인프런 커뮤니티 질문&답변
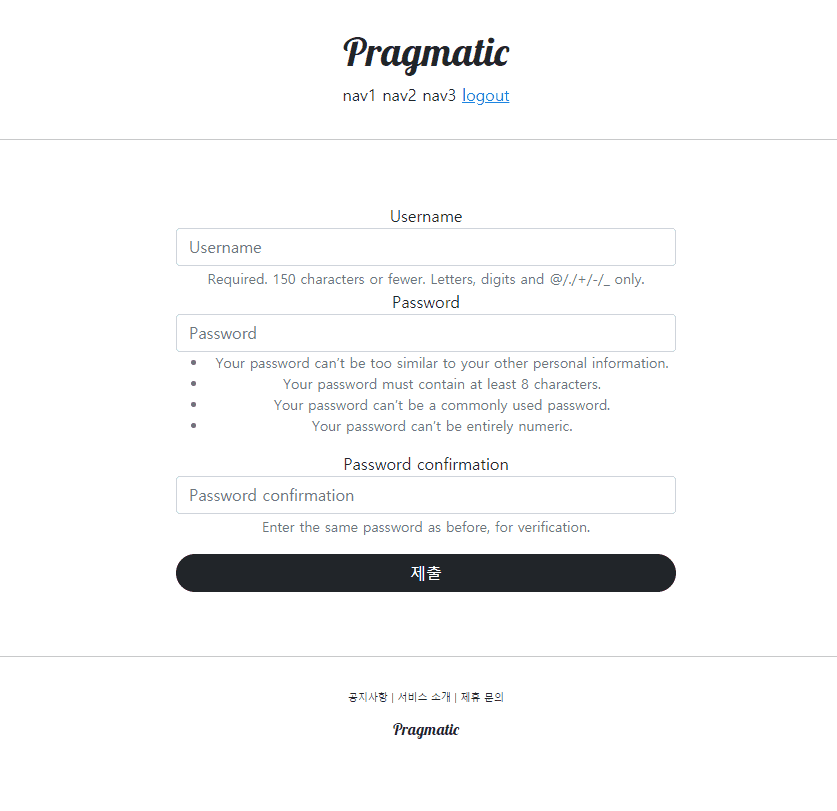
23강 bootstrap form 질문
작성
·
233
답변 1
0
Hyong Sok Park
지식공유자
안녕하세요.
질문 확인했습니다.
일단 해당 내용을 저도 한번 재현해보았는데,
작성자님 처럼 Margin 이 없는 형식으로 출력되는 것을 확인했습니다.
아무래도 Bootstrap 라이브러리 내부의 디자인 구조가 변경된 것으로 보입니다.
해당 form-group 클래스에 적용되는 margin-bottom 값이 이전에는 있었는데,
최근 버전에서 이 값이 0로 수정된 것 같아요.
그래서 만약 제 디자인과 같게 하고 싶으시다면,
이후 커스텀 css 를 작성하시면서 form-group 의 margin-bottom 값을 조정해주신다면,
원하시는 레이아웃을 얻을 수 있을 것으로 보입니다.
답변이 도움이 되셨길 바랍니다!
좋은하루 보내시구요!
감사합니다-