인프런 커뮤니티 질문&답변
이미지 업로드 구현 질문입니다.
해결된 질문
작성
·
171
답변 1
1
제로초(조현영)
지식공유자
서버가 코드를 읽어서가 아니라요. post 요청 후 then 부분 보시면 img.src를 조작하는 부분이 있습니다. 여기서 src가 바뀌면 브라우저가 이미지 주소로 요청을 다시 보냅니다.
lch9502
질문자
자꾸 똑같은 내용으로 질문해서 죄송합니다..
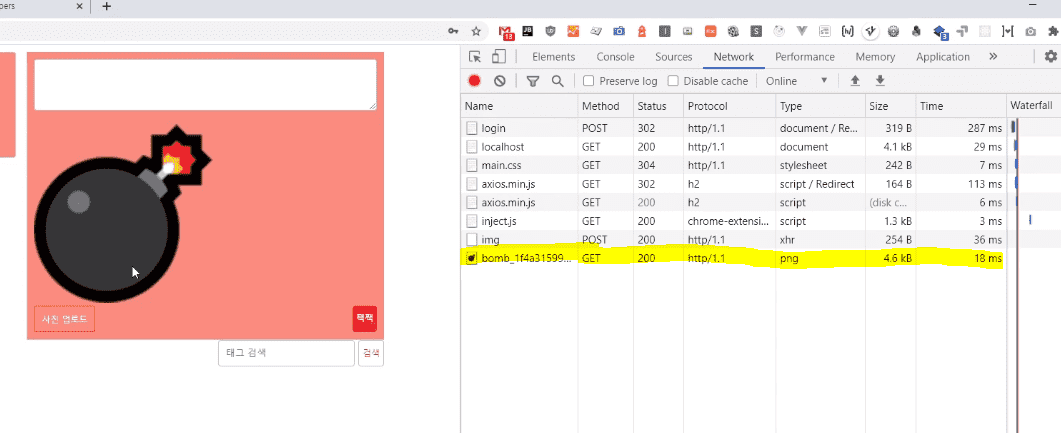
로그인 한 사람이 post/img 요청을 보내면 서버에서 이미지 업로드하고 미들웨어를 실행시켜 url을 응답으로 보내주고
url응답이 html의 preview src로 들어가고 여기서 src가 /img/~로 바뀌었으니 브라우저는 바뀐 src로 요청을 보내서 static미들웨어가 실행된다고 이해했습니다.
그렇다면 브라우저에서 src를 바꾸면 브라우저가 자동으로 무조건 요청을 다시 보내는건가요?? 그냥 scr를 바꾸면 요청 다시 보낸다고 이해하면 될까요?
lch9502
질문자
음..
죄송한데 사진 업로드 버튼을 누를때부터 브라우저에 업로드 된 모습이 보일때까지 어떻게 요청이 왔다갔다 하는지 알려주실 수 있으신가요??
제가 잘못 이해하고 있는것 같아서요...
제로초(조현영)
지식공유자
아, 사진 업로드를 누르면 axios.post 요청이 가고, 요청이 완료되면 then 부분에 img.src가 변경됩니다. 변경되는 순간 브라우저가 그 src 주소로 get 요청을 보내서 받아오면 브라우저에 표시됩니다.







그러면 사용자는 한번 요청을 보내는데 업로드할때 post요청을 보내서 이미지가 서버에 등록이 되고
클라이언트에 사진이 보이게 하는 get요청은 사용자가 아닌 그냥 서버가 다시 코드를 처음부터 읽어서 알아서 처리해주는 것인가요?