인프런 커뮤니티 질문&답변
use static과 get
작성
·
202
0
- 학습 관련 질문을 남겨주세요. 상세히 작성하면 더 좋아요!
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.

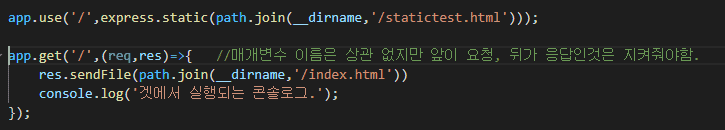
안녕하세요 강사님. 강사님께서 올려주신 깃허브 챕터 6-2 의 코드를 공부하던 중, 다음과 같이 use '/' 처리에서 static을 쓰고,
get '/'에서도 다른 html 파일을 불러오게 해봤는데 use 가 위에 있음에도 get에서 불러오는 html을 가져오는것을 확인했습니다.
반면 위에 use를 그대로 두고, static을 사용하지 않고 그냥 불러오게끔 해봤을때는 위의 use코드가 적용되었습니다.
이는 static이 콜백함수이면서 우선순위가 뒤로 쳐지기 때문인가요?
답변 1
1
제로초(조현영)
지식공유자
아뇨 static을 잘못 쓰셨습니다. express.static(폴더경로)입니다. 지금은 특정 파일을 쓰셨습니다. 그래서 static이 적용이 안 됩니다. statictest.html을 서빙하고 싶으시면 __dirname까지만 쓰시면 됩니다. 다만 이 때 프론트 주소는 /statictest.html 입니다.
제로초(조현영)
지식공유자
사용법이 저게 아닙니다. app.use('서버경로', express.static(폴더경로)) 입니다.
app.use('/', express.static(path.join(__dirname)) 했으면
localhost:3001/statictest.html 하면 됩니다.

빠른 답변 정말 감사드립니다.
첫 사진처럼 코드를 바꿨고, 주소를 두번째 사진처럼 입력했는데 밑에있는 index.html이 불러집니다.
statictest.html을 불러오려면, 주소와 코드를 어떻게 바꿔야 하나요..?
감사합니다.