인프런 커뮤니티 질문&답변
아이콘 비율 관련 질문
작성
·
373
답변 1
1
장세연님 안녕하세요.
질문 감사드립니다.
확인을 해보니 Feather Icon에서 제공하는 해당 전화 아이콘에 문제가 조금 있어보이네요.
어디에서 제작이 잘못 된 것인지 진단이 쉬워보이지는 않습니다.
이렇게 오픈소스 아이콘을 사용하려고 하는데 특정 아이콘에 문제가 있을 경우, 가장 정확하게 하는 방법은 시간이 조금 걸리더라도 펜툴을 사용하셔서 해당 아이콘을 직접 따라서 그리는 방법이 있을 것 같습니다.
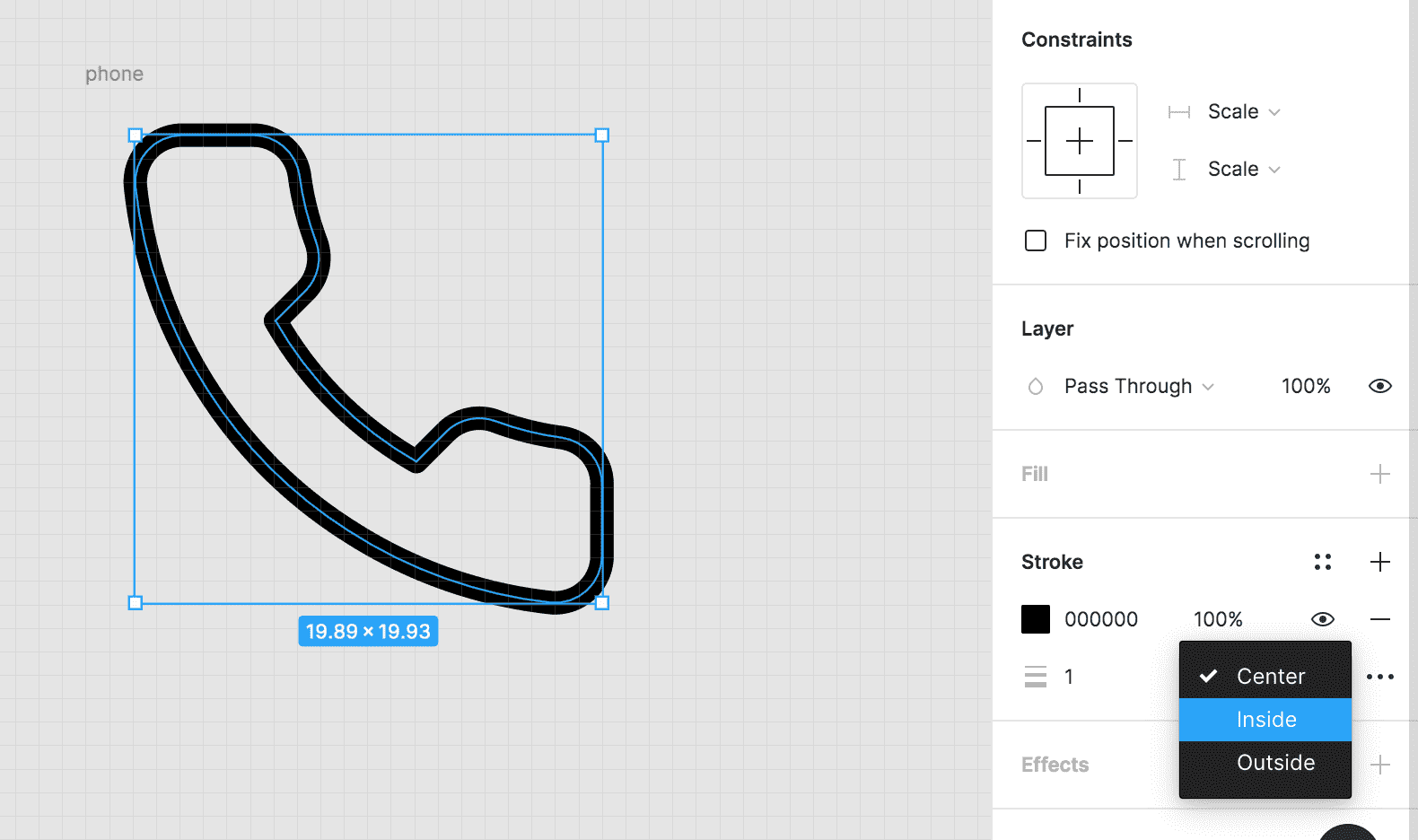
그리고 한가지 제가 시도를 해본 건데 Stroke값에 대한 축을 inside로 변경을 한 후 outline stroke을 주니 적용이 되네요. (정석적인 방법은 아닙니다^^;;)

.
한가지 참고하시면 좋은 것은 Feather icon과 같이 오픈 소스를 사용할 경우, 이미 제작이 되어 있는 것들을 빠르게 사용할 수 있는 장점이 있습니다. 다만, Open Source를 제작한 측이 잘못 제작을 했을 경우 이번 예시처럼 내가 컨트롤을 하기 어려울 수도 있습니다. 저같은 경우, 빠르게 프로토타입을 만들어야 할 경우 오픈 소스를 사용하지만, 장기적으로 일관성이나 컨트롤 측면에서 장점이 있기 때문에 직접 만들어서 관리를 하는 것도 함께 병행하고 있습니다.
.
펜툴 활용하여 곡선 등 선을 그릴 때 참고하면 좋은 영상들 몇개 함께 공유드립니다.
영어로 되어 있는 영상이지만, 시각자료 위주로 되어 있어 도움이 될 것 같아 공유드려요.
https://www.youtube.com/watch?v=5x2uHUB_pzw
https://www.youtube.com/watch?v=kb-Vtis2Ytc
.
관련해서 추가적으로 질문있으시면 말씀주세요^^
감사합니다.

