인프런 커뮤니티 질문&답변
next-auth ./auth.ts 질문입니다 !
작성
·
259
0

import NextAuth from "next-auth"
import CredentialsProvider from "next-auth/providers/credentials";
import {NextResponse} from "next/server";
export const {
handlers: { GET, POST },
auth,
signIn,
} = NextAuth({
pages: {
signIn: '/i/flow/login',
newUser: '/i/flow/signup',
},
providers: [
CredentialsProvider({
async authorize(credentials) {
const authResponse = await fetch(`${process.env.NEXT_PUBLIC_BASE_URL}/api/login`, {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({
id: credentials.username,
password: credentials.password,
}),
})
if (!authResponse.ok) {
return null
}
const user = await authResponse.json()
console.log('user', user);
return {
email: user.id,
name: user.nickname,
image: user.image,
...user,
}
},
}),
]
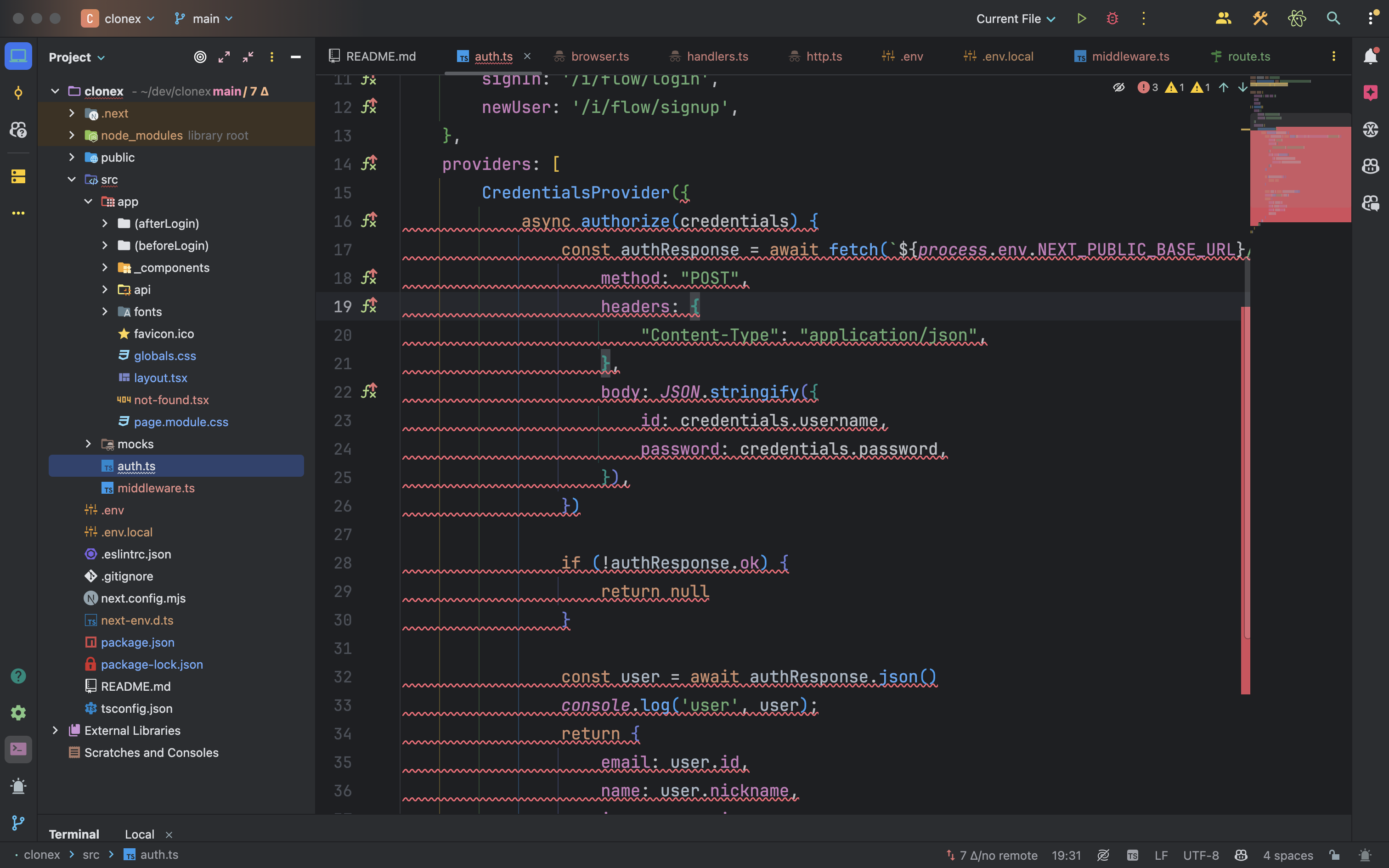
});@/auth.ts 파일 코드입니다.

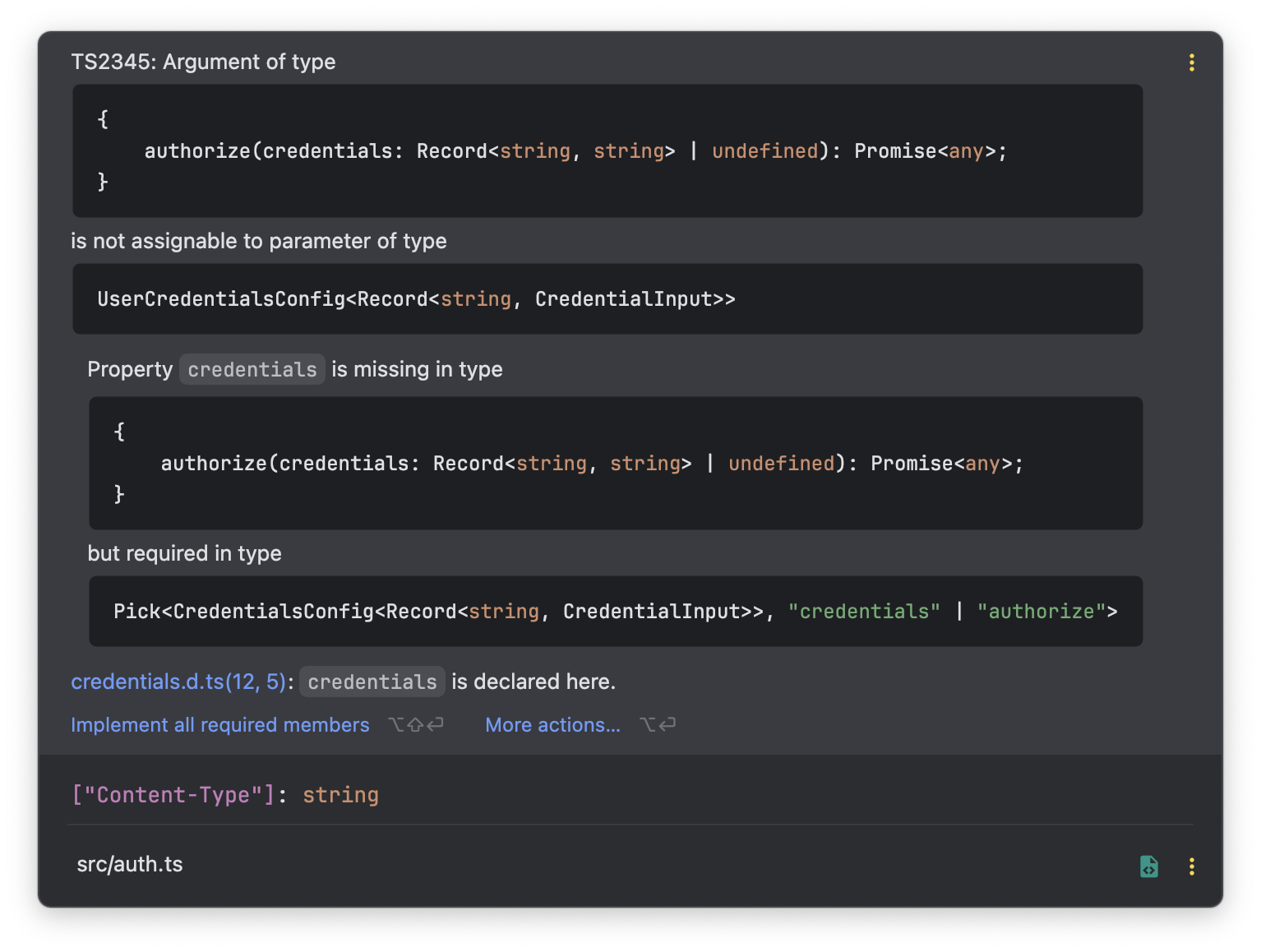
이런식으로 에러가 나서 에러 창을 확인해보면 전달된 매개변수의 타입이 적절치 않다고 하는데, 강의 그대로 따라가면서 깃허브 참고하면서 코드를 작성했음에도 불구하고 오류가 나옵니다..
답변 2
0
credentials 속성이 필수로 바뀌었나 보네요. 5버전 쓰고 계신 것 맞죠? 추가해주시면 됩니다.
credentials: {
username: { label: "Username", type: "text", placeholder: "jsmith" },
password: { label: "Password", type: "password" }
},
async authorize(...)0
안녕하세요, 인프런 AI 인턴입니다.
승준님의 질문에 세심하게 검토해 본 결과, 겪고 계신 문제는 next-auth 라이브러리의 credentials 옵션을 사용할 때 발생하는 타입 오류입니다. 에러 메시지에 따르면, authorize 메서드를 CredentialsProvider 객체에 할당하는 과정에서 문제가 발생하고 있으며, 전달된 credentials 매개변수가 타입 요구사항을 충족하지 않는 것으로 보입니다.
비슷한 문제를 다룬 유사한 질문과 답변을 몇 가지 찾았습니다:
로그인 클릭시, Failed to construct URL: Invalid base URL 에러로 인해서 리다이렉트가 되지 않습니다
- 이 질문에서는
next-auth관련 이슈로 로그인 시 리다이렉트 문제가 발생했습니다. 강사님께서는next-auth의 특정 버전을 사용해보라고 조언하며, 관련 GitHub 이슈 링크를 제공하셨습니다.
- 이 질문에서는
개인프로젝트를 하던 와중에 next-auth 관련 질문입니다.
- 여기에서는
next-auth를 사용할 때 500 에러가 발생한 사례입니다. 강사님께서는 프론트 서버의 콘솔에서 에러를 확인하고, 해당 오류를 업데이트를 통해 해결하도록 안내해 주셨습니다.
- 여기에서는
next-auth Login 시 middleware 이슈 질문 드립니다.
- 로그인 시도 시 “The Middleware
/src/middlewaremust export amiddlewareor adefaultfunction” 오류가 발생한 사례입니다. 강사님께서 middleware.ts 코드에 문제가 있음을 지적하셨습니다.
- 로그인 시도 시 “The Middleware
또한, next-auth의 최신 버전을 사용하는 것이 문제 해결에 도움이 될 수 있습니다. 특히, 다음 예제 코드를 참고하면서 작성해 보세요:
import NextAuth from "next-auth";
import CredentialsProvider from "next-auth/providers/credentials";
export const {
handlers: { GET, POST },
auth,
signIn,
} = NextAuth({
pages: {
signIn: "/i/flow/login",
newUser: "/i/flow/signup",
},
providers: [
CredentialsProvider({
async authorize(credentials) {
const authResponse = await fetch(`${process.env.NEXT_PUBLIC_BASE_URL}/api/login`, {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({
id: credentials?.username,
password: credentials?.password,
}),
});
if (!authResponse.ok) {
return null;
}
const user = await authResponse.json();
return {
email: user.id,
name: user.nickname,
image: user.image,
...user,
};
},
}),
],
});
주요 수정 사항:
1. 각 credentials 필드에 ?. 연산자를 사용하여 undefined 체크를 추가합니다.
2. 최신 next-auth 버전을 사용해 보십시오.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.






빠른 답변 감사드립니다 !!