인프런 커뮤니티 질문&답변
라우팅 관련 질문 있습니다!
해결된 질문
작성
·
221
·
수정됨
0
안녕하세요
강의 잘 보고 있습니다. 한가지 질문이 있는데요!
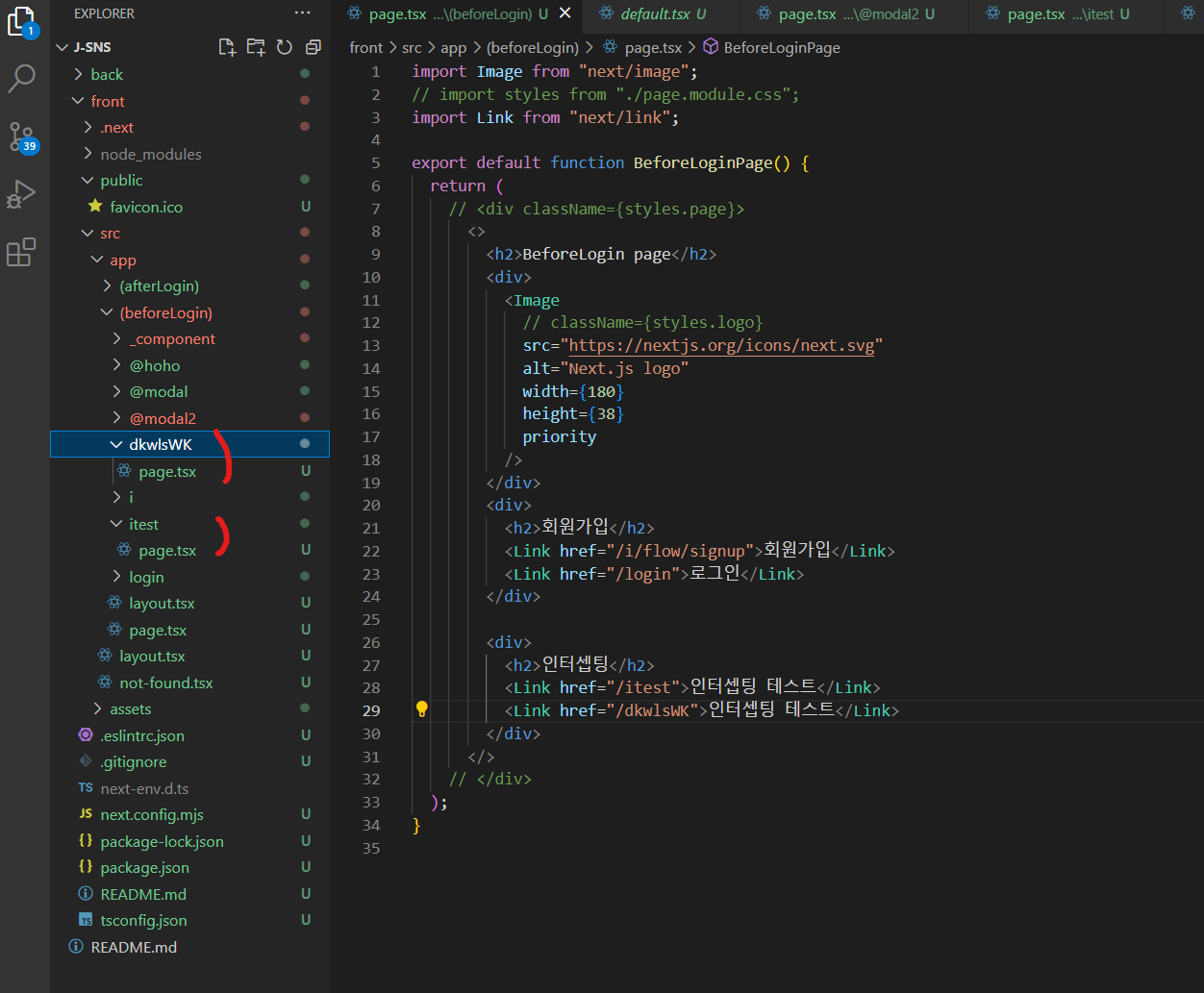
라우팅 테스트 중에 (beforeLogin) 하위로 추가 생성되는 라우트는 Link로 접속하면 잘 되는데, 직접 URL로 치고 가면 not-found 페이지가 뜨는데
어떤 이유일까요 ?
질문1)
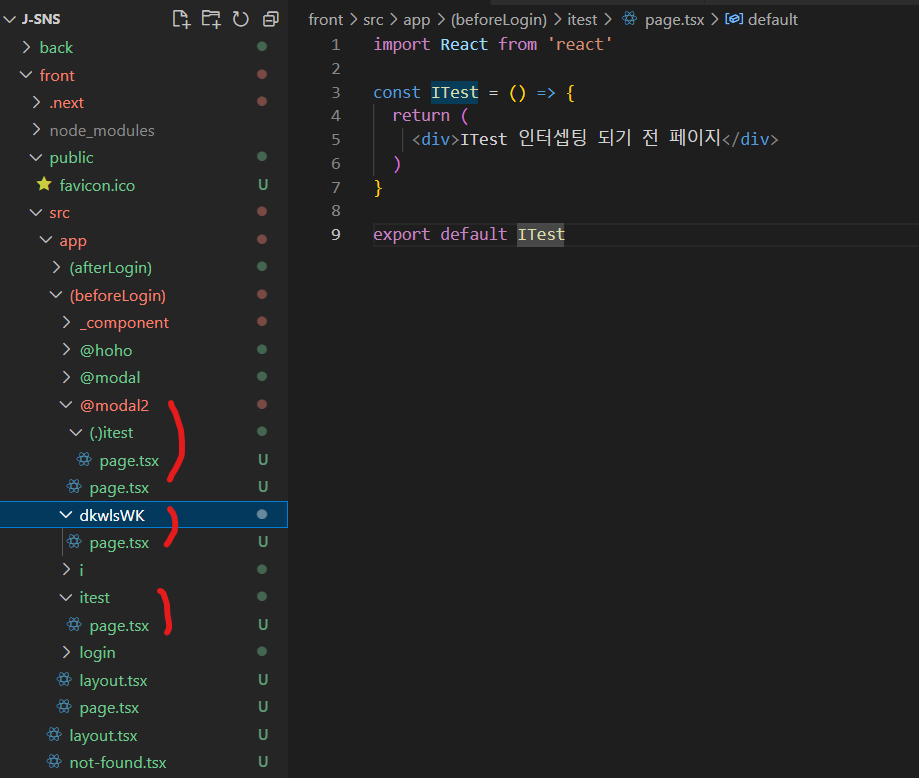
아래 이미지의 itest 폴더 인터셉팅 잘됨. 하지만 새로고침 하거나 직접 localhost:3000/itest 치고 들어가면 페이지 없음. (원래는 새로고침 시 page.tsx 내용이 보여야 하지 않나요?)
질문2)
테스트겸 localhost:3000/dkwlsWK 라우트를 생성해서 직접 URL치고 들어가니 역시 없는 페이지로 뜹니다.
혹시 (그룹핑) 하거나 페레럴을 사용한 것과 연관이 있을까요 ?


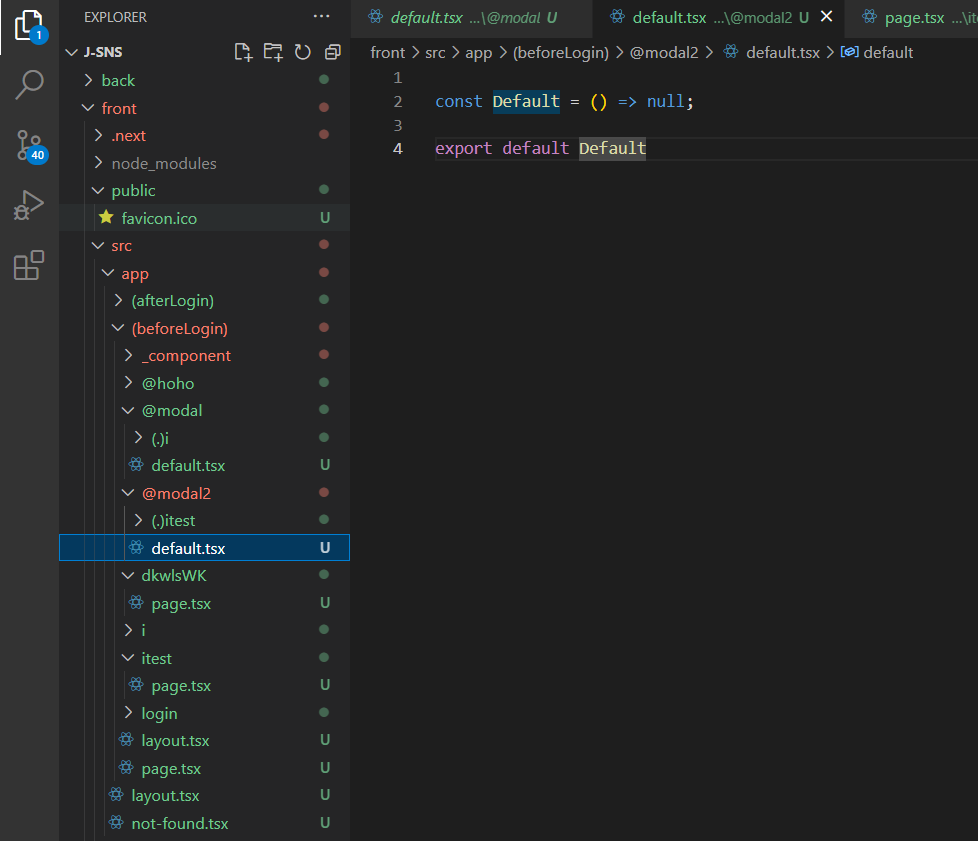
질문3)
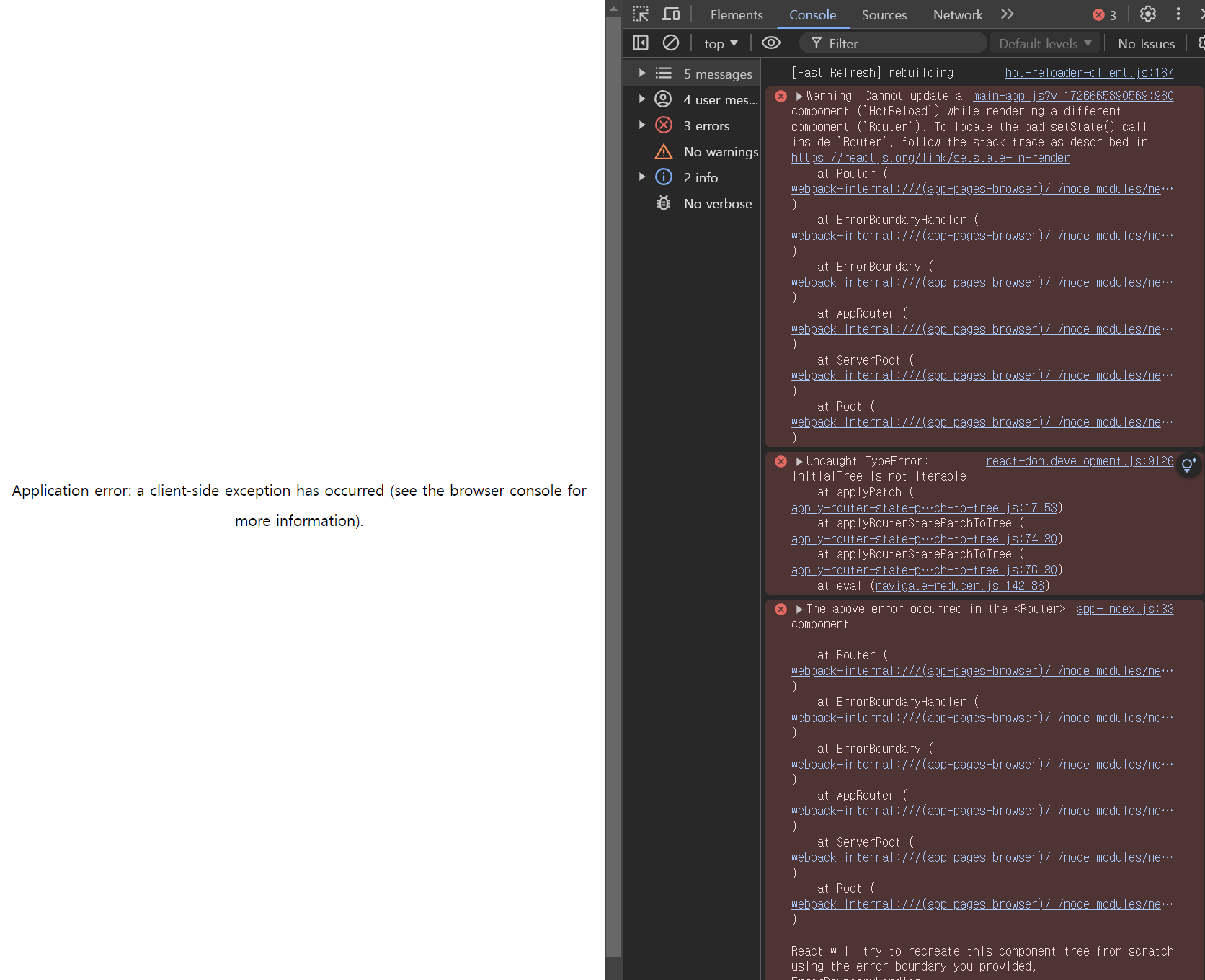
아래 이미지 중 @modal/(.)itest 에 default.tsx 로 하면 에러가 나더라구요! (page.tsx로 하면 괜찮지만 페이지를 찾을 수 없음)


답변 2
0
안녕하세요, 인프런 AI 인턴입니다. jjongrrr 님.
라우팅 관련해서 질문 주신 내용을 확인했습니다. 라우팅 문제가 발생하는 원인은 여러 가지가 있을 수 있지만, 주로 다음과 같은 원인들이 있습니다:
파일 구조 확인: (beforeLogin) 그룹 폴더와 그 내부의 파일, 혹은 기존 파일 경로가 제대로 설정되어 있는지 확인하세요. 폴더 구조가 변하면 URL도 변경될 수 있어, URL과 폴더 및 파일 경로가 일치하지 않으면 문제 발생이 흔합니다.
서버 재시작: 캐시 문제나 서버 상의 문제일 수 있습니다. 서버를 재시작하면 해결되는 경우가 종종 있습니다.
CSR/SSR: Next.js에서 클라이언트 사이드 렌더링 또는 서버 사이드 렌더링된 페이지에서 접근 방법이 다를 수 있습니다. 서버 사이드 렌더링이 필요한 페이지는 서버 쪽에서 미리 렌더링 설정이 맞게 되어 있는지 확인해주세요.
구체적인 해결 방법은 아래와 같은 관련된 답변 내용에서 추가적인 정보와 코드 예제를 확인해 보시기 바랍니다.
관련 답변 URL:
이 답변들에서 라우팅 및 URL 접근 시 일어나는 다양한 현상과 해결 방법들을 참고하시면 도움이 될 것입니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.






서버 재시작해도 동일합니다
혹시 몰라 제로초님 레포에 있는걸 다운받아서 테스트 해봐도 동일한 현상입니다
@modal2 안쪽에 동일한 인터셉트 라우팅을 생성 및 layout에 modal2를 셋팅하고
기존 만들어진 회원가입 버튼 누르고 들어가면 처음엔 잘 나오다가 새로고침을 하면 라우트가 없다고 나옵니다
http://localhost:3001/itest 로 들어가도 없다고 뜨고요 ...!
2개의 페러렐 라우트와 인터셉트 라우트를 셋팅하면 이러는 듯 합니다...저만 이러는 걸까요?
시간나면 테스트 해보고 해결 방법을 찾아보겠습니다