인프런 커뮤니티 질문&답변
Magicgrid관련(두개의 뷰 클래스를 한 템플릿에 구현)
작성
·
304
0
안녕하세요...강의를 들으면서 이것저것 응용해보고 있습니다.
강의중에 마이페이지에 해당 유저의 프로필 뷰와 구독한 프로젝트들의 아티클을 모은 뷰 를 구현한 것을 조금 응용해보았습니다.
마이페이지
- 해당 유저의 프로필뷰
- AccountDetailView에 get_contexr_data 함수로....
@ 해당 유저가 생성한 상품 프로젝트카테고리 모음
@ 해당 유저가 생성한 아티클 프로젝트카테고리 모음
cf. 아래 두개의 모음뷰는 해당 프로젝트를 모아서 출력하는 방식으로 구현(강의중에는 해당 프로젝트의 아티클을 모아서 뿌려주는 방식이지만....)
def get_context_data(self, object_list=None, object_list2=None, **kwargs): # 마이페이지에 뿌려진다.
object_list2 = ArticleCategory.objects.filter(articlor=self.get_object()).order_by('-pk')
object_list = ProductCategory.objects.filter(productor=self.get_object()).order_by('-pk')
return super(MultipleAccountDetailView, self).get_context_data(object_list=object_list, object_list2=object_list2, **kwargs)위와 같이 뷰단을 완성하고
템플릿 html에 각각의 뷰로 가는 html을 강의중에 나오는 방식대로 스니펫 코드를 만들어 연결하였습니다.
그런데
프로필 뷰와 자신이 생성한 상품 프로젝트카테고리 모음(매직그리드 적용됨)은 출력이 강의에서 나온 방식으로 출력되지만
맨 아래의 해당 유저가 생성한 아티클 프로젝트카테고리 모음은 매직그리드가 적용이 되지 않습니다.
<h2 style="text-align: center; margin-bottom: 2rem"> 나의 상품 프로젝트 </h2>
<div>
{% include 'includes/snippets/pc_multiview_fragment.html' with productcategory_list=object_list %}
</div>
<div style="text-align: center; margin-top: 1rem">
<h2 style="text-align: center; margin-bottom: 2rem"> 나의 아티클 프로젝트 </h2>
<div>
{% include 'includes/snippets/ac_multiview_fragment.html' with articlecategory_list=object_list2 %}
</div>
</div>이게 뭔가 매직그리드 적용되게 하고 싶어
이것저것 시도해 봤는데 구현이 잘안됩니다.
어딘가 코드의 구멍이 있어보이는데 ....어떤것이 문제인지....통 모르겠습니다.....
예를 들어, 선생님 강의 내용을
마이페이지에 자신 프로필뷰와 자신이 생성한 프로젝트(아티클을 담고있는) 그리고 자신이 구독한 프로젝트.....
이 세개를 출력할 경우(아티클을 뿌려주는 게 아니라 프로젝트 모음을 쀼려주는 방식)도 제가 햇던것과 같은 매직그리드 미적용 현상이 나올 것 같은데....(해보지는 않았지만...)
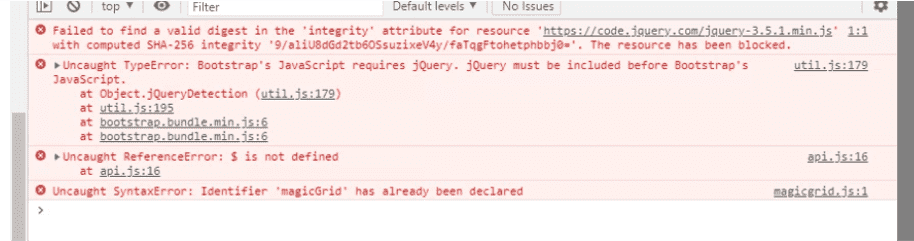
참고로....개발자 검사를 보면...
이렇게 나옵니다.

답변 1
0
Hyong Sok Park
지식공유자
안녕하세요.
질문 확인했습니다.
정확한 답변이 될런지는 모르겠지만 답변드릴게요.
일단 Magicgrid 가 이미 선언되어있다고 나와있습니다.
그러니까, Magicgrid 가 어디에서 선언되는지 보시면,
magicgird 자바스크립트에서 선언이 되겠죠?
그런데, 해당 선언되는 magicgrid라는 변수의 이름은 한개로 중복되어 있을겁니다.
당연히 저희는 magicgrid 하나만을 페이지에 사용했기 때문에 문제가 없지만,
질문자분의 경우에는 다르죠.
이 변수 이름을 변경해주셔야 합니다.
저희가 fragment 를 분리해서 편하게 쓸 수 있도록 한것은 맞지만,
단일 페이지에 여러 fragment 를 넣도록 고려하지는 않았습니다.
조금 더 정확한 magicgrid 의 커스터마이징이 필요하시다면,
magicgrid 공식문서를 조금 더 참조해보시길 추천드리겠습니다.
부족한 답변이지만 도움이 되셨길 바랍니다.
좋은하루 보내시구요!
감사합니다-






매직그리드 중복이 문제엿습니다. 해결완료입니다....
감사합니다.