인프런 커뮤니티 질문&답변
초기화면에 기존에 작성된 글이 안 보입니다.
작성
·
221
0
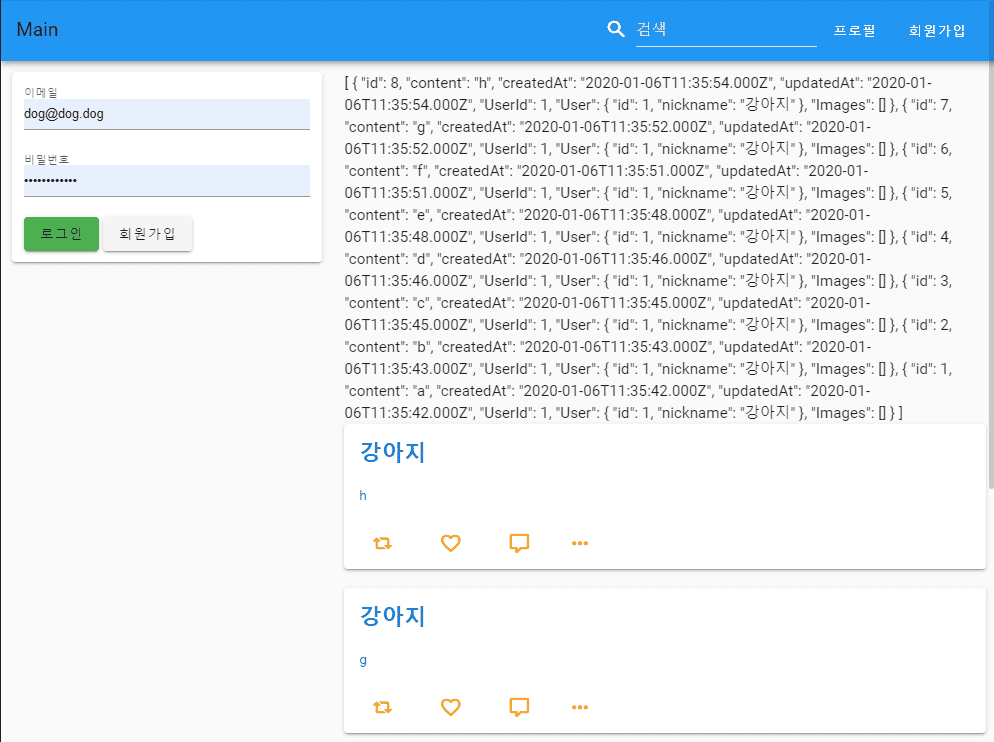
현재 아래와 같이 코드를 작성한 상태입니다.
초기화면, 로그인 한 후에 작성된 글이 로딩이 되지 않습니다.
새로고침을 하면, backend의 /posts에서 정상적으로 posts들을 내려보내주고 있고,
front에서 store/posts.js의 loadPosts에서 정상적으로 값을 받아서, mutations의 loadPosts로 mainPosts에 값이 정상적으로 들어가는 것까지 확인을 했습니다.
그런데 화면에는 보이지 않고, 확대후 스크롤 동작을 해야 게시글이 나타납니다.
=> fetch 함수를 지웠다 저장한 후, 다시 쓰고 저장하고 새로고침을 하면 작성된 글이 보여집니다..
<template>
<v-container>
<post-form v-if="me" />
<div>
<post-card v-for="post in mainPosts" :key="post.id" :post="post" />
</div>
</v-container>
</template>
<script>
import PostCard from '~/components/PostCard';
import PostForm from '@/components/PostForm';
export default {
components: {
PostCard,
PostForm
},
computed: {
me() {
return this.$store.state.users.me;
},
mainPosts() {
return this.$store.state.posts.mainPosts;
},
hasMorePost() {
return this.$store.state.posts.hasMorePost;
}
},
fetch({ store }) {
return store.dispatch('posts/loadPosts');
},
mounted() {
window.addEventListener('scroll', this.onScroll)
},
beforeDestroy() {
window.removeEventListener('scroll', this.onScroll)
},
methods: {
onScroll() {
if (window.scrollY + document.documentElement.clientHeight > document.documentElement.scrollHeight - 300) {
if (this.hasMorePost) {
this.$store.dispatch('posts/loadPosts');
}
}
}
},
}
</script>답변 7
1
1
0
0
제로초(조현영)
지식공유자
이것만으로는 파악이 잘 안 됩니다. 제 깃헙 코드와 비교해도 별 차이가 없나요? 코드 수정 후 화면이 보이는 것은 핫리로딩의 결과라서 문제해결에 도움은 안 됩니다.
0
0
꼬부기
질문자
로그인 전과 로그인 한 후에도 똑같습니다.
fetch를 지우고 저장하고, 다시 쓰고 저장하면 그때 나타납니다.
또, template 부분에 를 쓰고 {{ mainPosts }} 저장하면 또 나타납니다.
0
꼬부기
질문자
computed에서 아래 처럼 입력했습니다. console에 length: 0 라고 나옵니다.
mutations에 찍었을 경우는 제대로 나옵니다.
computed: {
me() {
return this.$store.state.users.me;
},
mainPosts() {
const mainPosts = this.$store.state.posts.mainPosts;
console.log('mainPosts', mainPosts)
return mainPosts
},
hasMorePost() {
return this.$store.state.posts.hasMorePost;
},

 이렇게 {{ mainPosts }} 를 한 번 쓰고 저장해야 나타납니다.
이렇게 {{ mainPosts }} 를 한 번 쓰고 저장해야 나타납니다.