인프런 커뮤니티 질문&답변
글자 수 제한 및 자동 Count도 가능할까요?
작성
·
783
답변 4
1
laimhub님 문의주신 내용 잘 확인했고,
모니터마다 해상도가 다르기 때문에 Center로 맞추고 가운데부터 Margin에 입력하셔야지 원하는 위치에 고정시킬 수 있습니다. Margin 값을 입력할 때 (-) 값도 적용되지 잘 계산하셔서 넣으시면 맞추실 수 있을거에요.
추가적으로 웹 프로토타입을 만들 때는 노트북에서도 잘 보일 수 있도록 1024, 1200, 1400 정도로 가로 사이즈를 잡고 진행합니다. 1920은 너무 큰 감이 있습니다 ^^;;
안녕하세요. 영상 확인 후 최대 글자수까지 적용 완료 했습니다. 감사합니다!^^
하다보니 추가적인 질문이 생겨 하나 더 여쭤보려합니다.
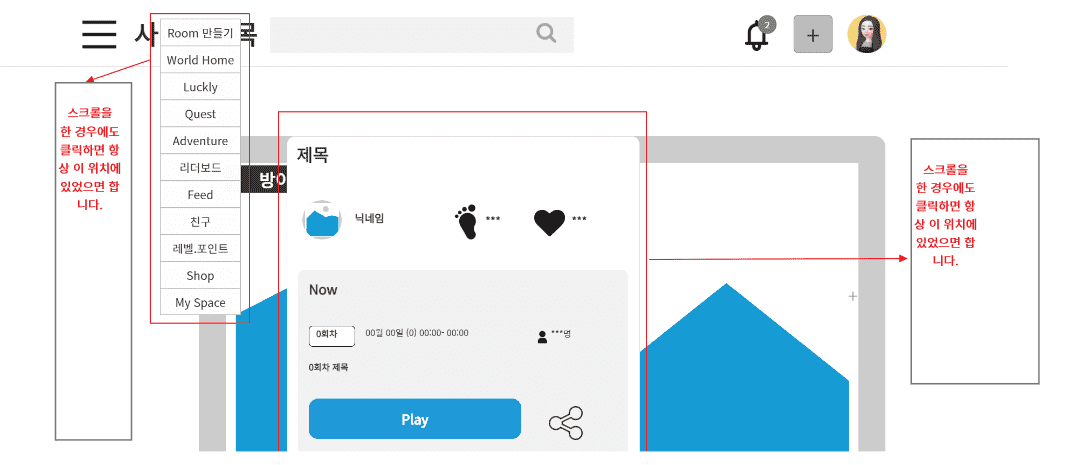
상단바를 다이나믹 패널로 고정하여 스크롤 시에도 상단에 머무는 건 성공했는데요.
상단 바 아이콘을 클릭하면 하단에 뜨는 메뉴같은 것들을 함께 다이나믹 패널로 하니
Pin to Browser에서 Horizontal Pin 설정에 어려움이 있습니다!
상단 바의 경우, 좌우 전체를 차지하기 때문에 100%와이드로 하면 적절한 위치에 나타나는데
클릭하면 나오는 아이콘 등은 Pin to Browser를 하면 제가 원하는 위치에 나타나지 않더라구요.
특정 위치에 나타나는 것이라 100% 와이드 설정을 넣을 수도 없구요.
모니터마다 해상도가 다를텐데, 그럼 일단 Center로 맞추고 가운데에서부터의 길이를 재서 Margin에 입력해야할까요?
Left로 하니 Margin 설정이 비활성화되어서 바꿀 수가 없더라구요.
혹시 이해에 도움이 되실까하여 캡쳐 화면 첨부 드리니 참고 부탁드립니다.
참, 추가적으로 Axure 웹 기획하실 때 가로 해상도는 1920으로 진행하시는 지도 궁금합니다.
감사합니다!
0
laimhub님 안녕하세요.
문의주신 내용은 정리가 되었는데 영상을 촬영할 여건이 안되어서,
상세한 내용은 내일 꼭 업로드 후 공유드리겠습니다.
방법을 먼저 설명 드리면 아래와 같이 텍스트를 카운트하는 <텍스트 필드 위젯> 선택 후 인터랙션 메뉴에서 <TEXT CHANGED> --- <Set Text> --- <Target, Set To, Widget>를 알맞게 선택해 주시면 되는데요.
아직 Axure가 익숙하지 않으시다면 많이 헷갈리실 수 있습니다.
구현 된 파일도 링크로 첨부했으니 혹시나 급하시면 아래 파일을 카피해서 사용해주시구요.
자세한 구현 방법은 영상으로 소개드리겠습니다 ^^;;








안녕하세요!
바쁘실텐데 빠른 답변,
좋은 정보 정말 감사드립니다~
남은 강의도 재미있게 듣겠습니다!
감사합니다!^^