인프런 커뮤니티 질문&답변
'props 속성' 파트 질문드립니다.
작성
·
302
1
안녕하세요.
'props 속성' 파트 실습 중 아래와 같이 문의드립니다.
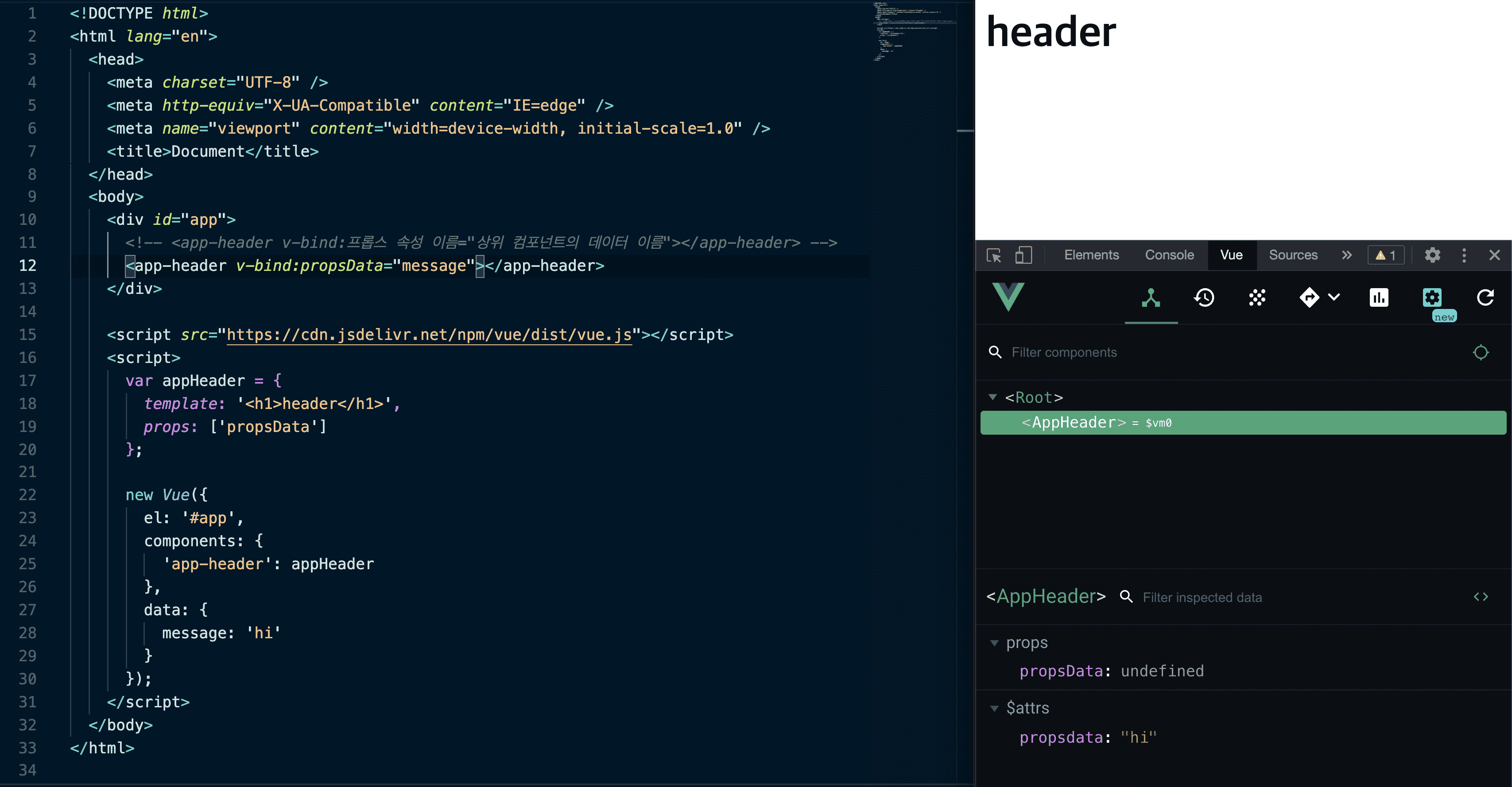
v-bind:propsData 와 같이 camelCase로 속성 이름을 작성했을 때와
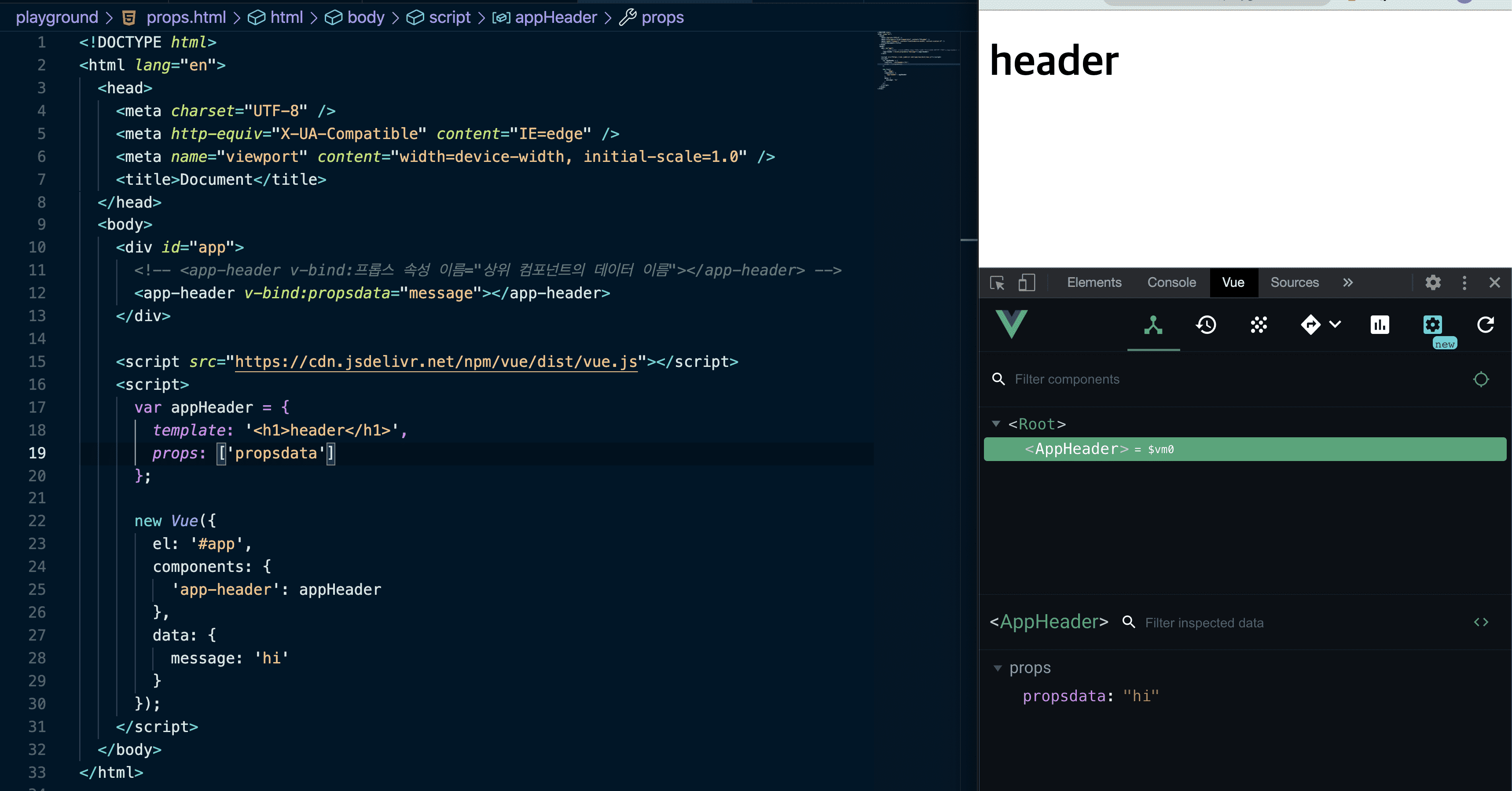
v-bind:propsdata 와 같이 소문자로만 속성 이름을 작성했을 때
실행 결과에서 아래와 같이 약간의 차이점이 보여서 문의드립니다.
* propsdata 실행 결과 : 개발자 도구에서 props 탭만 보임.

* propsData 실행 결과
- 우측 개발자 도구에서 props와 $attrs 탭으로 나뉘어 보입니다.

어떠한 차이점으로 결과가 달라지게 되는 것인지 궁금합니다.
답변 1
0
장기효(캡틴판교)
지식공유자
안녕하세요 옴니버스님, 답변이 늦어져서 죄송합니다 ㅜㅜ props 속성은 자바스크립트에서 카멜 케이스로 작명했을 때 HTML 태그 상에서는 케밥 케이스로 변환해 주셔야 합니다. html 태그가 대소문자를 구분하지 않아서 생기는 Vue.js 규칙이라고 보시면 됩니다 :)





