인프런 커뮤니티 질문&답변
데이터 전달이 안되서 질문드립니다
작성
·
220
0
안녕하세요 제로초님
복습하다 안되는 부분이 있어 질문드립니다
현재 해시태그를 클릭하면 클릭한 해시태그만 타임라인에 나오는 부분을 구현중에 있습니다.
그런데 화면상에 아무 글도 뜨지 않아 질문드려요
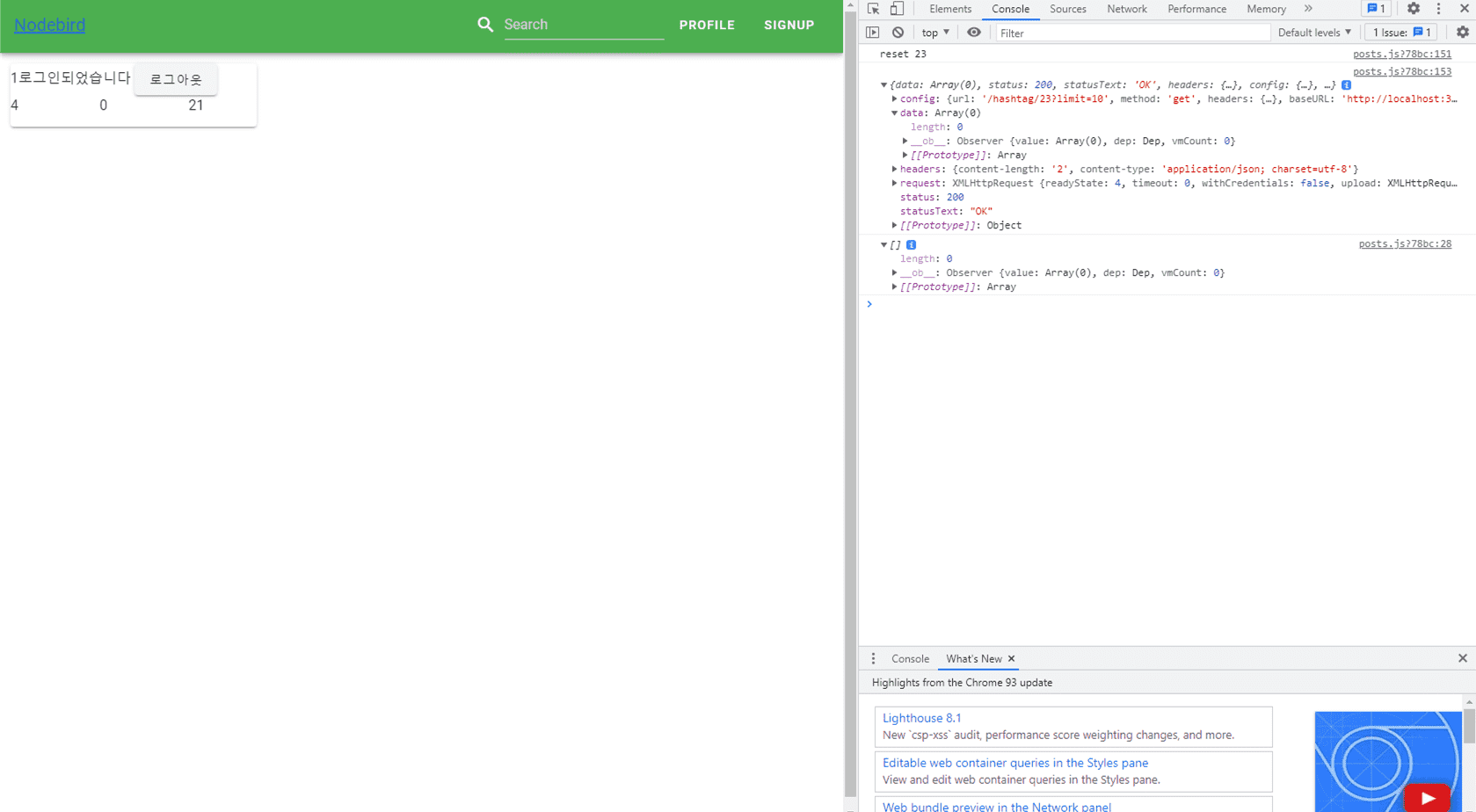
서버상에서는 200 제대로 뜹니다. 데브툴에도 loadPost 찍히구요. 근데 백엔드에서 비어있는 Array를 내려주는거 같아서 콘솔로 Store/posts.js 내부의
f(payload && payload.reset) {
console.log('reset', payload.hashtag)
const res = await this.$axios.get(`/hashtag/${payload.hashtag}?limit=10`)
console.log(res)
commit('loadPosts', {
data: res.data,
reset: true,
})
return;
}
loadHashtagPosts안을 이렇게 확인해보니 아예 비어있는 값이 뜹니다.
그래서 백엔드의 hashtag.js를 제로초님 코딩과도 비교해보고, 왜 프론트로 데이터가 전송이 안되는지 계속 찾아보고 생각해봤는데 답이 안나와서 질문드려요
어떤 이유때문에 이런일이 벌어질수있는건가요?ㅜㅜ
routes/hashtag.js
router.get('/:tag', async (req, res, next) => {
try {
let where = {};
if (parseInt(req.query.lastId, 10)) {
where = {
id: {
[db.Sequelize.Op.lt]: parseInt(req.query.lastId, 10)
}
}
}
const posts = await db.Post.findAll({
where,
include: [{
model: db.Hashtag,
where: { name: decodeURIComponent(req.params.tag) }
}, {
model: db.User,
attributes: ['id', 'nickname']
}, {
model: db.Image
}, {
model: db.User,
as: "Likers",
attributes: ['id']
}, {
model: db.Post,
as: 'Retweet',
include: [{
model: db.User,
attributes: ['id', 'nickname']
}, {
model: db.Image
}]
}],
order: [['createdAt', 'DESC']],
limit: parseInt(req.query.limit, 10) || 10,
})
return res.json(posts)
} catch(err) {
console.error(err)
next(err)
}
})
Store/posts.js
loadHashPosts: throttle(async function ({commit, state}, payload) {
try {
if(payload && payload.reset) {
console.log('reset', payload.hashtag)
const res = await this.$axios.get(`/hashtag/${payload.hashtag}?limit=10`)
console.log(res)
commit('loadPosts', {
data: res.data,
reset: true,
})
return;
}
if(state.hasMorePost) {
const lastPost = state.mainPosts[state.mainPosts.length - 1]
const res = await this.$axios.get(`/hashtag/${payload.hashtag}?lastId=${lastPost && lastPost.id}&limit=10`)
commit('loadPosts', {
data: res.data
})
return;
}
} catch (err) {
console.error(err)
}
}, 3000),
참고 하실 코드 업로드해드립니다
참고로 hashtag/_id/index.vue에 팻치도
fetch({ store, params }) {
return store.dispatch('posts/loadHashPosts', {
hashtag: encodeURIComponent(params.id),
reset: true,
})
},
연결하였고
app.js 에 router도 연결해놨습니다
계속 확인중에 있는데
GET /posts?limit=10 304 14.900 ms - - 이러한 에러? 가 터미널에 뜨는데 무슨 문제인지 모르겠습니다ㅜ
답변 1
0
제로초(조현영)
지식공유자
304는 200이랑 같습니다. 캐슁된 데이터를 그대로 쓰겠다는 겁니다.
/hashtag/23 요청을 보내셨는데 해시태그 23으로 검색하신 게 맞나요? 실제 디비에 해시태그 23이 들어있나요?






워크벤치 들어갔는데 23 포함하여 다른 해시태그붙여서 글쓴것도 없네요....
이게 무슨문제이죠??
db에 Hashtag라는 테이블도 있는데 도대체 왜 db에 23이 안들어가는지 알수있을까요??ㅜㅜ
백앤드 라우터의 hashtag.js 문제인가요??ㅜ
db post에 게시물로는 다들어가는데 db hashtag에는 들어가지가 않네요 ㅜㅜ