인프런 커뮤니티 질문&답변
savePath 경로
작성
·
184
답변 2
0
코딩웍스(Coding Works)
지식공유자
scss 폴더에 scss 파일들을 넣으시고 아래 경로로 해주면 css 폴더에 css 파일만 모입니다.
"savePath": "/css/"
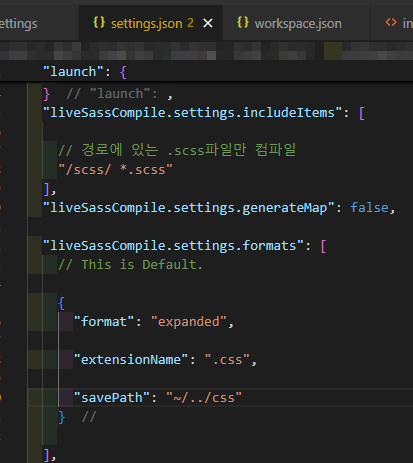
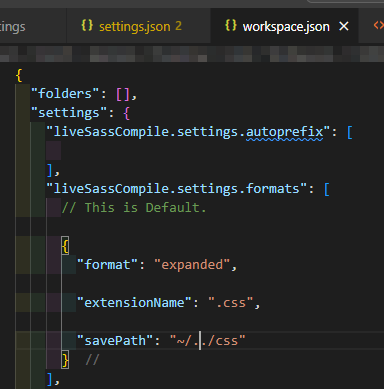
그런데 캡쳐화면에 "savePath": "~/../css/" 이 경로는 저도 이해가 안되는 경로입니다.
~ 물결은 왜 넣으신건지 모르겠습니다.
강지현
질문자
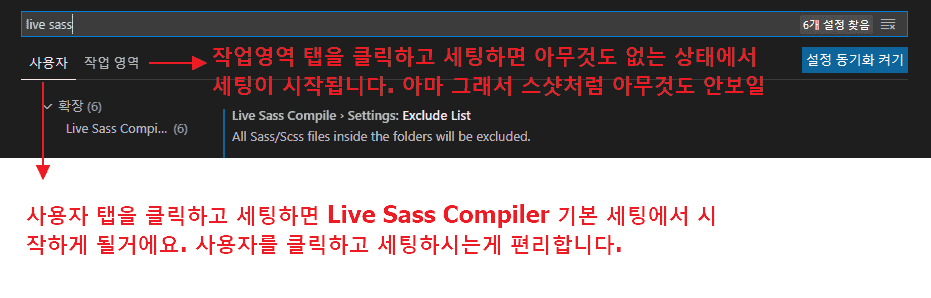
settings.jason파일에서 live sass compiler 환경설정 부분 삭제하고 live sass compile 공식 github에서 다시 코드 복사했는데도 동일합니다....
0
안녕하세요, 인프런 AI 인턴입니다. 강지현 님.
CSS 파일을 SCSS 폴더와 다른, 별도의 폴더에 컴파일 되게 설정하는 방법에 대해 질문해주셨는데요. 이를 해결할 수 있는 방법에 대한 기존 답변을 참고하실 수 있습니다.
참고할 수 있는 게시물
-
- 설정에서 liveSassCompile 관련 설정에 대한 자세한 내용을 확인하실 수 있습니다.
- 설정에서 liveSassCompile 관련 설정에 대한 자세한 내용을 확인하실 수 있습니다.
-
- 여기에서도 경로 설정 관련 문제에 대한 설명이 있습니다.
- 절대경로와 상대경로 설정에 대한 구분에 주의하셔야 합니다.

- 여기에서도 경로 설정 관련 문제에 대한 설명이 있습니다.
요약 및 추가 설명
.scss 파일과 .css 파일을 다른 폴더로 분리해서 저장하려면 liveSassCompile.settings.formats을 적절하게 설정해야 합니다. 다음과 같이 설정 파일을 확인해보세요:
{
"liveSassCompile.settings.formats": [
{
"format": "expanded",
"extensionName": ".css",
"savePath": "/css/"
}
],
"liveSassCompile.settings.excludeList": [
"**/node_modules/**",
".vscode/**"
],
"liveSassCompile.settings.includeItems": [
"/scss/**/*.scss"
]
}
"savePath": "/css/"설정이 올바르다면, CSS 파일은/css/폴더에 저장되어야 합니다. 경로 설정이 올바른지 다시 확인해보시고, 문제가 지속되면 VSCode에서 확장을 재설치하는 것도 방법이 될 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.









~/../css 는 .scss가 저장되는 곳에서 상위 폴더로 올라가서 css폴더에 저장하겠다는 의미라고합니다.
scss 폴더에 scss 파일들을 넣고, 알려주신 /css도 넣어보고 /css/ 도 넣어봐도 같은 폴더에 생성되는데 어떤게 문제일까요? ㅠㅠ