인프런 커뮤니티 질문&답변
ch5까지 들었는데, 작동이 안되는 부분이 있습니다.
작성
·
337
0
안녕하세요.
ch5까지 다 듣고나서 에러 혹은 문제있는 부분들을 수정하고 있습니다.
1. 회원가입 후, 자동으로 vuex에 setMe가 된걸 확인했는데, 글 등록을 시도하면 '로그인이 필요합니다.'라는 401 에러가 뜹니다. 페이지 새로고침하면 로그아웃으로 되어있어서, 다시 로그인하면 잘 작동합니다. 코드는 깃허브에 있는거와 비교해보고 혼자서 다시 둘러봤지만, 어디가 잘못된지 모르겠습니다. 코드상으로는 /user/login 부분과 /user 부분과 뒷부분이 동일한데, 왜 이런 오류?가 나는지, 어디서 확인해봐야할지 모르겠습니다.
2. 스크롤을 내려도 posts/loadPosts가 실행되지 않습니다. 이 또한 혼자 생각해보고, 깃허브 코드와 비교해봤지만, 어디서 잘못된지 모르겠습니다. 이건 에러메세지조차 뜨지않아서 어디를 확인해야할지 감이 잡히질 않습니다.
답변 1
0
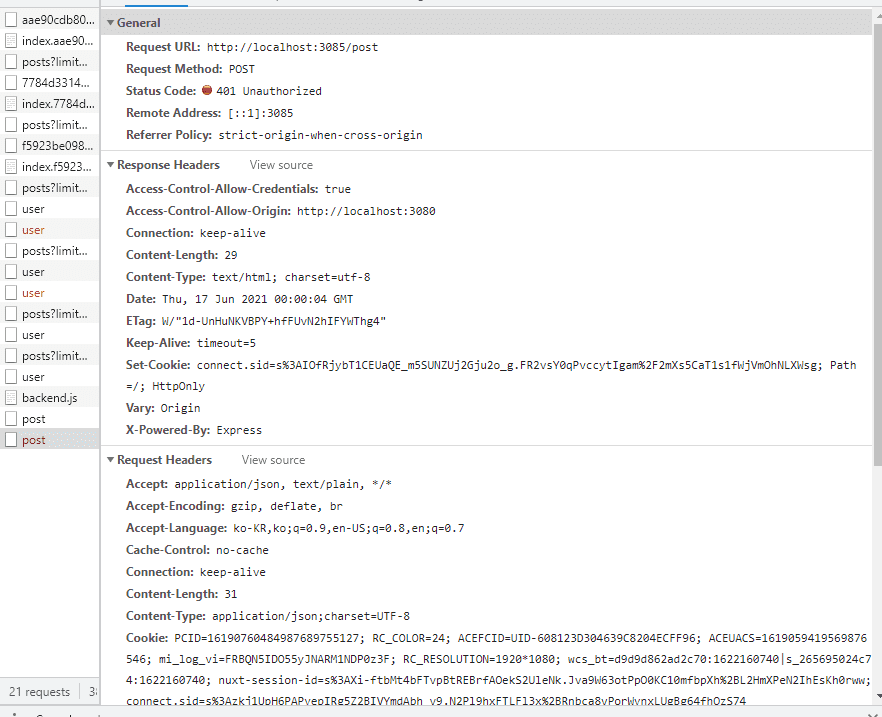
네트워크탭에서 회원가입 시 response headers의 Set-Cookie 헤더의 connect.sid와 게시글 등록시 request headers의 Cookie에 있는 connect.sid가 다른가요?
지금 확인해보니, 회원가입 시 response headers의 Set-Cookie 헤더의 connect.sid와 그 상태(회원가입하자마자 자동로그인)에서 게시글 등록시 request headers의 Cookie에 있는 connect.sid 값이 다르네요!
이건 왜 다른건가요?
쿠키를 모두 지우고
회원가입을 하니, Network 탭에서는 POST /user 요청으로 Set-Cookie : connect.sid=값 이 있는데, Application 탭으로 가니 쿠키가 비어있습니다.
그리고 LoginForm에서 Index로 바뀌면서 불러와진 이미지들은 Request Headers에 쿠키가 표시되지 않고, POST /post 또한 Request Headers에 쿠키가 나와있지 않습니다.
회원가입했을 때, 쿠키가 제대로 설정되지 않는것 같습니다.
라우터에서 로그인 했을 때의 로직과 회원가입이 성공한 후의 로직과 같은데, 왜 하나는 되고 하나는 안되는지 모르겠습니다.
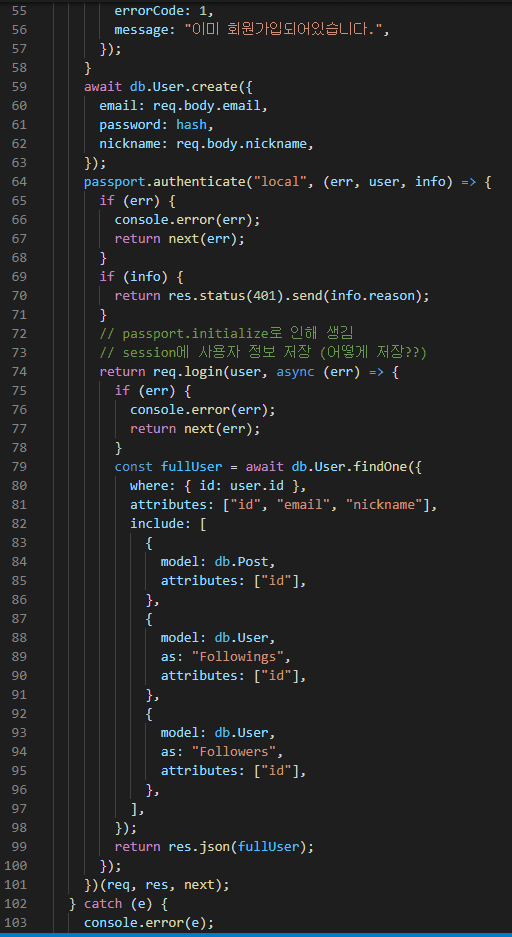
이 부분은 Post / 요청(회원가입)입니다.
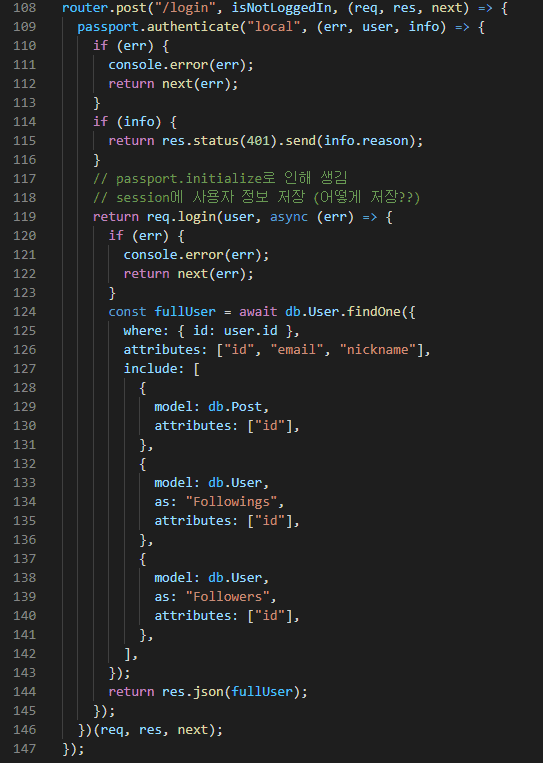
이 부분은 POST /login 요청 부분입니다.
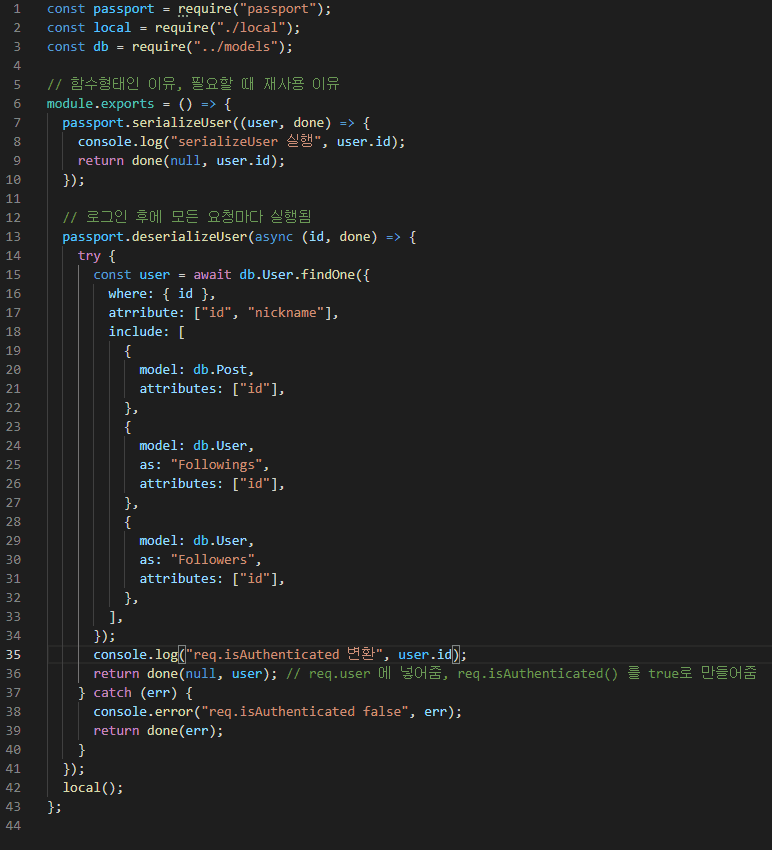
passport/index.js
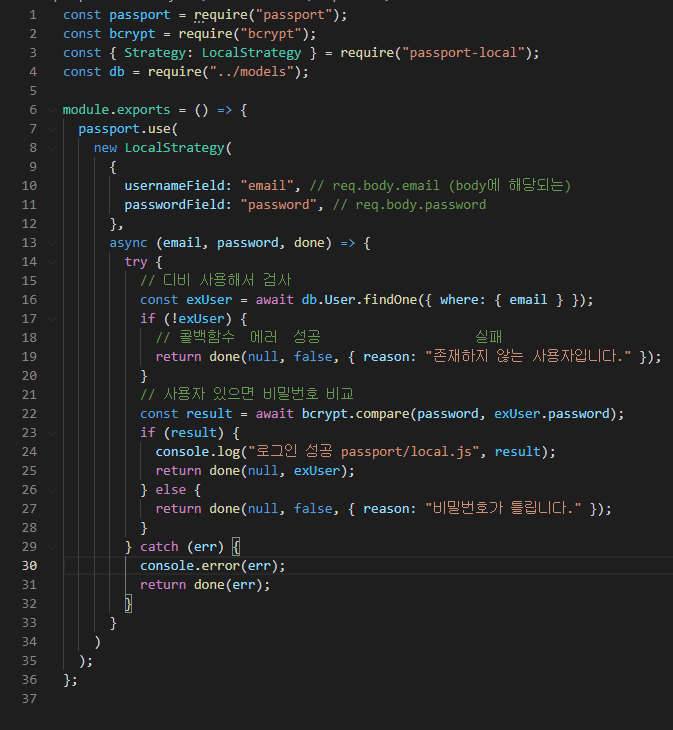
passport/local.js
개인적으로 다시 코드를 봤음에도 찾지 못했습니다..ㅠ
혹시나 전체 코드가 궁금하시다면 아래 깃허브에서 보실 수 있습니다.
https://github.com/leezu2020/vueSns










회원가입하고나서 localStrategy를 통해 로그인이 성공하고, passport의 serializeUser이 실행된 것도 확인했습니다.
하지만, 저 상태에서 글을 쓰려고하면 401 Unauthorized가 다음처럼 뜹니다.
위처럼 쿠키와 cors까지 설정해놨습니다.
회원가입했을때의 자동로그인을 제외하고, 가입한 정보로 로그인 했을때에는 다른 에러없이 잘 작동합니다.
어느 부분을 확인해봐야할까요?
두번째는 해결했습니다. 스크롤은 제가 concat에 payload.data를 넣었어야했는데 계속 payload를 넣어서, hasMorePost가 false였네요ㅠㅠ