인프런 커뮤니티 질문&답변
10번이상 강의 보고 따라했는데 안되서 올려요
작성
·
226
0
- 학습 관련 질문을 남겨주세요. 상세히 작성하면 더 좋아요!
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>회원가입</title>
<meta name="keyword" content="회원가입,html">
</head>
<style>
.alert-message{
margin:0 10px;
color:#f09090;
font-size:14px;
font-weight:900;
}
</style>
<body>
<h1>회원가입</h1>
<hr/>
<!--action 비워두면 자기자신한테던진다.-->
<form action="validation.html"methed="POST">
<fieldset>
<legend>계정정보</legend>
<div>
<label for="id-account">아이디</label>
<input type="text" name="account" id="id-account" required="required">
<span class="alert-message" id="id-account-alert">test</span>
</div>
<div>
<label for="id-password">비밀번호</label>
<input type="password" name="password" id="id-password" required="required">
<span class="alert-message">test</span>
</div>
<div>
<label for="id-password2">비밀번호 확인</label>
<input type="password" name="password2" id="id-password2"required="required">
<span class="alert-message">test</span>
</div>
</fieldset>
<fieldset>
<legend>프로필</legend>
<div>
<label for="id-name">이름</label>
<input type="text"name="name"id="id-name"required="required">
<span class="alert-message">test</span>
</div>
<div>
<label>생년월일</label><!--required submit에 가입하기 중단시키는 역할-->
<input type="number" name="birth-year" placeholder="년" min="1900" max="2222"required="required">
<select name="birth-month" id=""required="required">
<option value="">월</option>
<option value="1">1월</option>
<option value="2">2월</option>
<option value="3">3월</option>
<option value="4">4월</option>
<option value="5">5월</option>
<option value="6">6월</option>
<option value="7">7월</option>
<option value="8">8월</option>
<option value="9">9월</option>
<option value="10">10월</option>
<option value="11">11월</option>
<option value="12">12월</option>
</select>
<input type="number" name="birth-day" placeholder="일" min="1" max="31"required="required">
<span class="alert-message">test</span>
</div>
<div>
<label>성별</label>
<input type="radio" name="gender"id="id-gender-male"required="required" value="male">
<label for="id-gender-male">남자</label>
<input type="radio" name="gender" id="id-gender-female"required="required" value="female">
<label for="id-gender-female">여자</label>
<input type="radio" name="gender" id="id-unknown"required="required" value="unknown">
<label for="id-unknown">기타</label>
<span class="alert-message">test</span>
</div>
</fieldset>
<div>
<input type="checkbox" name="agree" id="id-agree"required="required">
<label for="id-agree">사이트 이용약관과 개인정보 수집 방침에 동의합니다.</label>
</div>
<!--<input type="submit" value="가입하기">-->
<button type="submit">가입하기</button>
</form>
<script type="text/javascript" src="scripts/validation.js"></script>
</body>
</html>
window.addEventListener('load',function(){
clearMessages();
var formElem=document.querySelector('form');
formElem.onsubmit=submitForm;
});
function clearMessages(){
var messages=document.getElementsByClassName('alert-message');
for (var i=0; i<messages.length;i++){
messages[i].style.display='none';
}
}
function submitForm(){
var accountInput=document.querySelector('input[name="account"]');
var passwordInput=document.querySelector('input[name="password"]');
var passwordConfirmInput=document.querySelector('input[name="password2"]');
var selectInput=document.querySelector('select[name="birth-month"]');
var radioInput=document.querySelector('input[name="gender"]:checked');
var checkInput=document.querySelector('input[name="agree"]');
console.log(accountInput.value);
console.log(passowrdInput.value);
console.log(passwordConfirmInput.value);
console.log(selectInput.value);
console.log(radioInput.value);
console.log(checkInput.value);
return false;
};
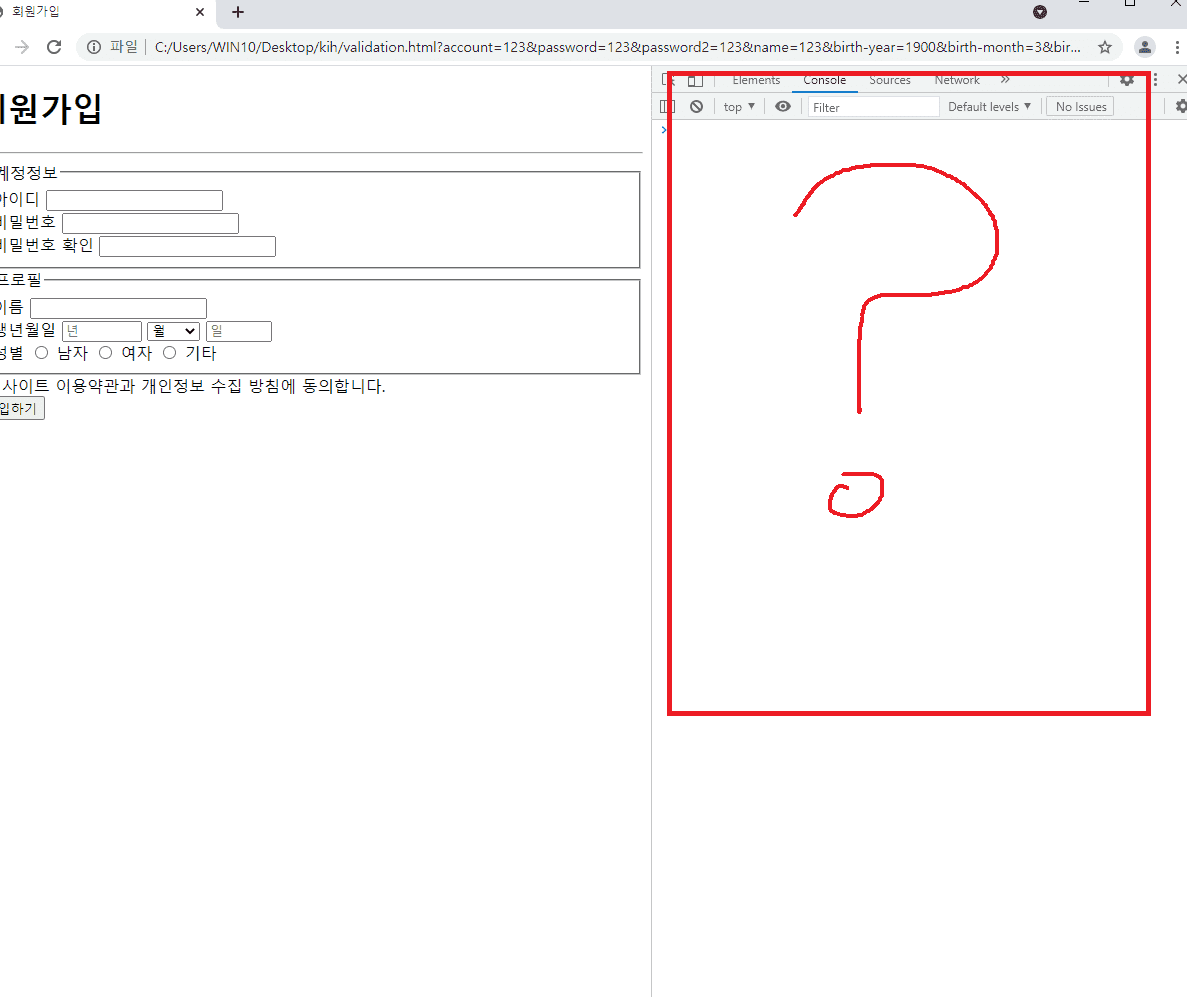
콘솔로그 창이 안나와여 제대로 작동이 된건지 아닌지 확인을 못하고있어요 이거 안되서 이 강의에 10시간 이상 계속 반복하면서 타이핑 하고 있습니다.
진도를 못나가고있어요
에러인지, 제가 잘못 타이핑 한건지 일목요연한 답변 부탁합니다.
답변 1
0
안녕하세요,
ilh22 님.
해당 문제는 js파일의 47번 줄에 오타가 있어서 발생한 문제입니다.
var passwordInput=document.querySelector('input[name="password"]');
에서는 passwordInput 이라고 선언되어 있는데,
console.log( passowrdInput.value )라고 오타가 있어서 에러가 발생했습니다.
return false;
까지 가지 못하고 중간에 리로드가 되는 것으로 파악됩니다.
그래서
passwordInput 라고 오타만 수정해주면 정상적으로 console.log출력을 확인하실 수 있습니다.
혹시 문제를 파악하실때 도움이 되실지 모르겠어서,
간단하게 안내해드립니다.

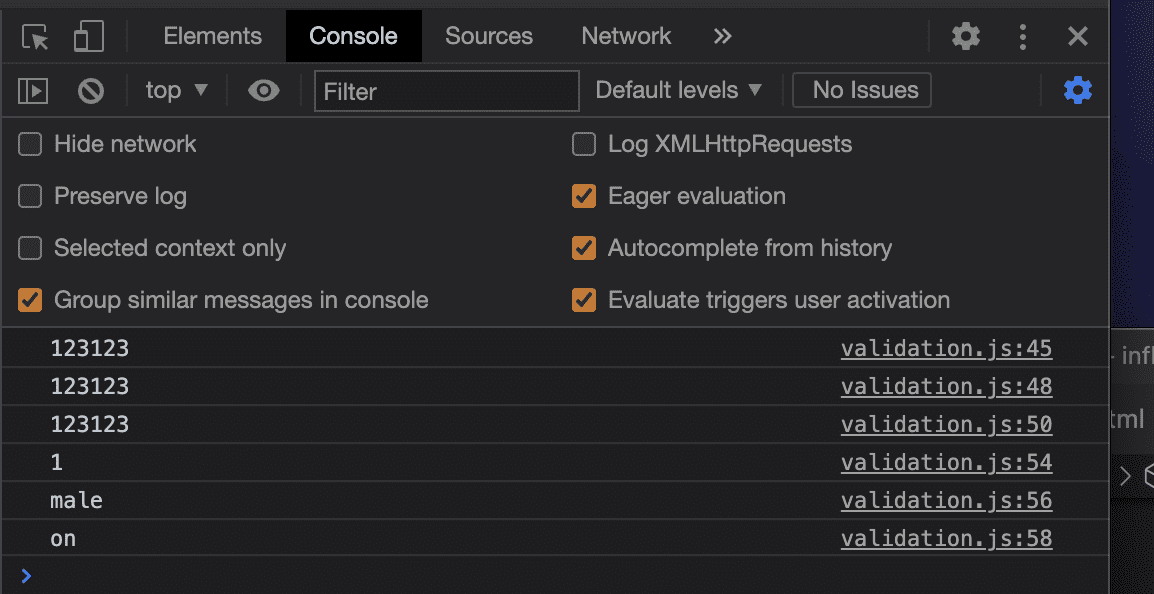
위 사진에서 톱니바퀴 사진을 누르시고,
preserve log 버튼을 체크 후 실행을 시켜보시면 그 전 페이지에서 어떤 에러가 발생했는지,
확인하실 수 있습니다.
감사합니다.






감사합니다