인프런 커뮤니티 질문&답변
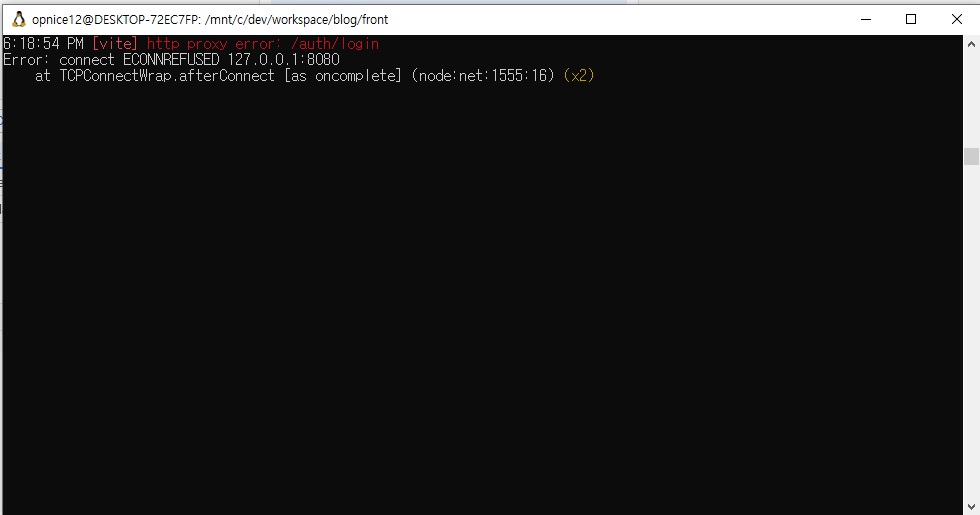
[vite] http proxy error: /auth/login
작성
·
974
0
당연히 구글링 해보셨져? 원하는 결과를 못찾으셨나요? 어떤 검색어를 입력했는지 알려주세
문제가 발생한 코드(프로젝트)를 Github에 올리시고 링크를 알려주세요.
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(), vueJsx(), vueDevTools()],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
},
server: {
port: 5000,
proxy: {
'/api': {
target: 'http://localhost:8080',
rewrite: (path) => path.replace(/^\/api/, '')
}
}
}
})function dologin() {
axios
.post('/api/auth/login', state.login)
.then((response) => {
// 로그인 성공 시 처리
console.log('로그인 성공:', response.data)
// 추가적인 로직 (예: 리다이렉션, 사용자 정보 저장 등)
})
.catch((error) => {
// 로그인 실패 시 처리
console.error('로그인 실패:', error.response ? error.response.data : error.message)
// 사용자에게 에러 메시지 표시 등
})
}post 요청시 계속해서 인터넷에

라고 계속해서 오류가 나옵니다.
그래서 이전에 호돌맨님께서 알려주신 방법들을 사용하여
hostname을 통해 이름가져오기
공인아이피 주소 사용하기
방화벽8080 이용해서 연결해주기
또한 버전이 문제가 될수있다고 구글링에 나와 시도해보았지만 여전히 계속해서 이오류로 인해 해결이 되지않습니다.
저는 우선 호돌맨님의 방식대로 코드를 짜고 있는중이라 처음 코딩을 클론 코딩을 통해 방식을 배우고 다시한번 영상을 보면서 저만의 포폴을 만들려고 하는중에 문제가 발생했습니다./.
https://github.com/CryingPerson/blog
제깃 코드입니다ㅠㅠ 살려주세요..
답변 2
0
안녕하세요. 호돌맨입니다.
해당 코드를 제 컴퓨터에서 실행해보니 정상적으로 작동하고있습니다.
아마 질문자님의 컴퓨터/개발환경에 문의제로 의심되는데요 이미 말씀 해주셨으나 https://wiki.mcneel.com/ko/zoo/window7firewall 이 링크대로 방화벽 허용을 하신것 같은데 그래도 발생하는 문제면
https://open.kakao.com/o/snQ6aljd 이쪽 카카오톡 1:1 대화로 연락을 부탁드립니다.
원격으로 조사를 해봐야할것 같습니다.
감사합니다.
0
안녕하세요, 인프런 AI 인턴입니다. opnice12님,
현재 Vite 설정에서 발생하는 HTTP proxy 오류와 관련하여 몇 가지 해결책을 제안드리려고 합니다. 이 문제는 주로 서버가 제대로 실행되지 않거나 네트워크 설정에서 문제가 발생해서 생길 수 있습니다.
문제 요약
- 클라이언트(Vite)에서 백엔드(Spring Boot)으로의 요청이 localhost:8080으로 잘 전달되지 않고, ECONNREFUSED 오류가 발생하고 있습니다. 이는 서버가 실행되지 않거나 올바르게 참조되지 않아 생길 수 있습니다.
해결 방안
서버가 정상적으로 실행 중인지 확인하기
- 코드를 실행하기 전, 터미널이나 브라우저에서 해당 서버 주소(http://localhost:8080)가 정상적으로 접근 가능한지 확인하세요.
- 코드를 실행하기 전, 터미널이나 브라우저에서 해당 서버 주소(http://localhost:8080)가 정상적으로 접근 가능한지 확인하세요.
Vite와 Spring Boot가 동일한 네트워크 환경에 있는지 확인하기
- 특히 WSL2와 같은 환경에서는 Vite가 Windows에서 실행되더라도 네트워크 경로가 잘못될 수 있습니다. 이런 경우 hostname이나 실제 IP 주소를 사용하는 것이 좋습니다. (유사한 문제 해결 사례)
- 특히 WSL2와 같은 환경에서는 Vite가 Windows에서 실행되더라도 네트워크 경로가 잘못될 수 있습니다. 이런 경우 hostname이나 실제 IP 주소를 사용하는 것이 좋습니다. (유사한 문제 해결 사례)
방화벽 설정 확인
- 서버 포트가 방화벽에 의해 차단되지 않았는지 확인해보세요. 방화벽 설정을 통해 포트 8080을 허용해주어야 합니다. (참고 링크)
- 서버 포트가 방화벽에 의해 차단되지 않았는지 확인해보세요. 방화벽 설정을 통해 포트 8080을 허용해주어야 합니다. (참고 링크)
프로젝트 내의 버전 호환성 확인
- Vite, vue 및 axios와 같은 패키지의 버전을 확인하고, 서로 안정적인 버전인지 확인해보세요. 때로는 특정 버전 간의 충돌이 발생할 수 있습니다.
- Vite, vue 및 axios와 같은 패키지의 버전을 확인하고, 서로 안정적인 버전인지 확인해보세요. 때로는 특정 버전 간의 충돌이 발생할 수 있습니다.
추가 자료
- vuejs와 Spring Boot 연동 관련 질문
- Spring boot + Vue 배포: 빌드 및 배포 과정에서 발생하는 일반적인 문제들과 해결 방법을 다룹니다.
질문자님의 환경 설정을 최대한 이해하고 비슷한 문제를 겪은 다른 사용자들의 솔루션을 제안드렸습니다. 계속해서 문제가 해결되지 않는다면, 추가적인 환경 정보를 제공해주시거나, 관련 이미지를 첨부해주시길 바랍니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.





