인프런 커뮤니티 질문&답변
이미지 불러올때 질문있습니다
작성
·
148
0
항상 좋은 강의 감사드립니다 현재 강의를듣다가 문제가 발생하여 질문드립니다.
5-4이미지 저장하기 부분을 진행중이고 현재 저의상화은 로그인 후 글,이미지가 성공적으로 데이터베이스에 저장되고 글목록에 이미지와 쓴글이 뜹니다.
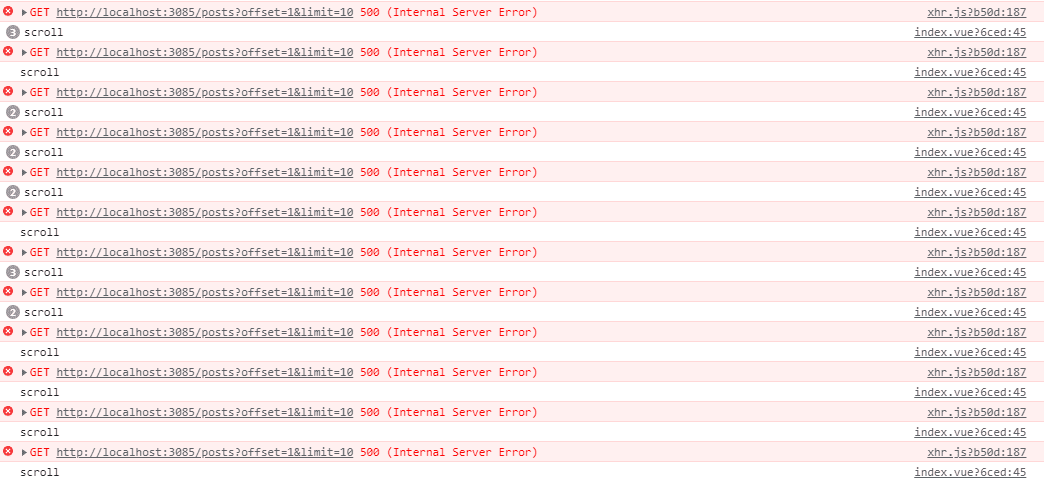
문제는 이미지를 불러올때 에러가 발생합니다. (그냥 글만쓸때는 해당 에러가 발생하지 않습니다)
이미지를 두개이상 업로드시 아래 에러가 발생합니다.
화면상으로는 문제가 없습니다만 아래 에러가 발생합니다.
이런식으로 에러가 발생합니다. 에러가 발생한부분을 추측해보아 store/posts.js라고 생각되어 찾아봐도 문제를 찾을 수 없었습니다.
store/posts.js 코드입니다.
export const state = () => ({
mainPosts: [],
hasMorePost: true,
imagePaths: [],
});
const totalPosts = 51;
const limit = 10;
export const mutations = {
addMainPost(state, payload) {
state.mainPosts.unshift(payload);
state.imagePaths = [];
},
removeMainPost(state, payload) {
const index = state.mainPosts.findIndex(v => v.id === payload.id);
state.mainPosts.splice(index, 1);
},
loadComments(state, payload) {
const index = state.mainPosts.findIndex(v => v.id === payload.postId);
// 실수: state.mainPosts[index].Comments = payload.data;
Vue.set(state.mainPosts[index], 'Comments', payload.data);
},
addComment(state, payload) {
const index = state.mainPosts.findIndex(v => v.id === payload.postId);
state.mainPosts[index].Comments.unshift(payload);
},
loadPosts(state,payload) {
state.mainPosts = state.mainPosts.concat(payload);
state.hasMorePost = payload.length === limit;
},
concatImagePaths(state, payload) {
state.imagePaths = state.imagePaths.concat(payload);
},
removeImagePath(state, payload) {
state.imagePaths.splice(payload, 1);
}
};
export const actions = {
add({ commit, state }, payload) {
// 서버에 게시글 등록 요청 보냄
this.$axios.post('http://localhost:3085/post', {
content: payload.content,
image: state.imagePaths,
}, {
withCredentials: true,
})
.then((res) => {
commit('addMainPost', res.data);
})
.catch(() => {
});
},
remove({ commit }, payload) {
commit('removeMainPost', payload);
},
addComment({ commit }, payload) {
this.$axios.post(`/post/${payload.postId}/comment`, {
content: payload.content,
}, {
withCredentials: true,
})
.then((res) => {
console.log('addComment');
commit('addComment', res.data);
})
.catch(() => {
});
},
loadComments({ commit }, payload) {
this.$axios.get(`/post/${payload.postId}/comments`)
.then((res) => {
commit('loadComments', {
postId: payload.postId,
data: res.data,
});
})
.catch((err) => {
console.error(err);
});
},
loadPosts({ commit, state }, payload) {
if (state.hasMorePost) {
this.$axios.get(`http://localhost:3085/posts?offset=${state.mainPosts.length}&limit=10`)
.then((res) => {
commit('loadPosts',res.data);
})
.catch(()=> {
})
}
},
uploadImages({ commit }, payload) {
this.$axios.post('http://localhost:3085/post/images', payload, {
withCredentials: true,
})
.then((res) => {
commit('concatImagePaths', res.data);
})
.catch(() => {
})
}
};
제가 헛다리를 짚는것인지 분명 잘적은것 같은데 에러가 발생합니다.
이 문제를 해결하기위해 도움 부탁드리겠습니다.