인프런 커뮤니티 질문&답변
뮤직플레이어 만들기 실습 예제에서 잘 안되는 부분이 있어서 질문 드립니다
작성
·
372
답변 1
1
안녕하세요 지지나나 님 질문주셔서 감사합니다!
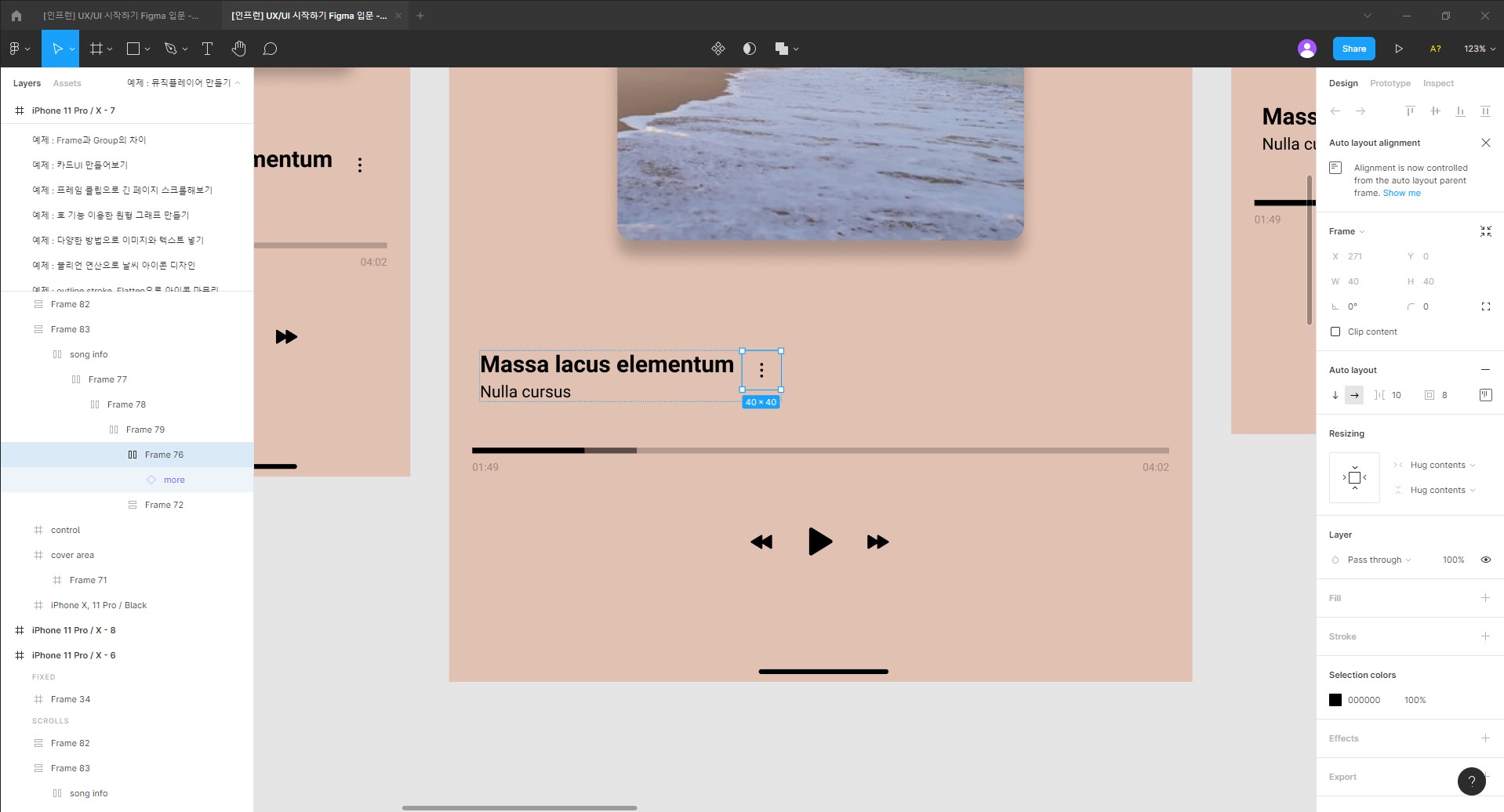
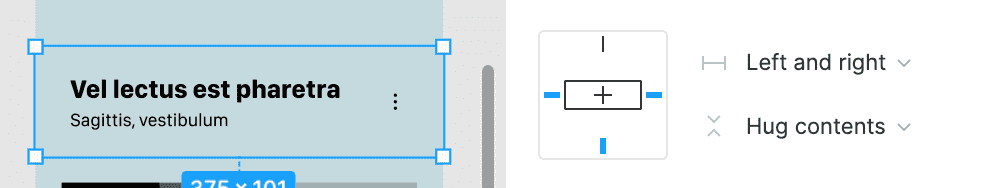
우선 더보기 버튼과 곡명/아티스트명의 resizing 설정을 해주셔야합니다.
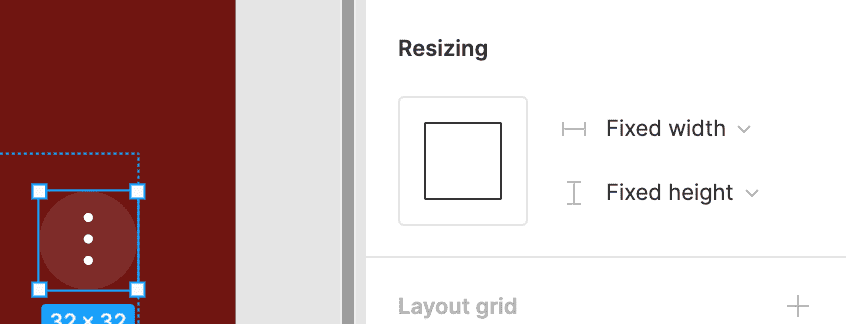
오른쪽의 더보기 버튼은 화면사이즈를 늘려도 고정이어야 하기 때문에
가로 세로 모두 fixed height 로 지정해주시면 될 것 같습니다.
만약 더보기 이외에 다른 버튼들이 추가될 수도 있다면 지금 설정하신 대로 hug contents로 해주셔도 되겠습니다.
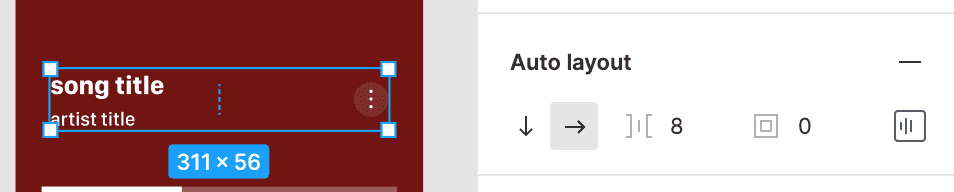
그리고 곡명/아티스트명이 표출되는 영역을 고려하셔야 하는데요,
곡명과 아티스트명은 화면 사이즈가 늘어났을 때 버튼과 일정 간격을 둔 옆 공간까지 표출이 될 수 있다, 라는
가이드가 있을것입니다. 그래서 가로를 fill container 로 설정해주시면 되겠습니다.
버튼과 곡명/아티스트명 사이 간격도 오토레이아웃 설정에서 해주시면 되겠습니다.
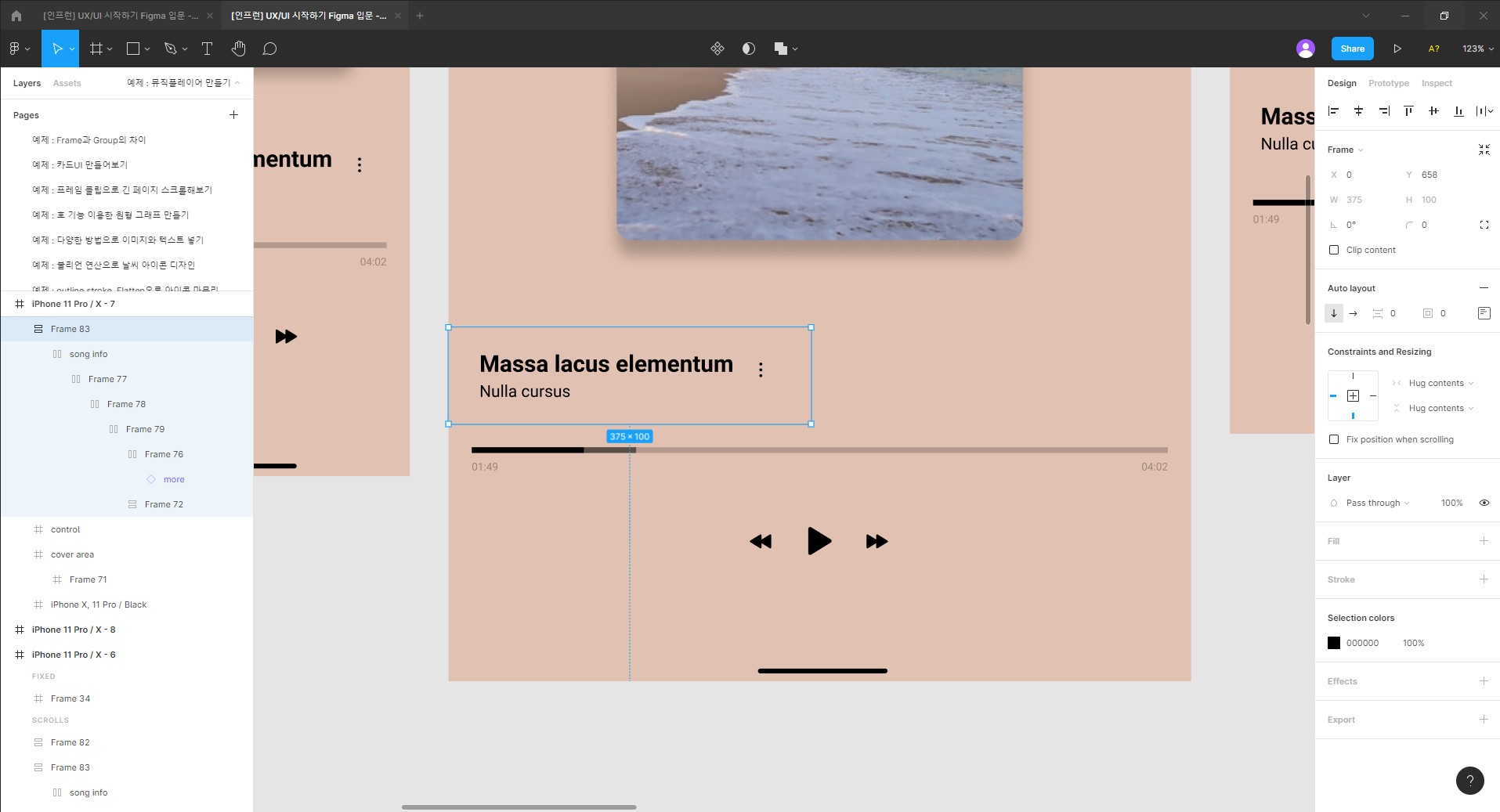
다음으로, constraints 설정입니다.
constraints 는 선택한 요소의 부모요소가 '프레임'일 때 설정할 수 있는데요,
작업하신 화면 스크린샷에서 83번 프레임의 부모요소인 아이폰 스크린 프레임을 기준으로 했을 때
어디에 핀을 꽂을지를 고민하시면 될것같습니다!
아래쪽 화면을 확인해보니 constraints 설정이 가로세로 모두 hug contents 로 되어 있는데욥
작은 사이즈의 스크린을 기준으로 양 끝에 핀을 꽃아놓으면
요소의 양쪽 끝이 부모 요소에 붙어있다!라고 보시면 될 것 같아요.
그래서,
가로를 fix로 하신 후 left & right 로 해주시면 화면을 늘렸을 때 frame 83번이 부모요소를 따라서
좌 우로 늘어나게 됩니다.
또는 가로를 fix로 하신 후 scale로 설정하셔도 됩니다.
이때는 화면을 늘렸을 때 가로사이즈의 비율을 유지하면서 늘어나는 모습을 보실 수 있을 거예요!
뮤직플레이어 예제 파일의 붉은색 화면과 하늘색 화면에 조금씩 다르게 설정을 해놓았는데요,
설정 방법이 다양하기 때문에
지지나나님만의 방법으로 변경해보셔도 좋을 것 같습니다.
도움 되셨으면 좋겠습니다. 화이팅입니다!












많은 도움이 되었습니다 자세한 설명 정말 감사합니다 !