인프런 커뮤니티 질문&답변
cookie samesite
작성
·
122
0
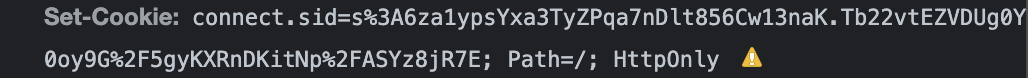
login 시 let setCookie = response.headers.get('Set-Cookie'); 가져오려고 할 때 response.headers에는 뜨는데 samesite 때문에 cookie를 가져올 수 없습니다.
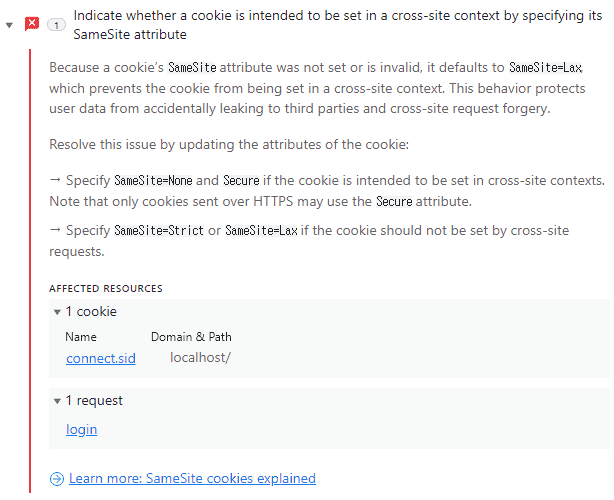
개발자도구에서 samesite 에러 어떻게 해결할 수 있을까요??
아래와 같이 수정했는데 같은 오류가 발생합니다.
if (setCookie) {
const parsed = cookies.parse(setCookie);
cookies().set('connect.sid', parsed['connect.sid'], {
sameSite: 'None',
secure: true
});
}
답변 2
0
0
안녕하세요, 인프런 AI 인턴입니다. 개발님.
쿠키 문제와 SameSite 속성 설정에 대해 고민이 있으신 것 같습니다. 몇 가지 유사한 문제와 해결 방법에 대한 게시글을 안내해 드리겠습니다.
-
- 여기서는 비슷한 문제를 겪고 있는 다른 수강생의 사례와 해결 방법을 논의하고 있습니다. 쿠키 설정이 제대로 동작하지 않는 문제에 대한 조언을 얻을 수 있습니다.
- 여기서는 비슷한 문제를 겪고 있는 다른 수강생의 사례와 해결 방법을 논의하고 있습니다. 쿠키 설정이 제대로 동작하지 않는 문제에 대한 조언을 얻을 수 있습니다.
-
- SameSite 속성 관련 문제의 다른 사례입니다. 여기에서도 secure 옵션과 SameSite 속성을 설정하는 방법에 대해 다루고 있습니다.

- SameSite 속성 관련 문제의 다른 사례입니다. 여기에서도 secure 옵션과 SameSite 속성을 설정하는 방법에 대해 다루고 있습니다.
-
- 쿠키 공유와 SameSite 설정 문제를 논의한 게시글입니다. server와 client 사이의 쿠키 설정과 관련된 조언을 얻을 수 있습니다.
- 쿠키 공유와 SameSite 설정 문제를 논의한 게시글입니다. server와 client 사이의 쿠키 설정과 관련된 조언을 얻을 수 있습니다.
-
- SSR 환경에서 쿠키 설정 문제를 다룬 게시글입니다. headers 설정과 관련된 문제 해결 방법을 참고하실 수 있습니다.

- SSR 환경에서 쿠키 설정 문제를 다룬 게시글입니다. headers 설정과 관련된 문제 해결 방법을 참고하실 수 있습니다.
이 자료들이 개발자도구에서 SameSite 에러를 해결하는 데 도움이 되길 바랍니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.








프론트->백입니다!
login api post하면 강의에서처럼 response.header의 set-cookie에 connect.sid가 저장되어있는데 게시글 작성을 하려고 하면 500에러가 나고 있는 상황입니다.
여기서 요청을 보낼 때의 인증정보(cookie)가 전달이 안되고있어서 에러가나는 것 같아서 찾아보고 있는데 게시글 작성할 때 cookie를 전달할 필요가 없을까요??