인프런 커뮤니티 질문&답변
에릭님! 질문입니다.
작성
·
252
답변 1
1
에릭
지식공유자
안녕하세요. AirDream님,
좋은 질문 감사합니다.
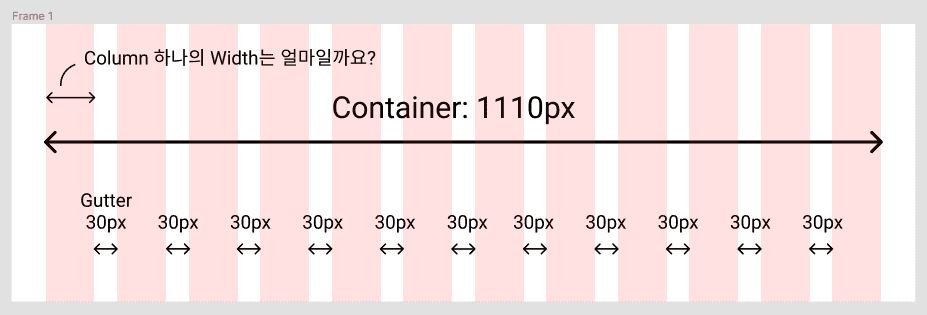
제가 계산을 했던 방식을 공유드리자면, 저는 제가 만들어주고 싶은 Container의 길이(Width)를 1110px로 잡았고, Column은 12개, Gutter는 30px로 잡았습니다. 이를 베이스로 해서 Width를 계산을 해나가기 시작했는데요.
.

1. Gutter는 Column 사이에 들어가는 것이므로 총 11개가 됩니다. 그러면 Gutter가 차지하는 총 길이는 30px*11, 즉 330px이 됩니다.
2. 그러면 Column 하나의 Width를 알아내기 위해서는 1110px에서 330px을 뺀 후, Column이 12개이므로12로 나누면 됩니다.
1110px - 330px = 780px
780px/12 = 65px
이렇게 해서 65px이 나왔습니다.
.
참고로, 제가 해당 영상 앞단에서 말씀을 드리는 거지만, Container의 길이 (Width)와 Column의 개수는 정해진 것은 없고 디자이너가 정해주기 나름이랍니다. 그래서 내가 만들어주고 싶은 Container 길이, Column 개수, Gutter길이 등을 정의해주면 위와 같이 계산을 통해 Figma에서 그리드를 만들 때에 Width를 얼마로 해줄지가 나옵니다.
감사합니다.





