인프런 커뮤니티 질문&답변
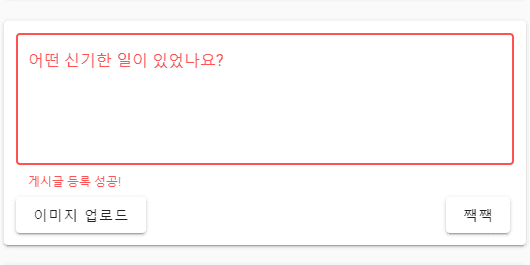
textarea success 질문
작성
·
284
답변 4
0
0
제로초(조현영)
지식공유자
보니까 rules가 너무 강력한 것 같습니다.
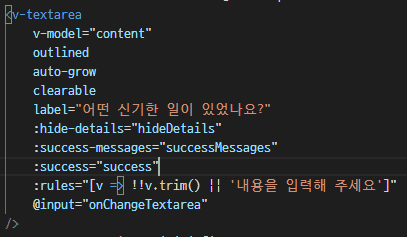
v-textarea에 ref="textarea"를 두고
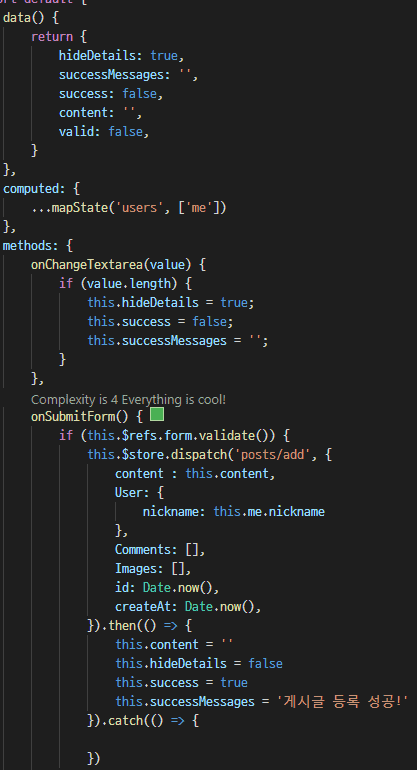
this.content = '' 대신
this.$refs.textarea.$refs.input.value = '';
를 하는 식으로 해결해야할 것 같네요.
0
최혁준
질문자
이래도 똑같네요.. ㅜㅜ
vue devtools 에서 Vtextarea 를 봐도
error: false
success: true
라고 나오는데도 빨간색으로 표시가 되네요..
0
제로초(조현영)
지식공유자
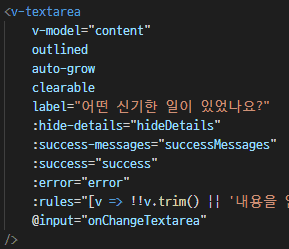
data에 error: false를 넣고,
v-textarea에 :error="error"로 연결하고요.
게시글 등록 성공 위에 this.error = false를 넣는 식으로 수동으로 색상을 컨트롤해주시면 될 것 같습니다.
error가 빨간 색 여부를 결정합니다.