인프런 커뮤니티 질문&답변
이미지나 동영상 예제
작성
·
674
1
저번에도 말씀드렸지만 이미지나 동영상 예제 올려주실 수 있나요?
물론 몽고DB 강의에 범주를 넘어가는것은 알겠으나, 아예 없다고는 생각하지 않아서요.
애매하게 중간에 걸친 것 같은데 혹시 예제를 올려주실 수 있나해서요?
아니면 참고할만한 사이트 부탁드립니다.
늘 친절한 답변 주셔서 감사합니다.
ps: 앗!!!! 미니 강의 올려주신다 하셨네요.
그럼 강의도 좋은데 실무에서 사용하고 있는 저장 관련 모듈 사이트 알려주시면 감사하겠습니다. ^^
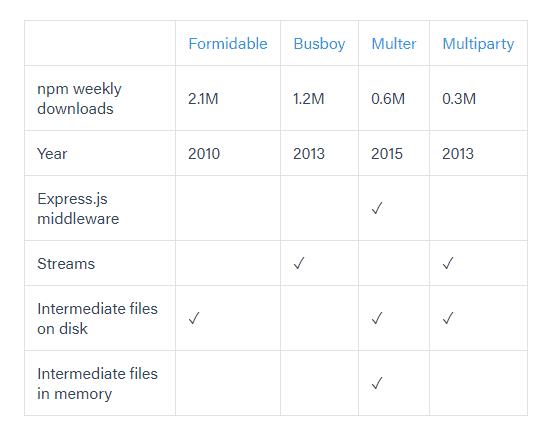
찾다가 보니 아래와 같은 자료가 있어서 남깁니다. 그런데 제가 궁금한게 Streams 를 많이 사용하나요?
Multer는 생각보다 안 사용하는 것 같네요. 생각해보니 mongodb 보단 nodejs범주인것 같긴하네요.
그래도 강사님은 어떤걸 더 추천 하시나요? multer 보니깐 데이터 저장된 파일이 이상한 문자로 나오던데 이 파일을
저장하는건 괜찮은 방법 같습니다만 .... 실무에서 어떤걸 쓰는지 궁금하네요. 제일 궁금한건 Streams인데
범주를 넘어서면 굳이 대답안해주셔됩니다.
답변 1
1
DEV JUNGLE 님 안녕하세요 :)
노드 서버를 통한 이미지 업로드를 개발할 때는 Multer를 사용했던 기억이 얼핏 나네요. 전에도 언급했듯이 이미지는 AWS S3와 같은 파일저장소에 저장하는데요. 프론트에서 백엔드(노드)로 이미지를 업로드하고 이후에 노드 서버가 AWS S3로 이미지 업로드를 하는게 기본적인 방법이긴 해요. AWS S3에 이미지를 업로드하면서 이미지 파일의 경로를 받고 경로의 고유한 부분을 데이터베이스에 저장하게 되죠.
이 방법이 제일 단순하지만 치명적인 문제가 있어요. 이미지 stream을 받아서 처리하는건 서버에 생각보다 큰 부하가 발생해요. 관리자가 가끔씩 이미지 몇장씩 올리는건 특별히 문제가 되지 않아요, 근데 블로그 같이 일반 사용자가 이미지를 올릴 수 있는 서비스이면 노드 서버를 통해 이미지 업로드 하는건 최대한 피하시는게 좋아요.
노드 서버를 통하지 않으면 어떻게 하느냐. 클라이언트(프론트)에서 AWS S3로 바로 이미지를 올리는거에요. 근데 클라이언트에서 직접 업로드를 하게 되면 보안 이슈가 생길 수 있겠죠. 아무나 대량의 이미지들을 업로드해서 개인 외장하드처럼 사용할 수 있게 되요 ㅎㅎ.
다행히 AWS에서 Presigned URL이라는 기능을 제공해줘요. 이미지 저장의 큰 흐름은 다음과 같아요:
- 인증된 사용자가 프론트를 통해 이미지 업로드를 하고 싶다고 요청을 해요
- 노드 서버는 AWS에 1회 사용 가능한 인증된 url(presigned url)을 요청해서 받아요. 여기서 presigned는 "사전에 인증된"이라는 뜻이에요
- 노드 서버는 이 presigned url을 클라이언트에 전달하게 됩니다.
- 클라이언트는 이 presigned url을 이용해서 AWS S3에 직접 이미지를 업로드 해요. 그리고 고유키(imageKey)를 받게 되요.
- POST /blog를 할 때 imageKey라는 항목을 같이 보내주기만 하면 되요.
- 그러면 blog 문서를 생성할 때 imageKey를 같이 저장해주기만 하면 되죠.
블로그와 이미지 읽기
- 블로그 문서에 있는 title, content, imageKey등 내용들을 클라에 전달
- 클라에서 이미지를 랜더링하는 곳에 imageKey를 조합한 이미지 경로를 입력해주면 되요. <img src="aws-s3.com/blog/${imageKey}"/> ("aws-s3.com/blog"는 예시입니다)
AWS Presigned Url을 검색해보시면 자료 많이 나올겁니다 :)
그리고 여기까지 구현하시면 다음 단계로 이미지 resizing도 찾아보시길 권장해요. 사용자가 올린 이미지들은 원본이라 용량이 과하게 높은 경우가 많아요. S3용량을 많이 차지하는게 장기적으로 문제가 될 수도 있어요. 근데 무엇보다 프론트에서 이미지 로딩을 할 때 매우 버벅거리겠죠. 화면 크기는 100px * 100px인데 이미지 원본은 1000px * 1000px 인 경우 리사이징을 하면 용량을 100분의 1로 줄이게 되요! 로딩속도도 그만큼 빨라지겠죠







와 이제 어떻게 굴러 가는지 알겠네요.
개인서비스라면 모를까 nodejs로만 파일을 올리고 내리고 하면 부하가 생길것 같았는데 역시 대규모 서비스를 통해 파일 올리고 내려받는군요.
좋은 답변 정말 감사합니다. 클라이언트에서 리사이즈닝은 구현했는데 대용량 파일을 어떻게 처리하는지 정말 궁금했거든요.