인프런 커뮤니티 질문&답변
질문이요!
작성
·
224
0
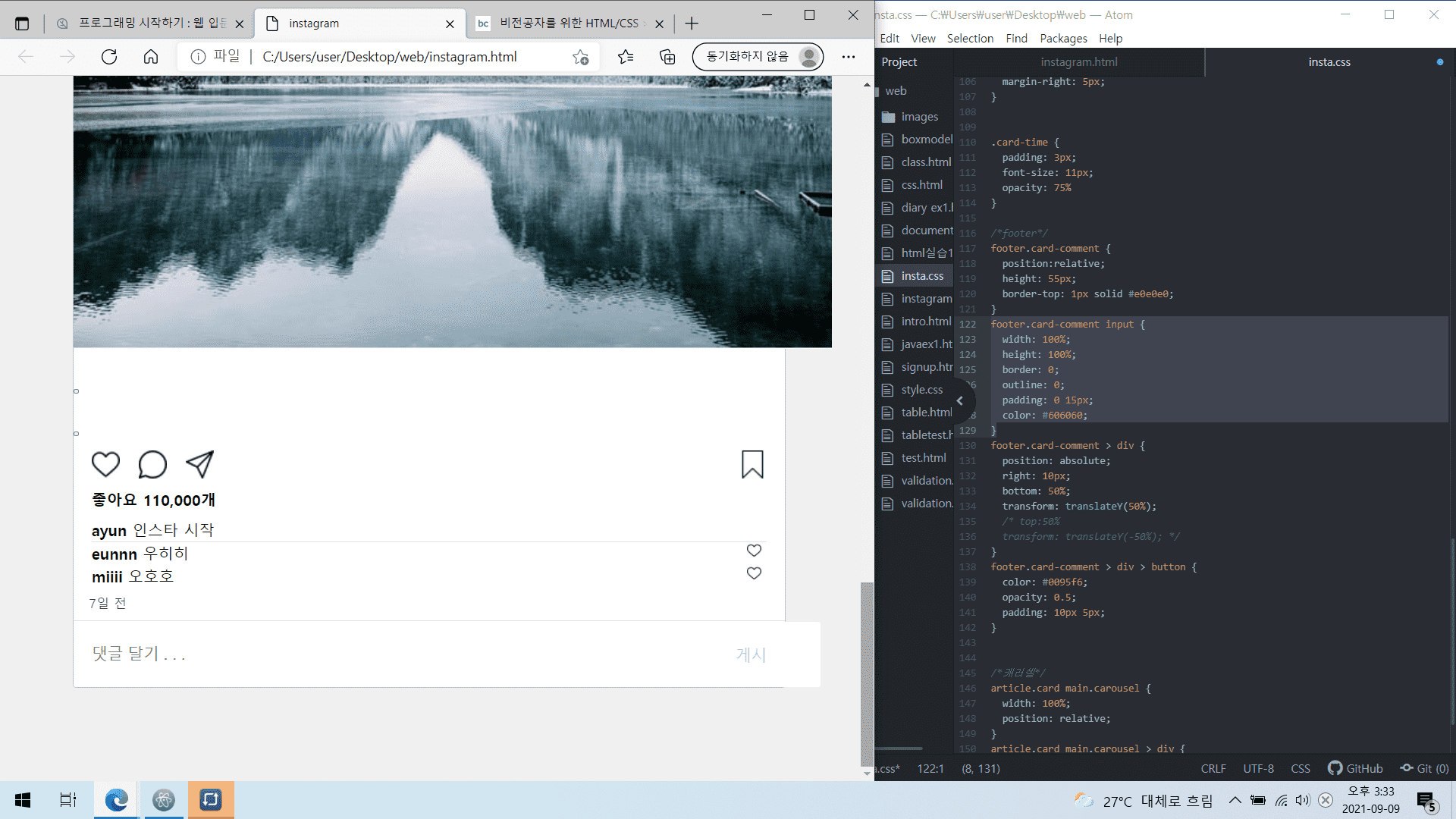
footer.card-comment input {
width: 100%;
height: 100%;
border: 0;
outline: 0;
padding: 0 15px;
color: #606060;
}
css코드인데요 똑같이 했는데요 댓글달기부분에 패딩값을 설정하면 오른쪽이 자꾸 밖으로 나가요ㅜㅜ 그리고 캐러셀 부분해서 히든을 해도 사진의 오른쪽이 가려지지도 않습니다,,,ㅠㅠ 왜그런 걸까요..?
답변 1
0
안녕하세요,
dkdbs1114님.
우선 답변이 늦어진 점 정말 죄송합니다.
잠시 확인을 못하는 환경이었다는 점 양해부탁드립니다.
다른 코드들도 전부 똑같이 작성하셨음에도 해당문제가 발생하신거라면,
브라우저의 기본 세팅 값을 초기화해보시는 것을 추천드립니다.
https://abcdqbbq.tistory.com/9
다른 분의 블로그이지만, 참고하시기에 좋을 것 같아서 첨부해드립니다.
브라우져마다 다른 CSS 기본 설정값을 가지고 있어서,
사용시에 해당 문제가 발생하는 경우가 가끔있습니다.
질문에 대한 답변이 되었기를 바랍니다.
감사합니다.