인프런 커뮤니티 질문&답변
fetch 관련 질문
작성
·
475
0
pages/index랑 pages/profile 에서 fetch가 무슨 이유인지 실행이 안되서, vue dev tool로 보면 loadposts와 loadfollowings,loadfollowers가 실행이 안되는데 혹시 왜그런지 알수 있을까요?
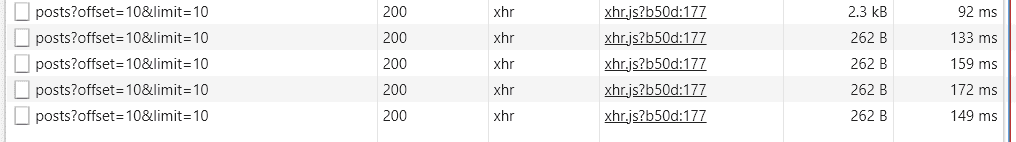
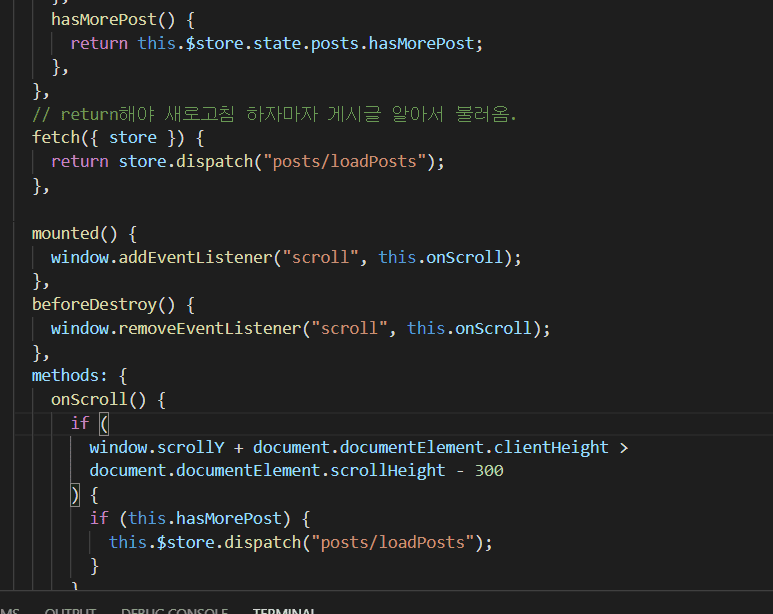
그리고 index에서 스크롤을 내리면 loadPosts가 실행되는데 중복되서 게시물 하나를 몇번씩 불러와서 페이지에 붙힙니다.
에러내용입니다.
Duplicate keys detected: '4'. This may cause an update error. 이런 에러가 매우 많이 나타납니다.
답변 15
0
0
네 감사합니다
혹시 회원가입하면 자동으로 로그인이 되는데 그 때 loginform에서 length 에러 뜨는거랑
addComment 시 Comments not defined 에러도 뒤에 해결 되는 내용 입니까 아니면 제가 먼가 잘못하고 있는 겁니까???
0
저 부분은 뒤에서 쓰로틀링 적용하면 해결이 됩니다.
npm i lodash.throttle 하시고
https://github.com/ZeroCho/vue-nodebird/blob/master/ch6/front/store/posts.js
에 있는 loadPosts처럼 바꿔주시면 됩니다. 상단에 import throttle from 'lodash.throttle' 도 넣어주시고요.
0
0
0
네트워크 탭에서 서버로 요청 보내는 거 찍어서 올려주세요. 만약 한 번 스크롤 내릴 때 여러 번 요청 보내는 게 문제라면 뒤에 강좌에서 쓰로틀링 걸어서 해결합니다.
0
0
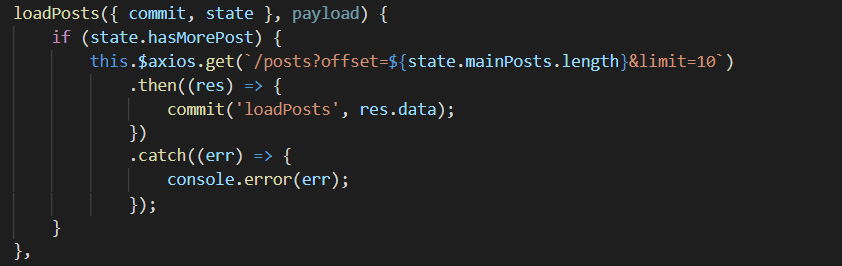
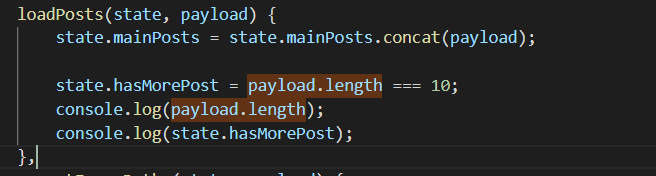
mainposts.length는 게시물 불러올때 마다 정상적으로payload.length값이 더해집니다 하지만 hasmorepost의 값이 false로 바껴도 계속 불러오네요
0
loadPosts 안에서 state.mainPosts.length가 변해야 offset이 바뀌어서 다음 게시물을 불러오는데요. console.log로 찍어서 게시글 불러올 때마다 저 값이 바뀌는지 보세요.
0
0
0
0
0
0