인프런 커뮤니티 질문&답변
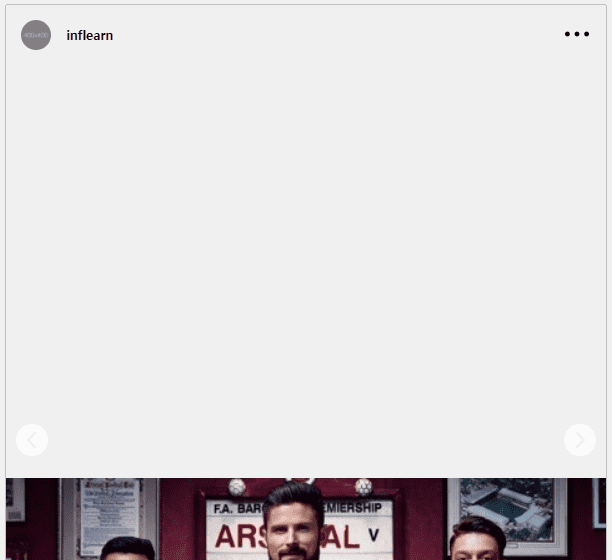
모양이 조금 다릅니다..
작성
·
210
0
안녕하세요. 영상을 보고 똑같이 만들었는데 저 공백부분은 간격이 왜이렇게 넓은지 .. 두번씩 다시 코딩해보아도 잘 못찾겠습니다.
답변 1
0
안녕하세요,
wj3332님
사진 상으로는 어떤 이유로 해당 문제가 발생했는지 정확히 파악하기가 어렵습니다.
wj3332 님께서 만드신 인스타그램 카드 페이지를 크롬으로 여시고,
다음과 같은 방법으로 어떤 요소가 빈공간을 차지하고 있는지 확인해보시면 좋을 것 같습니다.
인스타그램 카드 페이지를 크롬으로 접속 후,
F12 버튼을 누르면 다음과 같은 화면이 뜹니다.
이 중 빨간색으로 네모가 쳐진 부분(요소 검사 도구) 를 클릭하세요.

그리고 아래의 카드 요소에서 공백간격을 클릭해보시면, 어떤 요소가 그 공백을 차지하고 있는지 확인이 가능합니다.

이와 같은 창이 뜨게 됩니다.

div 태그의 media-content라는 클래스를 가진 요소가 차지하고 있다는 뜻입니다.
그 공백을 차지하고 있는 요소의 CSS,
혹은 각 이미지의 크기를 조정해보시는 등의 방법을 통해서 해결이 가능하실 것으로 생각됩니다.
이와 같은 방법으로 문제 해결의 실마리를 발견할 수 있다면 좋을 것 같습니다.
감사합니다.