인프런 커뮤니티 질문&답변
v-bind:propsdata로 여러 값을 받는 방법
작성
·
867
4

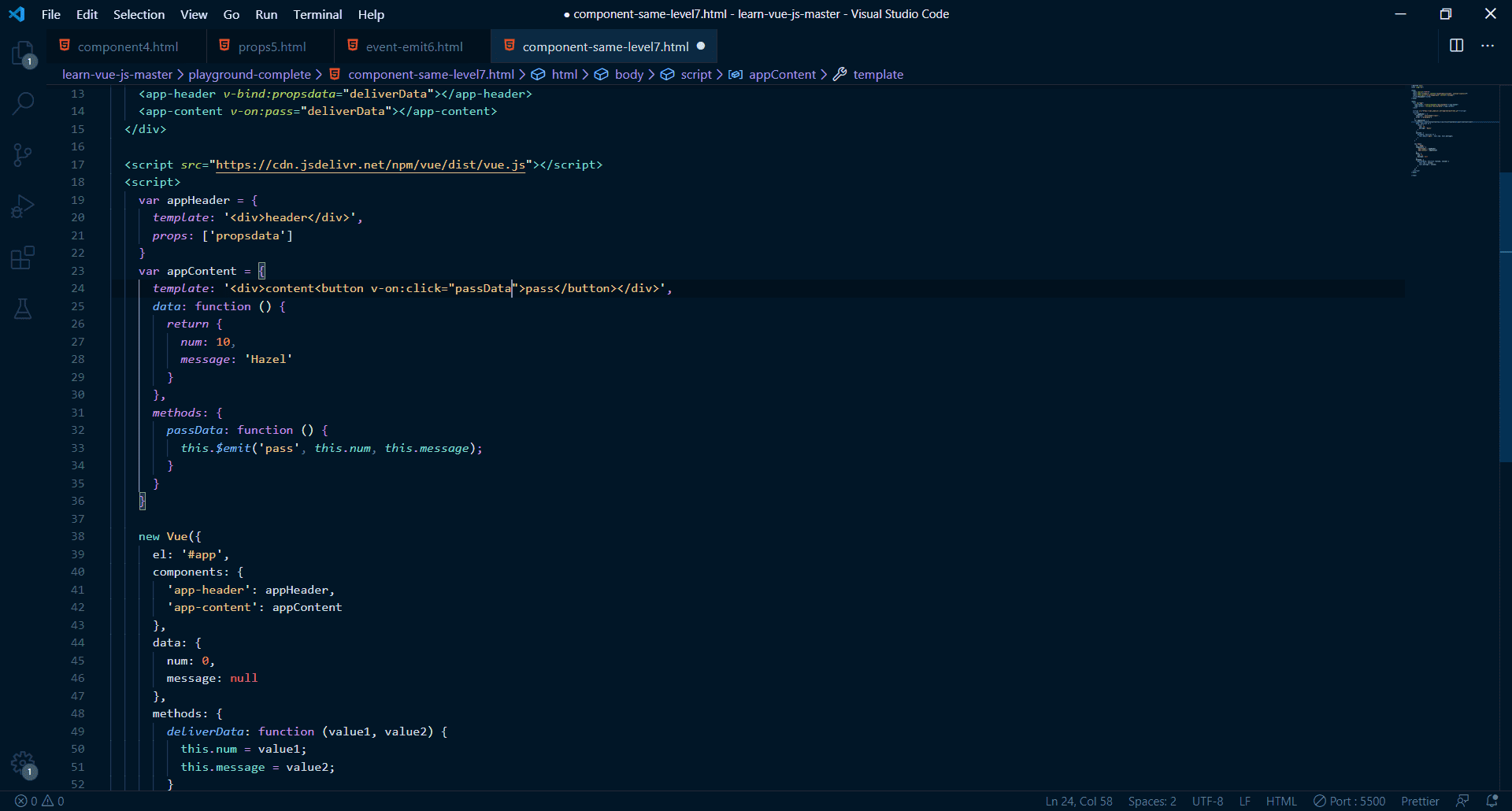
안녕하세요 같은 컴포넌트 레벨의 데이터 주고 받기 수업을 듣다가 여러 값을 보내고 싶어서 코드를 작성해보았는데요.
상위 컴포넌트로 데이터 전송까지는 되었는데, 13번째 줄에서 v-bind:propsdata= 무슨 값을 넣어야 num, message 두 값이 나올 수 있나요???
답변 1
1
장기효(캡틴판교)
지식공유자
안녕하세요 dhlee님, 좋은 질문입니다 :) 하위 컴포넌트로 여러 개의 프롭스 속성을 내려 보내고 싶으실 때는 아래와 같이 정의하시면 됩니다.
<child-component v-bind:propsdata="num" v-bind:propsdata1="message"></child-component>수강해주셔서 감사합니다 남은 강의도 재밌게 들으세요 :)





