인프런 커뮤니티 질문&답변
게시물이 로드가 안 되는것 같아요
작성
·
300
0
몇 번을 돌려봐도 맞게 했는데 게시물이 로드가 안되네요..
로그인 전 홈 화면에서도 아무것도 없고,
로그인 후 홈 화면에서도 아무것도 없습니다.
하지만
게시글 등록하고 밑에 게시물이 눈에 보이는데
새로고침하면 게시물은 사라집니다.
DB에는 등록이 잘 되구요
프론트에서 loadPosts를 불러오지 못하는 것 같아
제로초님 깃허브를 참고하려 했으나 그 파일이 최종본이라
차이가 많이나서 어느 부분을 참고해야할지 모르겠네요
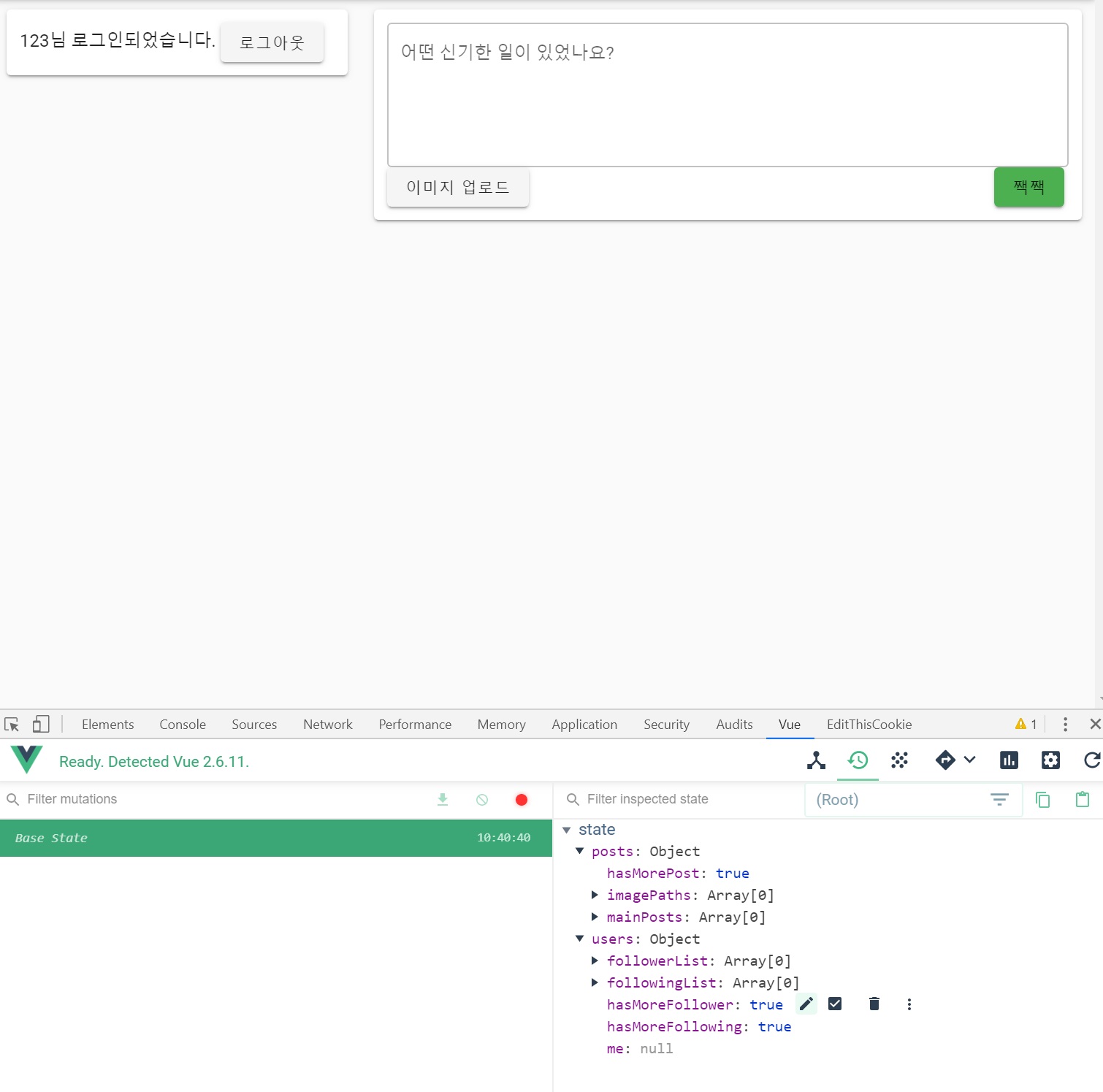
Vue devtools로 봐도 loadPosts를 부르지도 않더라구요
어느 부분을 건드려야할지 감이 안 잡혀서 질문드립니다...
-----------------------------------------------------
front/store/posts.js/mutations
loadPosts(state, payload) { // 게시글 불러오기
state.mainPosts = state.mainPosts.concat(payload.data);
state.hasMorePost = payload.length === limit;
},
-----------------------------------------------------
front/store/posts.js/actions
loadPosts({ commit, state }, payload ) {
if(state.hasMorePost) {
this.$axios.get(`/posts?offset=${state.mainPosts.length}&limit=10`)
.then((res) => {
commit('loadPosts', res.data);
})
.catch((err) => {
console.error(err);
});
}
},
-----------------------------------------------------
back/routes/posts.js
const express = require('express');
const db = require('../models');
const router = express.Router();
router.get('/', async (req, res, next) => { // 게시글 여러개
try {
const posts = await db.Post.findAll({
include: [{
// 게시글 작성자의 아이디와 닉네임
model: db.User,
attributes: ['id', 'nickname'],
}, {
// 게시글 이미지
model: db.Image,
}, {
// 좋아요 누른 사람 목록 중 아이디
model: db.User,
as: 'Likers',
attributes: ['id'],
}, {
// 리트윗한 원본 정보: 작성자의 아이디와 닉네임
model: db.Post,
as: 'Retweet',
include: [{
model: db.User,
attributes: ['id', 'nickname'],
}, {
// 리트윗한 원본 이미지
model: db.Image,
}],
}],
order: [['createdAt', 'DESC']],
offset: parseInt(req.query.offset, 10) || 0,
limit: parseInt(req.query.limit, 10) || 10,
});
res.json(posts);
} catch (err) {
console.error(err);
next(err);
}
});
module.exports = router;
-----------------------------------------------------
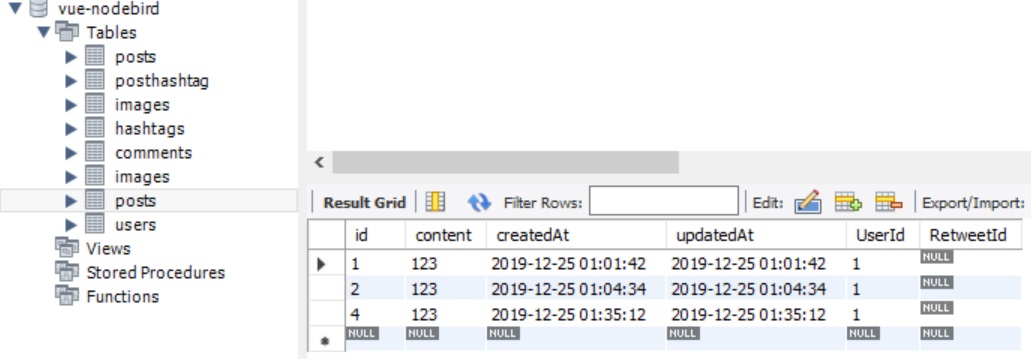
vue-nodebird의 posts 테이블

-----------------------------------------------------
로그인 전 홈 화면

----------------------------------------------------
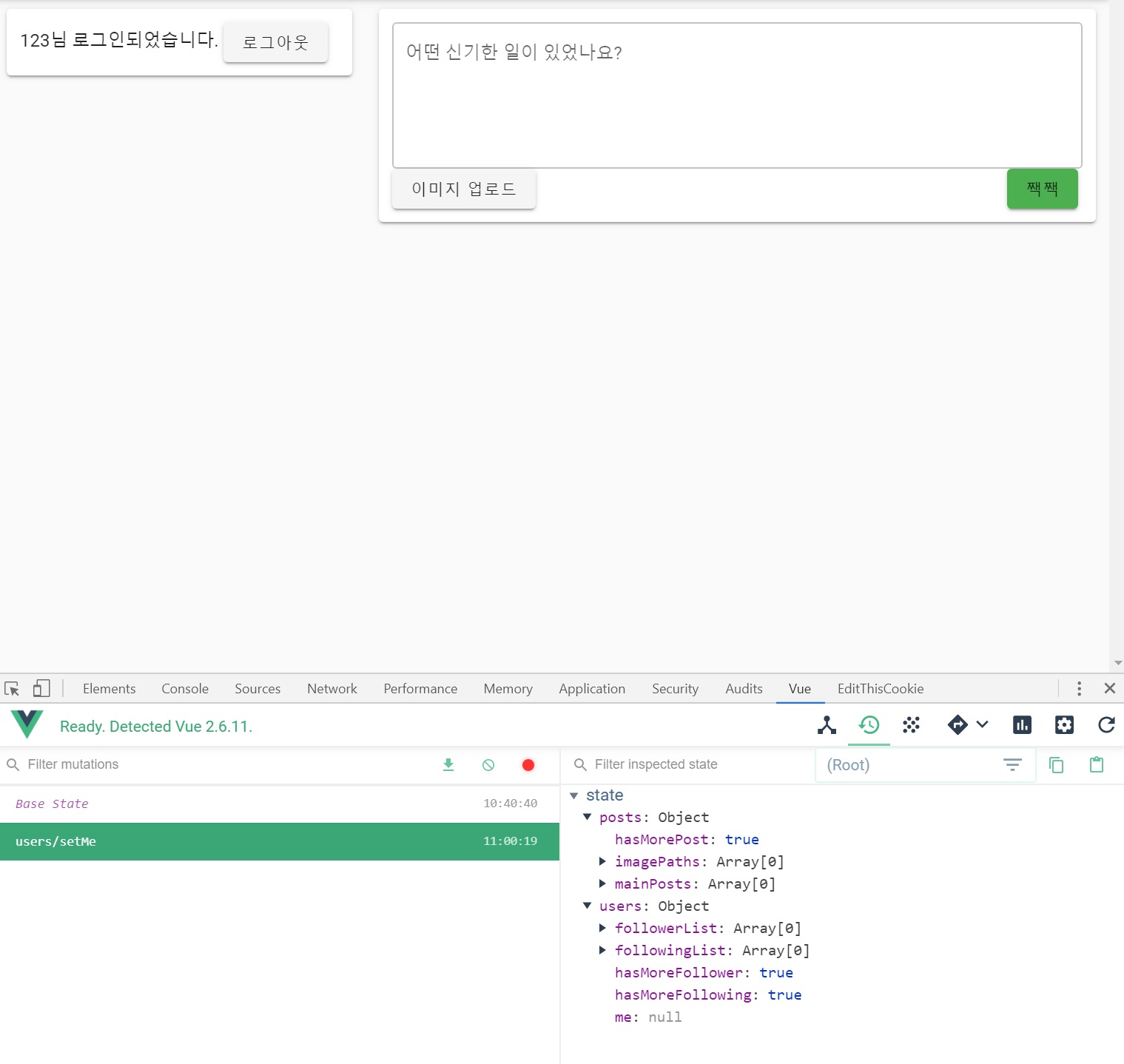
로그인 후 홈 화면

-----------------------------------------------------
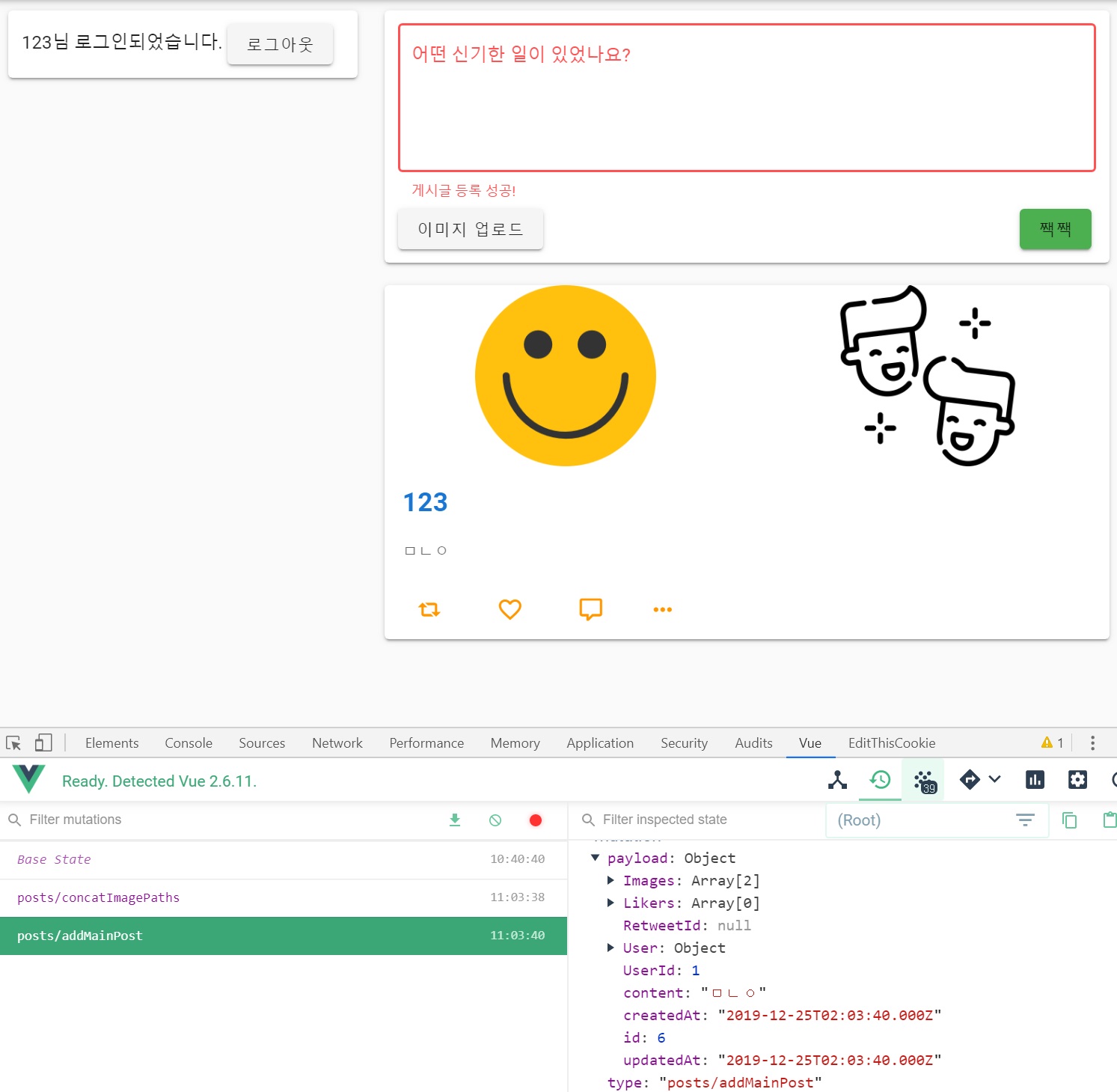
게시글 작성 후 화면

-----------------------------------------------------
게시글 작성 후 새로고침한 화면

답변 6
4
front/store/posts.js/actions
loadPosts({ commit, state }, payload ) {
if(state.hasMorePost) {
this.$axios.get(`/posts?offset=${state.mainPosts.length}&limit=10`)
.then((res) => {
commit('loadPosts', res.data);
})
.catch((err) => {
console.error(err);
});
}
},
이 부분을 저는 이렇게 바꾸니까 되던데요. 확실한건지는 모르겠지만;;
async loadPosts({ commit, state }, payload) {
if(state.hasMorePost) {
try {
const res = await this.$axios.get(`/posts?offset=${state.mainPosts.length}&limit=10`);
commit('loadPosts', res.data);
} catch (err) {
console.error(err);
}
}
},
0
0
0
제가 봤을 때는 코드 상에 문제를 찾기가 힘듭니다. 제 깃헙 코드랑 차이점을 보셔야 할 것 같습니다. 지금 git 세팅이 되어있으니 차이점을 쉽게 찾으실 수 있을 것입니다.
0
front/pages/index.vue
fetch({ store }) { // 컴포넌트가 화면에 보여주기 전에
console.log('pages/index/fetch');
return store.dispatch('posts/loadPosts');
},위 코드에서 로그는 찍힙니다.
지금 loadPosts mutations랑 actions에서 로그 다 찍어봤는데 함수는 실행이 되는 것 같습니다.
res.data도 콘솔창에 잘 나오구여
아니면 제가 계속 깃에 업데이트를 했는데 한 번 봐주실 수 있으신가요?
https://github.com/qnrjs42/vue_nodebird/tree/master/ch5
현재 수강 진행도는 5-9까지 입니다.
0
front/store/posts.js/actions
여기서 loadPost에서 console.log(res.data) 해보시고요.
loadPosts 자체를 dispatch하지 않는다면
| fetch({ store }) { | |
| return store.dispatch('posts/loadPosts'); | |
|
}, 이 부분에 콘솔을 넣어서 이 부분이 실행되는지 확인해보세요. |
