인프런 커뮤니티 질문&답변
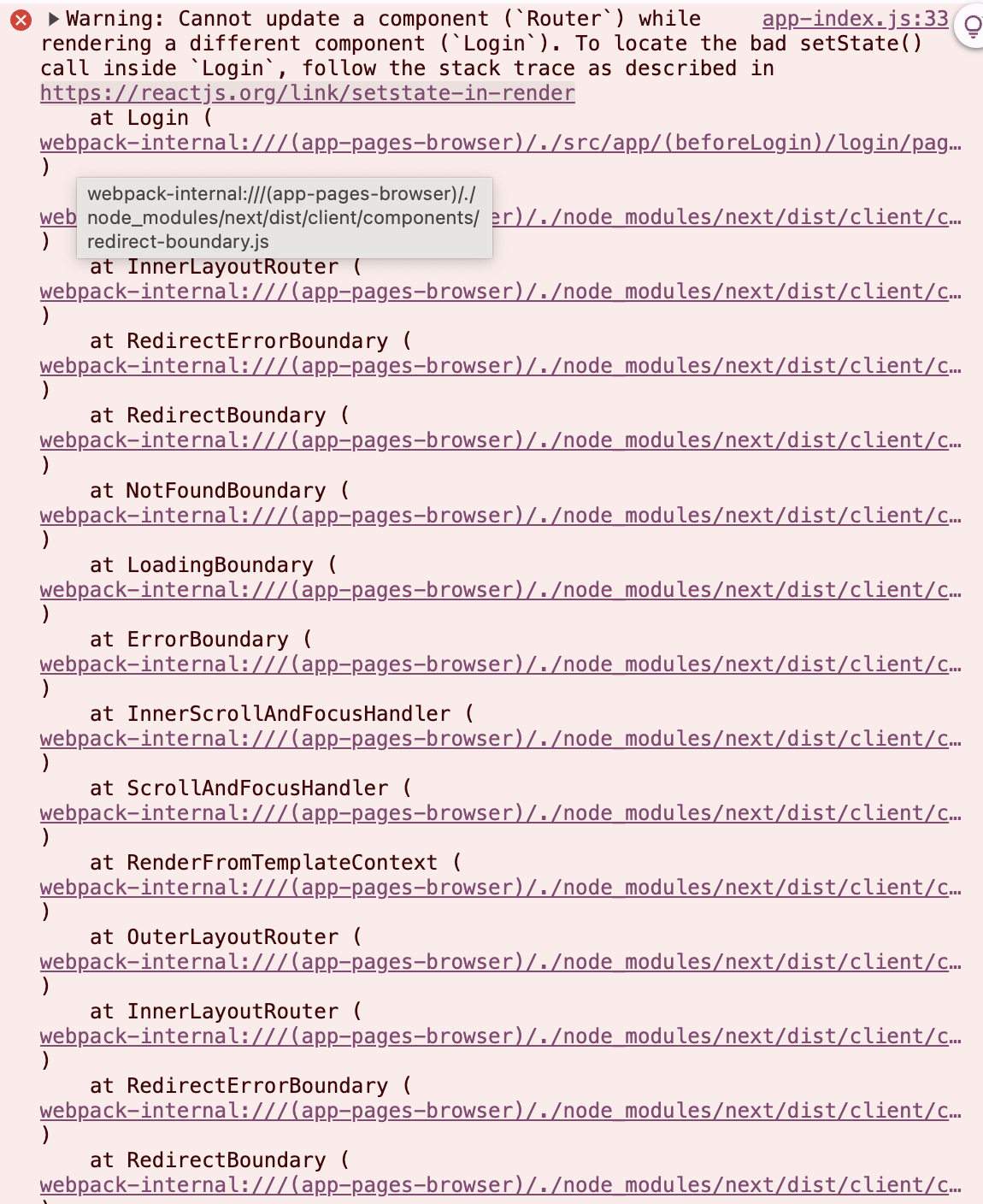
login페이지에서 i/flow/login으로 인터셉팅 라우팅 할 때 동작은 하는데 console창에 에러가 뜹니다.
작성
·
186
·
수정됨
0
login버튼을 클릭했을 때 처음에 login페이지에 갔다가 replace로 인해서 i/flow/login으로 갈 때 인터셉팅 라우팅이 적용되어 페러렐 라우트를 사용한 (.)i/flow/login으로 이동하게 되는것 까지 이해하고 적용을 시켰고 이동은 잘 하지만 아래와 같은 에러가 발생합니다.

아래는 저의 LoginModal.tsx 코드입니다.
"use client";
import { useState } from "react";
import style from "@/app/(beforeLogin)/_component/login.module.css";
import { useRouter } from "next/navigation";
export default function LoginModal() {
const [id, setId] = useState();
const [password, setPassword] = useState();
const [message, setMessage] = useState();
const router = useRouter();
const onSubmit = () => {};
const onClickClose = () => {
router.back();
};
const onChangeId = () => {};
const onChangePassword = () => {};
return (
<div className={style.modalBackground}>
<div className={style.modal}>
<div className={style.modalHeader}>
<button className={style.closeButton} onClick={onClickClose}>
<svg
width={24}
viewBox="0 0 24 24"
aria-hidden="true"
className="r-18jsvk2 r-4qtqp9 r-yyyyoo r-z80fyv r-dnmrzs r-bnwqim r-1plcrui r-lrvibr r-19wmn03"
>
<g>
<path d="M10.59 12L4.54 5.96l1.42-1.42L12 10.59l6.04-6.05 1.42 1.42L13.41 12l6.05 6.04-1.42 1.42L12 13.41l-6.04 6.05-1.42-1.42L10.59 12z"></path>
</g>
</svg>
</button>
<div>로그인하세요.</div>
</div>
<form onSubmit={onSubmit}>
<div className={style.modalBody}>
<div className={style.inputDiv}>
<label className={style.inputLabel} htmlFor="id">
아이디
</label>
<input
id="id"
className={style.input}
value={id}
onChange={onChangeId}
type="text"
placeholder=""
/>
</div>
<div className={style.inputDiv}>
<label className={style.inputLabel} htmlFor="password">
비밀번호
</label>
<input
id="password"
className={style.input}
value={password}
onChange={onChangePassword}
type="password"
placeholder=""
/>
</div>
</div>
<div className={style.message}>{message}</div>
<div className={style.modalFooter}>
<button className={style.actionButton} disabled={!id && !password}>
로그인하기
</button>
</div>
</form>
</div>
</div>
);
}
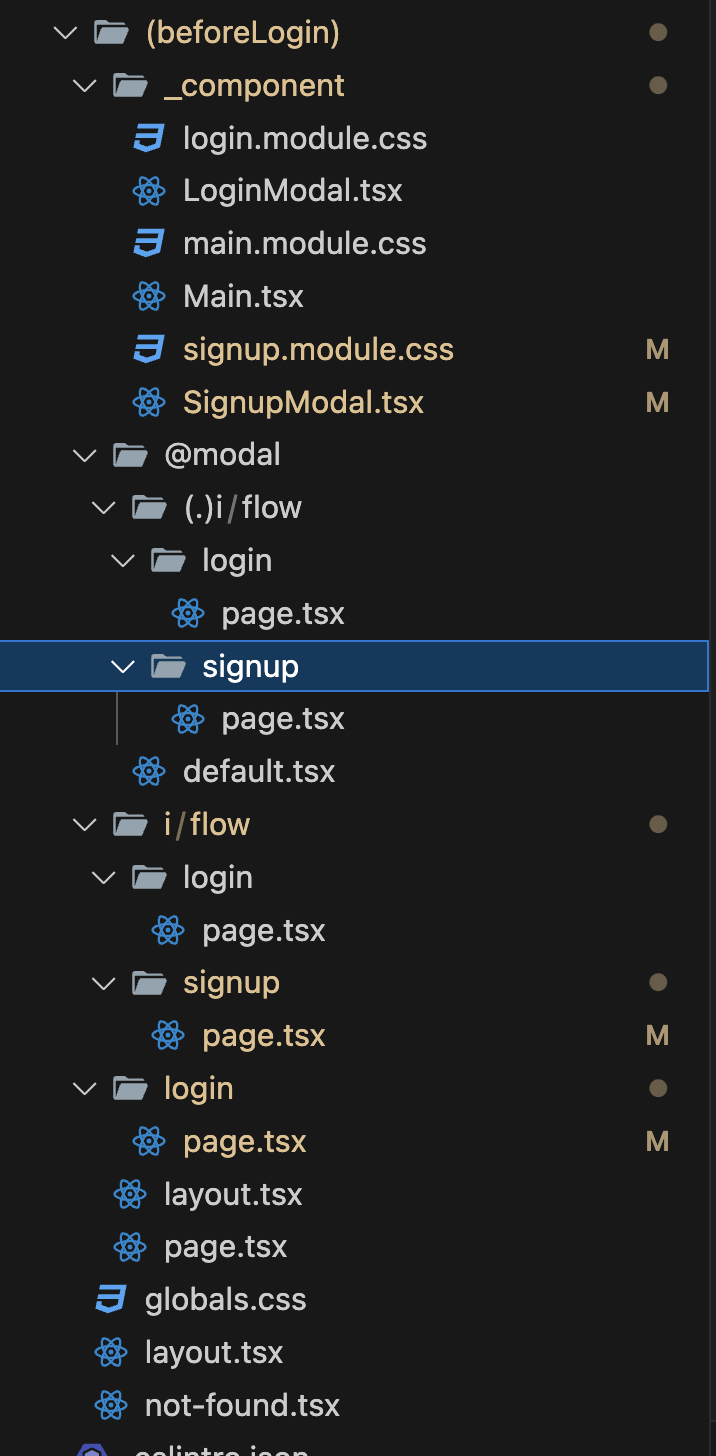
저의 폴더 구조는 아래와 같습니다.

답변 2
0
AI 인턴 답변대로
i/flow/login/page.tsx에서
useEffect(() => {
router.replace(주소)
}, [])
로 해보시면 될 것 같습니다. 해결 안 해도 되는 에러이긴 합니다.
0
안녕하세요, 인프런 AI 인턴입니다. 홍성아님,
라우팅 과정에서 발생한 컴포넌트 업데이트 오류에 대한 질문과 관련하여 도움이 될 만한 몇 가지 자료를 제공하겠습니다. 먼저 유사한 문제가 논의된 게시글들을 참고하시기를 권장합니다.
컴포넌트 업데이트 오류에 대한 유사한 문제 해결 예시:
- 로그인 라우팅 시 발생하는 컴포넌트 업데이트 오류: Next.js와 React의 라우팅 과정에서 상태 업데이트와 관련된 문제를 다루고 있습니다. 이 글에서는
useEffect훅을 사용하여 문제가 발생하는 시점을 지연시키는 방법이 제시되어 있습니다. 이는 컴포넌트가 렌더링 중일 때 상태를 업데이트하지 않도록 하는 것이 핵심입니다.
- 로그인 라우팅 시 발생하는 컴포넌트 업데이트 오류: Next.js와 React의 라우팅 과정에서 상태 업데이트와 관련된 문제를 다루고 있습니다. 이 글에서는
서버 사이드 렌더링 관련 문제:
- 서버에러와 ReferenceError 질문드립니다: 컴포넌트 초기화 과정에서 서버 측과 클라이언트 측의 변수 참조 차이로 발생할 수 있는 문제에 대해 설명하고 있습니다. 이 문제 역시
useEffect를 사용하여 초기 상태를 지연시켜 처리할 수 있습니다.
- 서버에러와 ReferenceError 질문드립니다: 컴포넌트 초기화 과정에서 서버 측과 클라이언트 측의 변수 참조 차이로 발생할 수 있는 문제에 대해 설명하고 있습니다. 이 문제 역시
라우팅 오류 해결을 위한 다른 유사된 사례:
- 패러랠 라우팅 client-side 에러가 뜹니다.: 패러랠 라우팅에서 발생하는 컴포넌트 오류와 관련된 내용이 포함되어 있습니다. 특히 상태 관리와 라이프사이클 이슈가 주된 원인인 경우가 많으므로, 상태 관리 로직을 재검토해 보는 것이 좋습니다.
- 패러랠 라우팅 client-side 에러가 뜹니다.: 패러랠 라우팅에서 발생하는 컴포넌트 오류와 관련된 내용이 포함되어 있습니다. 특히 상태 관리와 라이프사이클 이슈가 주된 원인인 경우가 많으므로, 상태 관리 로직을 재검토해 보는 것이 좋습니다.
이 외에도 LoginModal.tsx 파일에서 버튼 클릭 시 호출되는 라우터 메서드를 useEffect로 감싸 오류를 줄일 수 있습니다. 예를 들어, useRouter의 replace 메서드를 사용할 때 useEffect를 활용하면 렌더링 중 상태 업데이트를 피할 수 있습니다.
import { useEffect, useState } from "react";
const router = useRouter();
useEffect(() => {
if (condition) {
router.replace("/i/flow/login");
}
}, [condition]);
위와 같은 접근법이 도움이 될 수 있습니다. 강의나 공식 문서의 예시를 참고하여 문제를 해결해 보시길 권장드립니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.





