인프런 커뮤니티 질문&답변
옵셔널 파라미터 number 타입
작성
·
221
1
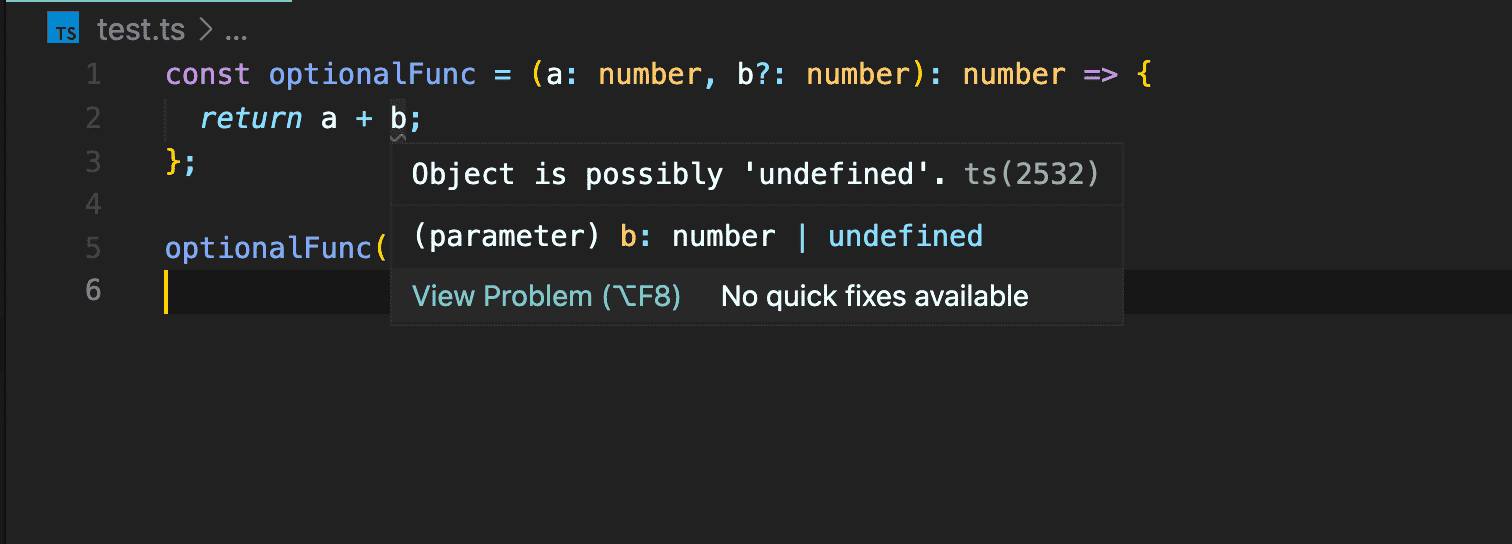
const optionalFunc = (a: number, b?: number): number => {
return a + b;
};
optionalFunc(10, 10);
위에 코드처럼 작성하면

사진과 같이 b에 에러가 발생합니다.
인자를 모두 string타입으로 받는경우에 옵셔널 파라미터를 사용해도 에러가 발생하지않는데 왜 number타입에서는 저렇게 오류가 발생하는것인가요??
답변 1
0
장기효(캡틴판교)
지식공유자
안녕하세요 하루하루님, 좋은 질문이네요. strict 모드를 킨 상태에서 진행하신 것 같은데 파라미터 타입과 관계 없이 옵셔널 파라미터로 지정하시면 `지정한 타입 | undefined` 타입 중 undefined에 대한 타입을 배제해 주셔야 합니다. 해당 내용은 강의 후반부의 타입 추론과 타입 가드를 참고하시면 될 것 같아요 :)





