인프런 커뮤니티 질문&답변
반응형 display 상속 관련해서 질문 있습니다.
작성
·
179
0
안녕하세요 선생님!
제가 반응형 작업을 진행하고 있는데요,
PC=조부모 > Tablet=부모 > mobile=자식
이렇게 상속이 되도록 설정을 해놨습니다.(디폴트 값도 그런것 같더라구요!)
각 display에 table이 있었는데요,
제가 mobile에서 table을 삭제하고 card형태로 새 box를 넣어서 화면을 설계하면,
전 Tablet과 PC에는 그대로 table이 남아있어야 한다고 생각했거든요..
그래서 mobile화면을 다 그리고 Tablet과 PC화면을 보니
웬걸! 전부 table이 없어졌어요.. 이게 어떻게 된 일일까요 ㅠ
제가 뭔가를 간과하고 있는 것 같아요..
도와주세요..ㅠㅠ!!감사합니다!
답변 2
0
선생님, 질문 너무 많이해서 죄송해요..
제가 지금 작업하고 있는 파일에서 다른 요소에는 해당 문제가 없습니다.
테이블에서만 계속 그런 현상이 반복되는데, 테이블을 많이 사용해야 하거든요ㅠ
이럴 땐 어떻게 하는게 좋을까요..? 새 파일을 파서 전체 페이지를 다 옮길 수가 있을까요?ㅜㅜ
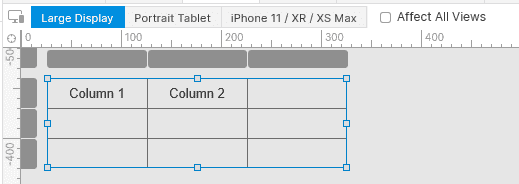
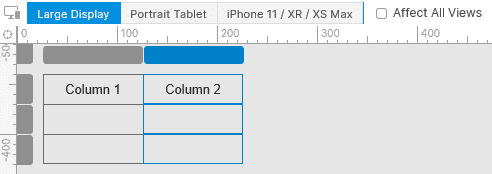
[Large display에 column이 3개인 테이블 생성]
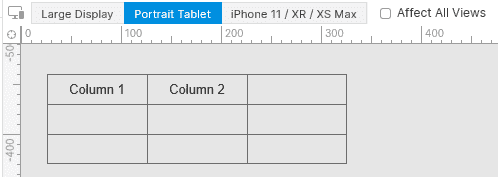
[Tablet과 Mobile에 동일하게 반영됨]
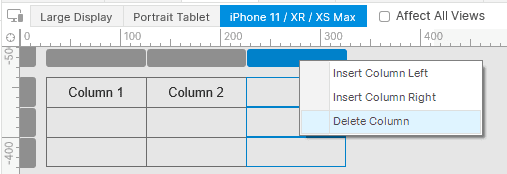
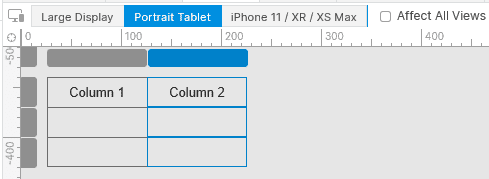
[Mobile display에서 우측 column 삭제]
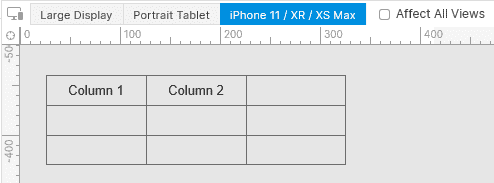
[Tablet과 PC Disply에 같이 반영된 모습]
아, 그리고 지금 확인한건데..
mobile에서 컬럼을 삭제하면 모든 display에서 컬럼이 삭제되고
mobile에서 table을 삭제하면
다른 diaply에서 삭제되지는 않습니다.
테이블 컬럼 추가삭제는 상속관계에 관계없이 모두 반영되는걸까요?
Sion님, 네 이 부분은 Axure의 기술적 한계로 파악되는데요.
테이블은 하나의 위젯으로 간주해서 컬럼을 삭제할 경우 동시에 적용이 됩니다.
이렇게 작업할 때는 어쩔 수 없이 각각 UI를 따로 만들어야 할 것 같습니다.
데이먼님 안녕하세요! 저도 Sion 님과 같은 문제점에 봉착했습니다ㅠ 저는
모바일(부모) => 태블릿(자식)
모바일(부모)=> PC(자식)
이렇게 따로 나눠진 상속관계를 설정했고, Affect all views는 체크 해제되어있습니다.
PC 화면에 페이지 인터랙션을 추가했더니 모바일과 태블릿에도 그 페이지 인터랙션이 추가되었더라구요ㅠㅠ 혹시 페이지 인터랙션 거는 거도 상속관계와 무관하게 모든 페이지에 적용되는 건가요?
nn님 안녕하세요!
말씀하신대로 인터랙션은 상속관계와는 무관하게 관계된 모든 영역에 동시 적용됩니다 ㅠㅠ
해결할 수 있는 방법이 있을까 잠시 생각해봤는데 떠오르지가 않네요 🥲
0
Sion Myung님 안녕하세요.
아마도 이 부분에서 문제가 생겼을 것 같은데요.
Affect All Views를 체크 해제하셨는지 확인해보시면 해결이 되실 것 같습니다 ^^








네! 지금 새 파일 로드해서 해보니까 상속관계에 문제가 없습니다!
원칙적으로는 체크 해제 시에는 자식만 수정되는 게 맞는거라는거군요!
사실 제가 며칠 전에도 이런 일이 똑같이 있었어서요..
그것 때문에 그 때 이렇게 저렇게 테스트를 굉장히 여러번 했었거든요(display마다 box배치, 색상, 텍스트 변경 등등)ㅠ 잘 될때는 되는데 같이 변경되는 때도 있더라구요
그래서 어떤 특정한 케이스 일 때 이런 현상이 생기는건데 제가 모르고 있는건가 해서 여쭤봤어욤..ㅠ
호오오옥시 작업하다가 또 같은 현상이 생기면 재현해보고 원인 찾게되면 말씀드릴게요!