인프런 커뮤니티 질문&답변
질문이 있어요!
작성
·
1.8K
1
웹 와이어프레임 만들기 1
영상 보면서 만들고 있어요!
생각보다 피그마가 프로그램이 좋아서
와이어프레임 수준으로 만드는 것은 아직까지 쉽네요.
다만 왼쪽 레이어 정리는 어떻게 하실까요?
혼자 작업 연습하느라 기능에 초점을 맞춰서 설명하시느라
레이어는 냅두신것 같은데
아무래도 작업한 것을 다른 디자이너에게 공유하거나 할때,
보기 좋게 정리를 하면 좋을 것 같아서요.
실무에서는 레이어 정리를 보통 어떻게 하는지 궁금해요!
그리고 레이어가 아래를 기준으로 위로 정리하는 건지
위를 기준으로 아래로 정리하는 건지 이것도 궁금하고요.
감사합니다.
답변 2
3
AirDream님, 좋은 질문 주셔서 감사합니다.
레이어 이름을 정하는 것은 문서를 잘 정리하는 것과 같아서 중요한 부분인 것 같습니다.
제가 이 부분에 대해서는 수업에서 다루지 못하고 넘어갔던 것 같아요. 죄송합니다^^;;
몇가지 제 경험을 바탕으로 문서 정리 차원에서 이런 부분들은 알면 좋겠다고 생각한 것들 공유드립니다.
.
1. 피그마 문서를 보는 사용자의 시선 이동에 대한 고민
피그마 문서를 받아봤을 때 팀원의 입장에서 크게 두가지 종류의 시선이 이동이 있는 것 같아요.
1.1. 캔버스 상의 이미지를 통해 브라우징하기
아무래도 가장 큰 영역이고, 내가 보고 싶은 디자인된 화면(프레임) 위주로 브라우징할 때 이렇게 합니다. 대부분의 경우, 프레임을 보게 되는 경우가 많기 때문에 프레임의 이름을 명확하게 해줘서 이 화면이 무엇에 대한 것인지 잘 전달해주는 것이 좋은 것 같아요.
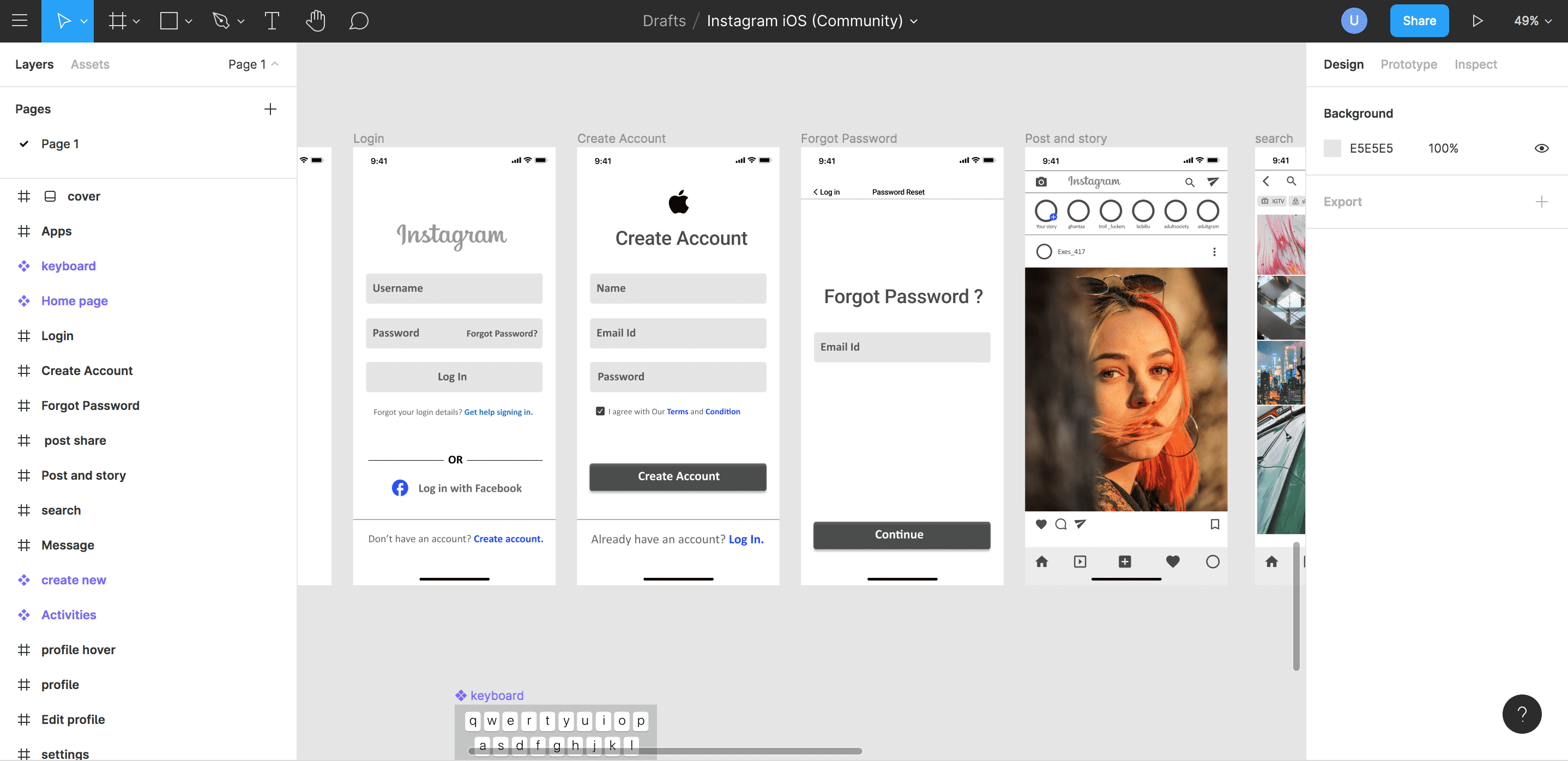
아래는 피그마 오픈소스인 커뮤니티에 올라온 파일 중 하나를 캡쳐한 것인데요.
Login, Create Account와 같이 프레임의 이름을 잘 정리해준 것을 볼 수 있습니다.
화면만 봐서는 이게 무엇에 대한 것인지 잘 알 수 없는 경우가 많기 때문에 보는 사람, 팀원의 입장에서는 이렇게 해주면 정말 도움이 많이 됩니다.

이미지 출처: 피그마 커뮤니티
1.2. 좌측 패널의 페이지, 레이어 등을 통해 브라우징하기
좌측 패널에는 페이지, 프레임, 레이어의 요소들을 볼 수 있어요. 팀원의 입장에서 좌측 패널을 보는 이유는 개별 레이어를 확인해보고자하는 것도 있지만, 이 문서의 위계를 파악하기 위함도 있습니다. 비유를 하자면, 책을 볼 때 목차를 읽고 책을 읽기 시작하는 것처럼 좌측 패널의 최상단 위계에 해당하는 페이지부터 잘 정의하는 것이 도움이 될 수 있습니다.
아래는 제가 실무에서 만든 피그마 파일의 예를 가져와본 것이에요. 페이지의 이름을 잘 정의해 놓은다면, 팀원 입장에서는 이 문서가 어떤 큰 줄기로 구성되어 있는지 알 수 있습니다.
[팁] 피그마에서는 이모지를 사용할 수 있어요.
참고로, 저는 최근부터는 이모지를 페이지 이름을 정의할 때 사용하기 시작했는데 꽤 효과적인 것 같아요.

.
2. 이름을 정리해야 할 요소들의 우선순위
위 1.2.에서 말씀드렸듯이, 좌측 패널에는 있는 요소들을 위계의 관점에서 이해할 수 있어요.
1) [최상단] 페이지
2) Frame
3) 레이어 Group
4) [최하단] 개별 레이어
팀원들이 피그마를 본다고 가정했을 때, 상위 위계의 정보를 먼저 보고 아래로 내려가는 게 일반적이라 이름을 정할 때에는 최상단부터 정의를 해주는 것이 좋은 것 같습니다. 그리고 Frame은 그 다음 위계에 있기도 하고 위 1.1.에서 언급한 것처럼 캔버스의 화면에서 보여지는 것이기에 정의를 해주는 것이 좋은 것 같습니다. 그리고 저같은 경우, 동료 디자이너가 피그마 파일을 공유해줬을 때, 최하단의 개별레이어 같은 경우는 아이콘과 같은 특정 요소가 아니라면 자세히 보지는 않는 것 같는 것 같아요. 그래서 파일의 owner 입장에서 문서를 만들 때에는 위계 상단의 요소를 우선적으로 이름을 정해주면 좋을 것 같아요. 물론 모든 최하단의 개별 레이어 요소도 시간이 허락된다면 잘 정리하면 좋을 것 같습니다.
.
3. Component 요소 정리하기
한번 만들어서 재사용할 수 있는 Component 기능이 있습니다. 관련해서는 "섹션 11. 효율적인 디자인을 도와주는 피그마의 기능들"의 후반부 다루고 있습니다. Component에 대해서는 Swapping이라는 개념이 있어서 Component 레이어의 이름을 잘 정리해주는 것이 중요한데요. 관련해서는 섹션 11의 다음 영상 "Figma의 Component 기능 마스터하기"을 참고하시기 바랍니다.
.
4. 그 외
4.1. 어떤 레이어를 위로 올리고, 어떤 것을 아래로 내릴까?
여기에 대해서는 저도 정답이 없는 것 같아서 말씀을 드리는 게 쉽지 않은 것 같아요^^;; 케이스 바이 케이스인 것 같아서, 예를 들어 캔버스 상에 이미지가 아주 많아지면, 어떤 것을 레이어의 위로 올려줘야 할지 애매해지는 경우도 생기는 것 같아요. 다만, 캔버스 상에서 가까이에 있는 Frame들끼리는 레이어 상에서도 가까이 붙여주면 좋을 것 같아요.
아래는 마찬가지로 Commnunity에 있는 오픈 소스예시입니다. 가까이 있는 프레임끼리 레이어 상에서 붙여놓았어요.

혹시 이와 관련해서 좋은 팁을 알게 되신다면 말씀부탁드려요~!
4.2. 다른 디자이너들의 정리방식 참고하기
피그마의 최대 장점은 웹기반의 서비스이기 때문에 엄청나게 많은 오픈 소스 파일들이 있다는 건데요. 그런만큼 다른 디자이너들은 피그마 파일을 어떻게 정리하는지 참고하면 도움이 많이 될 것 같아요.

: 피그마의 커뮤니티
.
저도 AirDream님께서 질문해주신 덕분에 이번 기회에 레이어, 프레임 등 이름 정리를 어떻게 하면 좋을지 돌아 볼 수 있었던 것 같습니다. 저도 평소에 개인적으로 파일 정리를 그렇게 잘하는 편은 아니었던 것 같아요. 앞서서 말씀드렸던 것들이 부족하게나마 도움이 되었길 바라며, 혹시 좋은 방법을 알게 되신다면 공유해주시면 감사드리겠습니다.
AirDream님, 다시 한번 정말 좋은 질문 감사드려요.
0
우와! 자세한 설명 감사드립니다.
페이지-프레임-레이어순으로 이름을 지어주는 군요!(위계파악을 위해서 좌측패널을 보구나..)
최상단 위계를 잘 정의해야한다고 하시니까 ux디자인에서 배웠던 IA가 떠오르네요 ㅋㅋ
이름 짓는것도 어떻게 보면 팀원들을 사용자로 생각하고 만드는거군요.
이모지로 페이지를 꾸밀 수 있는게 귀엽고 재밌네요. (노션에서도 이모지로 귀엽게 꾸몄었는데..ㅎㅎ)
보통은 하나하나 레이어까지 열어서 저장하기 보다는 frame 단위로 묶어 정리해서 공유하는 군요.
꿀팁 감사합니다~^^(이런 실무 팁 너무너무 소중해요~ㅎㅎ)
설명해주신것 바탕으로 플러그인에서 다운받아서 다른 디자이너분들은 어떻게 했는지 봐야겠습니다.
4.1의 설명해주신 것은 제가 질문을 잘못했나봐요.
레이어를 만들면 자동으로 위로 생성이 되면서 순서가 아래에서 위로 만들어 지는데
우리가 눈으로 봤을때는 보통 위에서 아래로 읽어가는게 기존에 하던 멘탈모델(?)이 잖아요.
그래서 레이어를 위에서 아래로 다시 재 정렬 해주는 것이 맞는지,
아니면 생성되는데로 그냥 만들면 되는 것인지 궁금해서 여쭤봤습니다.;;
딱히 기준은 없을 것 같지만 실무에서는 보통 어떤식으로 하시는지 궁금했어요
이미지와 자세한 설명글로 답변주셔서 감사해요!^^





