인프런 커뮤니티 질문&답변
구분선의 필요성
작성
·
338
답변 1
2
Max님, 안녕하세요.
좋은 질문 감사드립니다.
구분선을 꼭 넣어주어야 하는가에 대해서 정해져있는 법칙같은 건 없지만,
제가 생각할 때 구분선을 넣어주는 이유는, 이를 통해서 사용자가 조금이라도 더 쉽게 정보를 쉽게 찾고
여러 정보 그룹 안에서 빠르게 구분을 할 수 있게 도와주기 위함인 것 같아요.
조금 단순화된 한가지 예시를 통해 말씀을 드려볼게요.
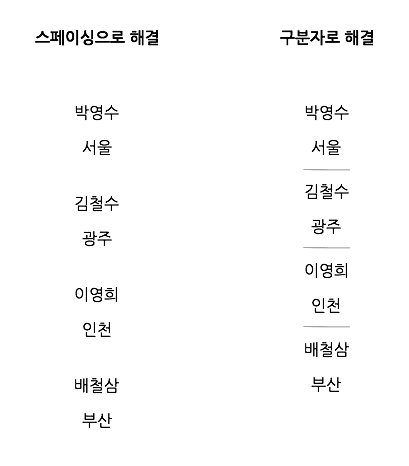
사람들의 인물명과 해당 인물의 출신 고향을 표기해줘야 한다고 가정해본다면,
아래의 경우, 텍스트 간의 간격이 모두 동일해서 빠르게 스캔을 해야 하는 상황에서는
김철수가 서울 사람인지, 광주 사람인지 헷갈리게 될 가능성이 높습니다.
.
이 경우, 정보 그룹 간에 구분자를 넣어주어 이를 해결해줄 수도 있고, 또는 스페이싱 자체만을 통해 해결해줄수도 있습니다.
디자인을 할 때에 염두에 두면 좋은 것은 사용자들은 어떤 웹 또는 앱의 페이지를 방문할 때에 고민을 하고 싶어하지 않는다는거에요. 한 연구 결과에 따르면 사용자가 어떤 웹페이지에 도달했을 때에 머무는 시간은 2.6초가 되지 않는다고 해요. 그런 만큼, 사용자가 빠른 시간 안에 정보를 습득할 수 있도록 도와주고 적절하게 다음 행동을 어떻게 취할지 알려주는 것이 너무나 중요한 것 같아요.
* 참고로, 이와 관련해서는 아래 글에 조금 더 자세히 다루었습니다.
그래서 사용자가 정보를 헷갈리지 않게 하도록, 그리고 빠르게 습득할 수 있도록 구분자를 사용해주는 것은 괜찮은 것 같습니다.
그리고 위에서 구분자 대신 스페이싱 만으로 해결하는 것 역시 가능할 때가 있기 때문에 꼭 구분자를 써야만 한다는 건 아닌 것 같습니다.
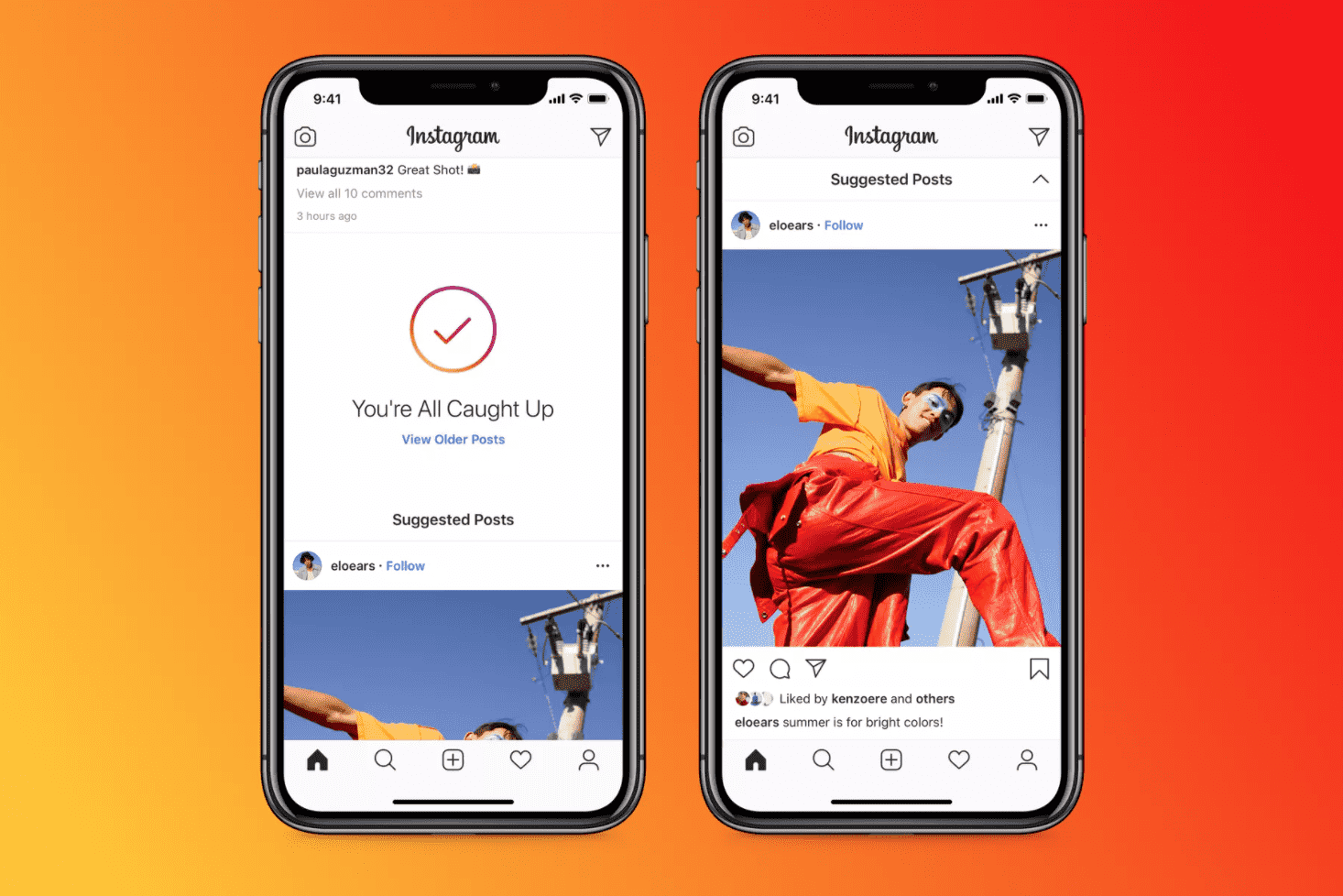
구분자를 옅게 쓸지, 또는 짙게 쓸지에 대해서는 디자이너 본인의 선택에 따라 결정이 되는 부분인 것 같아요. 상황에 따라 짙게 쓰면 너무 두드려져서 집중도를 떨어뜨리는 경우도 있고, 그렇지 않은 경우도 있는 것 같습니다. 예를 들어 인스타그램같은 경우, 앱의 특성상 사진이라는 컨텐츠가 메인인데요. 그래서 그런지 사진이라는 컨텐츠에 대해 집중도가 떨어지지 않도록 전반적으로 UI요소들이 너무 두드러지지 않게 적용이 되는 편인 것 같고 구분선도 옅게 적용이 되는 편인 것 같습니다.

.
다시 한번 좋은 질문 감사드립니다.
그리고 사용자가 쉽게 정보 그룹을 식별하도록 도와줄 때 알면 좋은 "근접성의 원리"가 있어요. 예전에 정리해 놓은 글이 있어 공유드려요.
감사합니다.