인프런 커뮤니티 질문&답변
addEventLIstener 오류
작성
·
1.2K
0
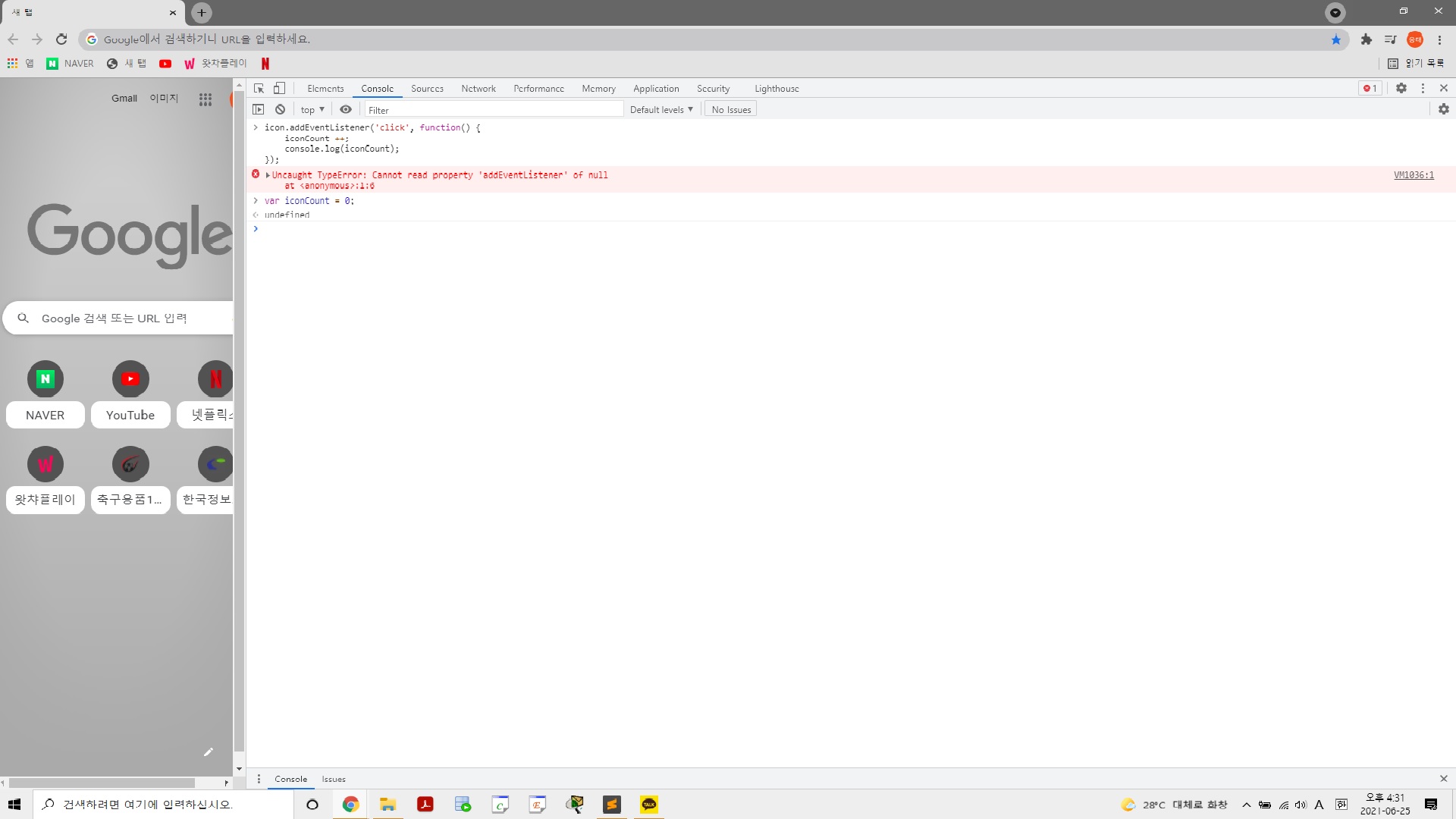
addEventListener 입력시 계속해서 아래 오류가 반복되고있습니다.

답변 1
0
안녕하세요,
eungtae1209님.
우선 답변이 늦어진 점 죄송합니다.
addEventlistner의 경우 HTML DOM 의 메소드 중 하나입니다.
그래서 ,
document.getElementById("myBtn").addEventListener("click", function() {
console.log("something")
});
와 같이 객체 요소가 필요합니다.
(addEventlistner 에 대한 자세한 설명을 확인 하실 수 있도록 w3문서를 첨부해드립니다.)
https://www.w3schools.com/jsref/met_element_addeventlistener.asp
그래서 eungtae1209 님께서 작성 하신 icon. addEventlistner(~) 는 실행될 수 없습니다.
(icon이라고 하는 변수가 사전에 선언된 것이 아니기도 하고, DOM의 property를 가지고 있지 않기 때문에)
만약, icon = document.getElementById("myBtn") 와 같이 icon이 DOM 정보를 가지고 있다면 작동이 될 것입니다.
질문에 답변이 되었으면 좋겠습니다.
감사합니다.
