인프런 커뮤니티 질문&답변
질문 있습니다.
작성
·
145
0
안녕하세요 제로초님
제 질문 받아주셔서 항상 감사합니다
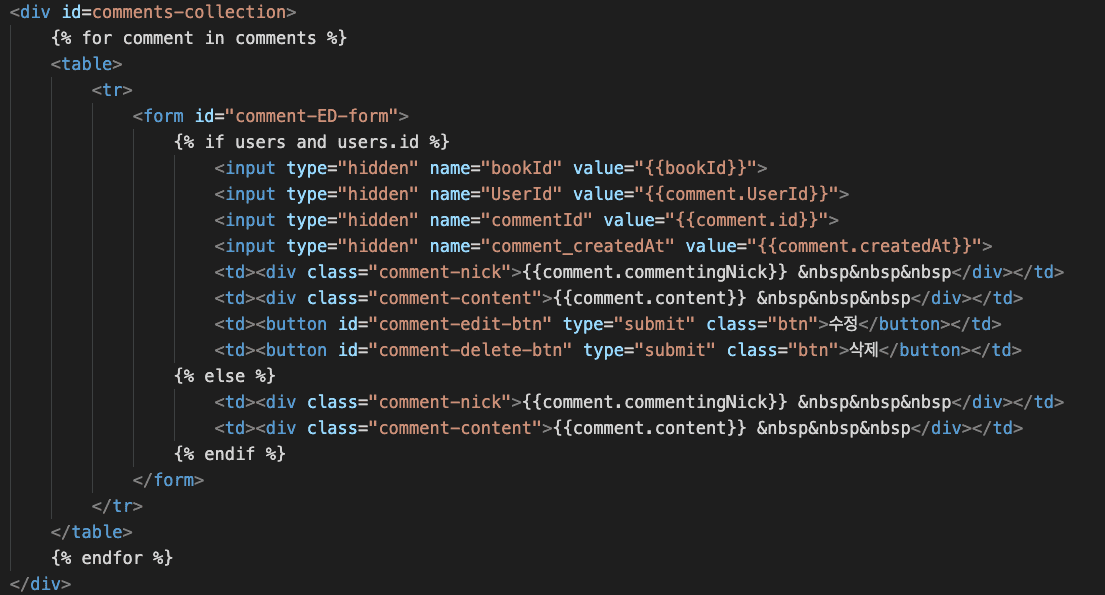
이런씩으로 코드를 짰습니다.
comment를 등록하고 각 로그인 되어 있으면 nickname, comment, 수정버튼, 삭제 이 나오게 해 놓았습니다.
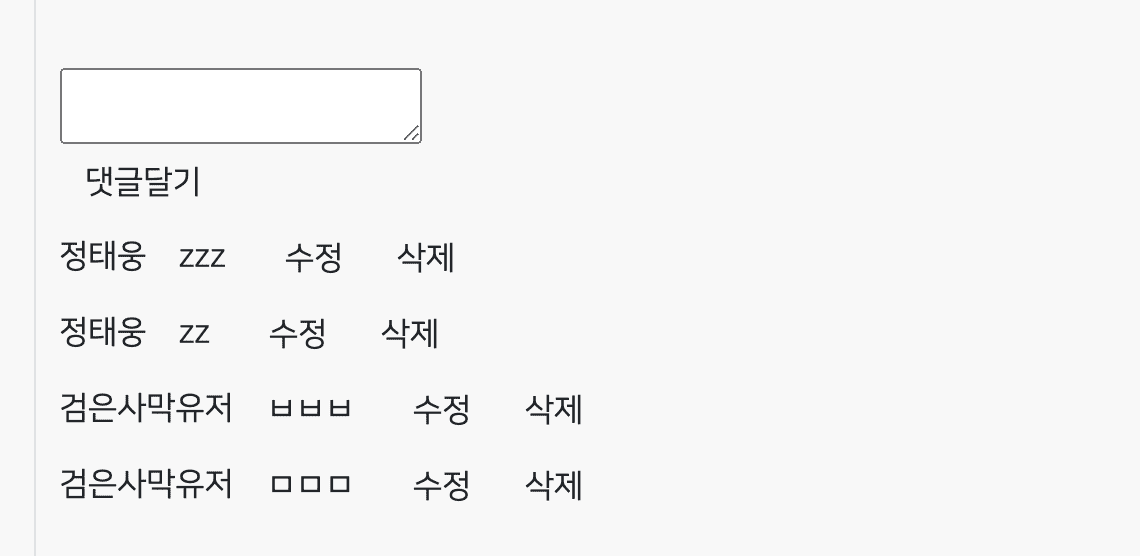
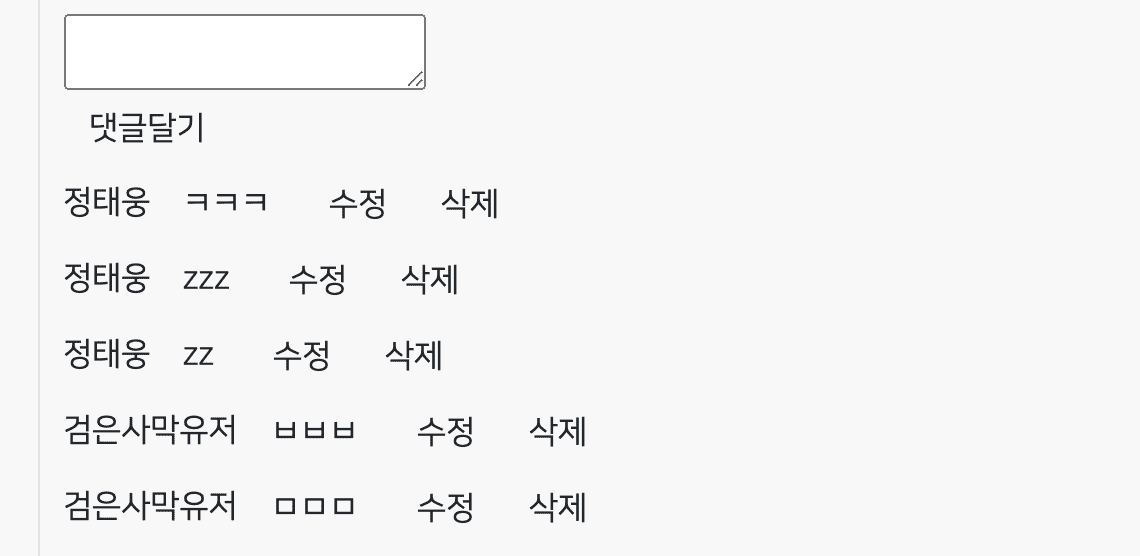
밑에 보시면 텍스트 작성 후 댓글달기를 누르면 (그 다음 사진 처럼 ) 바로 밑에 등록이 됩니다.
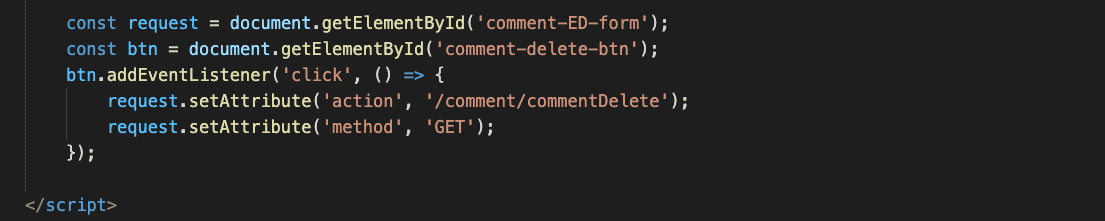
그런데 "정태웅 zz 수정 삭제 " 에서 삭제를 하려고 하면 정보는 잘 보내지지만 (제가 따로 지정하지도 않은) 다른 url로보내지면서 아무 반응이 안일어납니다. 그러나 맨 위에 달린 댓글 "정태웅 ㅋㅋㅋ 수정 삭제 " 에서 삭제를 누르면 잘 됩니다.
제가 생각하기에는 {% for comment in comments %} 이 코드로 for문을 돌면서 comment가 생성되면서 script에 작성된 코드가 맨 위에 있는 댓글에만 적용이되는 것 같은데 맞나요?
혹시 해결할 수 있는 방법이 있을까요?