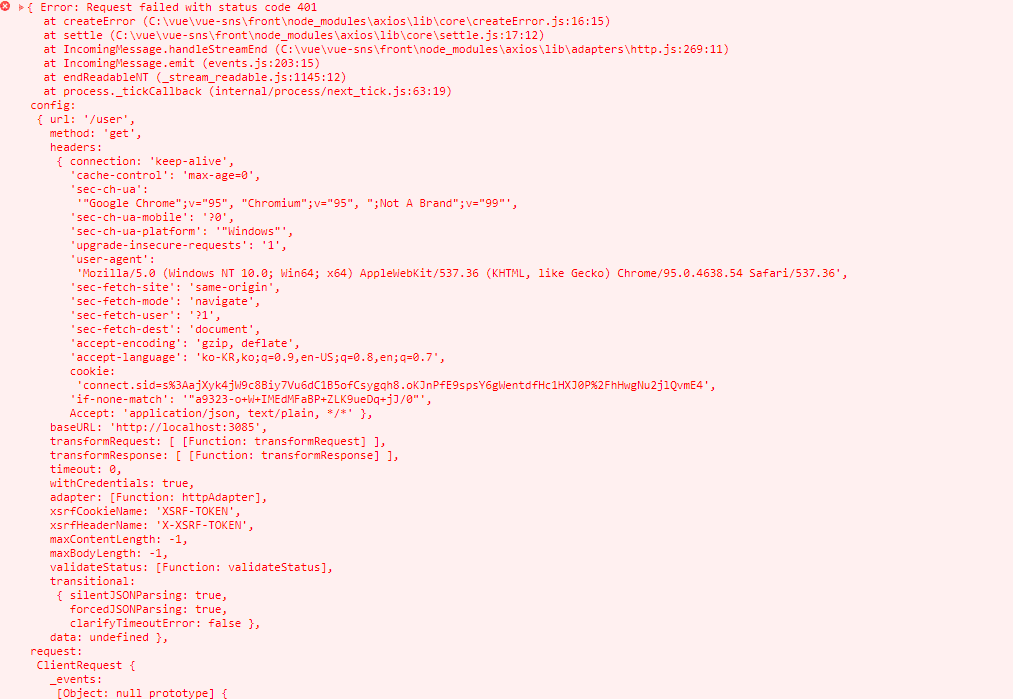
네트워크 콘솔
로그인을 안했을 시 에러가나는거고 로그인후 새로고침시 에러가발생하지않습니다.
예전글들 뒤져보다가 어느분이 같은 증상으로 질문하신분이 계셔서 답변을 보니 isLoggedIn때문이라고 되어있었고 네트워크에 저런 에러가 안뜨려면 미들웨어를 제거하고 res.json(false)나 res.json(null)로 바꾸라고 되어있는데 이 바꾸는부분이 어느부분을 지칭하는지 이해가 안됩니다. 아니면 제가 다른 문제를 가지고 해결방법을 잘못하고 있을 수 도 있다고 생각이 드는데 모르겠습니다. 네트워크상에 뜨는 에러를 뜨지 않게하려면 어떻게 해야할까요? 도움을 필요로합니다.
답변 1
0
제로초(조현영)
지식공유자
res.json(false)로는 바꾸면 안 됩니다. 유저가 있으면 유저를 내려보내주고 없으면 false를 내려보내줘야합니다. 그냥 res.json(user) 하세요
저는 이렇게 해서 해당오류 넘어갔어요
router.get('/', async(req,res) => {
if(req.isAuthenticated()){
const user = req.user;
return res.json(user);
} else{
return res.json(null);
}
});



답변감사드립니다
백엔드 routes/user.js에서 router.get('/')부분 수정하였습니다.
isLoggedIn미들웨어를 제거하고 res.json(false)로 주니 해당에러는 안뜨는데 이렇게되면 새로고침시 로그인이 풀리고 401에러가 계속발생하는데 이건 다른문제인가요??