인프런 커뮤니티 질문&답변
데이터베이스 이해와 실습 관련 오류 질문
작성
·
178
0
안녕하세요~
데이터베이스 이해와 실습 CRUD 실습을 진행하다가
오류로 인하여 다음차시 진행이 불가하여 질문드립니다.
PS C:\Users\폴더이름\Desktop\database> node db.js
Error: querySrv ENOTFOUND _mongodb._tcp.cluster0.mongodb.net
at QueryReqWrap.onresolve [as oncomplete] (node:internal/dns/promises:291:17) {
errno: undefined,
code: 'ENOTFOUND',
syscall: 'querySrv',
hostname: '_mongodb._tcp.cluster0.mongodb.net'
관련하여 챗GPT에 오류 내용을 검색해본 후 원인 및 해결방법에 대해 아래 내용을 얻을 수 있었는데요
인터넷 연결 확인:
인터넷 연결이 정상적으로 이루어지고 있는지 확인하세요. 특히, 네트워크에 제한이 있거나 프록시 서버를 사용하는 경우 문제가 발생할 수 있습니다.
DNS 설정 문제:
DNS 설정 문제로 인해
_mongodb._tcp.cluster0.mongodb.net도메인이 해결되지 않을 수 있습니다. DNS 서버를 Google Public DNS(8.8.8.8, 8.8.4.4)로 변경하여 문제가 해결되는지 확인해보세요.
Windows에서 DNS 설정 변경 방법:
제어판 > 네트워크 및 인터넷 > 네트워크 및 공유 센터 > 어댑터 설정 변경으로 이동합니다.
사용 중인 네트워크 연결을 마우스 오른쪽 버튼으로 클릭하고
속성을 선택합니다.인터넷 프로토콜 버전 4 (TCP/IPv4)를 선택한 후속성을 클릭합니다.하단에 있는
다음 DNS 서버 주소 사용을 선택하고,8.8.8.8과8.8.4.4를 입력합니다.설정을 저장하고 다시 시도해보세요.
MongoDB Atlas의 클러스터 주소 확인:
useUnifiedTopology옵션 사용:최신 버전의 MongoDB 드라이버를 사용하고 있는지 확인하고,
useUnifiedTopology옵션이 활성화되어 있는지 확인하세요.
javascript코드 복사
const client = new MongoClient(uri, { useNewUrlParser: true, useUnifiedTopology: true });방화벽 또는 네트워크 제한:
회사 네트워크나 특정 ISP에서 DNS 쿼리 또는 MongoDB Atlas에 대한 연결을 제한할 수 있습니다. 이런 경우, 다른 네트워크(예: 휴대폰 핫스팟)에서 시도해보거나, 네트워크 관리자에게 문의하세요.
SRV 레코드 대신 표준 연결 문자열 사용:
SRV 레코드(
mongodb+srv://) 대신 표준 MongoDB 연결 문자열(mongodb://)을 시도해보세요. SRV 레코드를 지원하지 않는 네트워크 환경에서 표준 연결이 문제를 해결할 수 있습니다.
현재 회사에서 지급한 노트북으로 진행하여 보안상 문제가 있어 작업이 불가한건지..
위 내용을 읽어봐도 명확하지 않아 질문드립니다.
답변 1
0
안녕하세요

현재 DB쪽 강의를 대부분 수강하신 것으로 보이는데 어디부터 안되시는걸까요?
1. 처음 Atlas를 가입하시고 Create부터 안되시나요?
2. 사용하신 코드를 전체 복사해서 공유해주시겠어요?
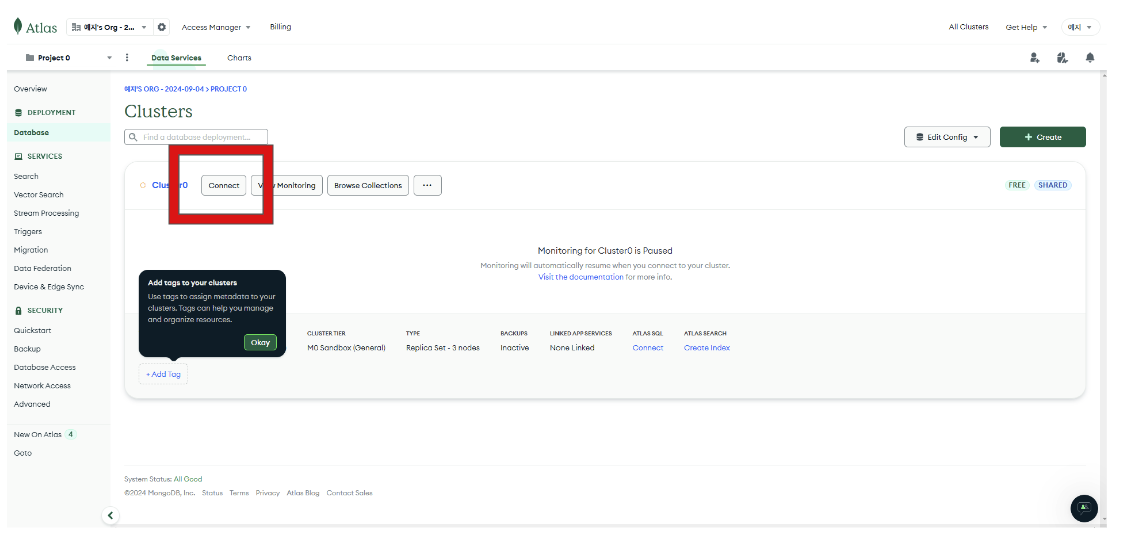
3. Atlas 설정 화면을 스크린샷으로 가능하면 모든 페이지를 공유해주세요~
혹시 이 부분 "비밀번호"도 설정한 비밀번호로 바꾸신게 맞으시겠죠?
const uri = "mongodb+srv://yejikim27:비밀번호@cluster0.mongodb.net/mydatabase?retryWrites=true&w=majority";
여기에서 connect버튼을 누르셔서

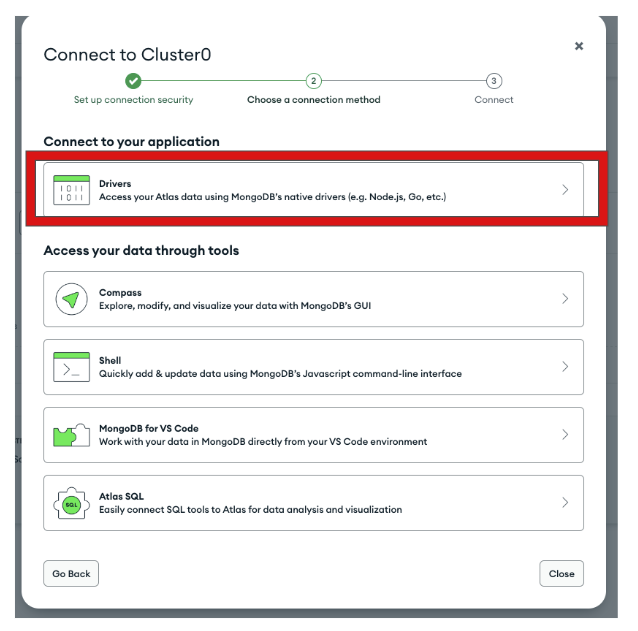
Drivers를 클릭하시면

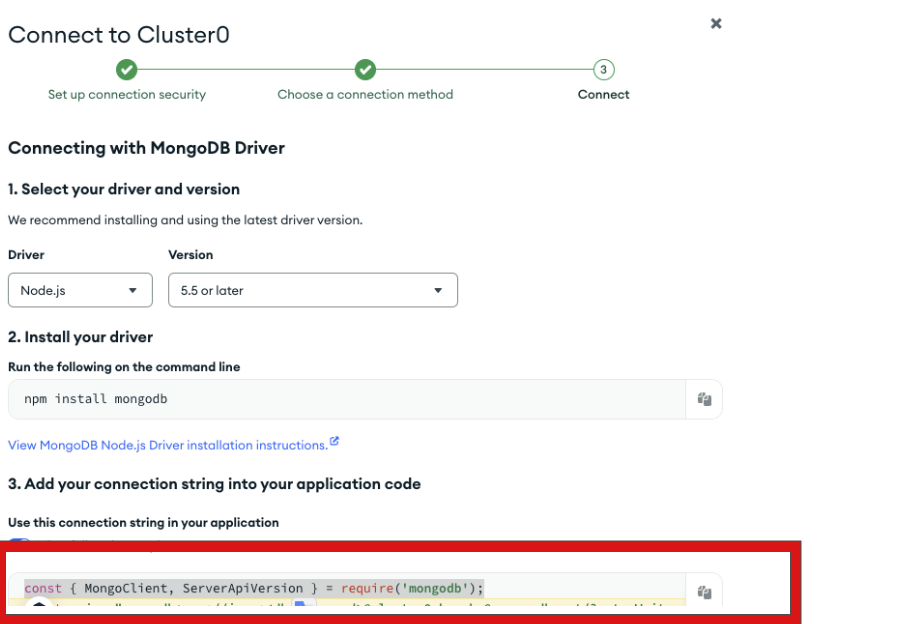
3.복사해서 사용할 수 있는 코드들이 쭉 나올겁니다
이 코드를 복사해서 공유해주시겠어요?
(이 영역의 코드 모두를 공유해주세요~)
전달드립니다!!
const { MongoClient, ServerApiVersion } = require('mongodb');
const uri = "mongodb+srv://yejikim27:<db_password>@cluster0.nh4rq.mongodb.net/?retryWrites=true&w=majority&appName=Cluster0";
// Create a MongoClient with a MongoClientOptions object to set the Stable API version
const client = new MongoClient(uri, {
serverApi: {
version: ServerApiVersion.v1,
strict: true,
deprecationErrors: true,
}
});
async function run() {
try {
// Connect the client to the server (optional starting in v4.7)
await client.connect();
// Send a ping to confirm a successful connection
await client.db("admin").command({ ping: 1 });
console.log("Pinged your deployment. You successfully connected to MongoDB!");
} finally {
// Ensures that the client will close when you finish/error
await client.close();
}
}
run().catch(console.dir);
const { MongoClient, ServerApiVersion } = require('mongodb');
const uri = "mongodb+srv://yejikim27:<비밀번호>@cluster0.nh4rq.mongodb.net/?retryWrites=true&w=majority&appName=Cluster0";
// Create a MongoClient with a MongoClientOptions object to set the Stable API version
const client = new MongoClient(uri, {
serverApi: {
version: ServerApiVersion.v1,
strict: true,
deprecationErrors: true,
}
});
// CRUD
// C -> Create -> 만들기
// R -> Read -> 가져오기(읽기)
// U -> Update -> 업데이트
// D -> Delete -> 삭제
async function run() {
try {
// Connect the client to the server (optional starting in v4.7)
await client.connect();
// await createSingleDocument();
await createManyDocument();
} finally {
// Ensures that the client will close when you finish/error
await client.close();
}
}
run().catch(console.dir);
async function createSingleDocument() {
const exampleData = {
name : "이름",
age : 30,
city : "도시"
};
try {
const collection = client.db("myDBName").collection("myDBCollection");
const result = await collection.insertOne(exampleData);
console.log('문서 추가 성공', result)
} catch(error) {
console.log('문서 추가 실패', error);
}
}
async function createManyDocument() {
const exampleData = [
{
name: "김철수",
age: 30,
city: "서울"
},
{
name: "박지영",
age: 25,
city: "부산"
},
{
name: "이민수",
age: 40,
city: "인천"
},
{
name: "최연희",
age: 35,
city: "대구"
},
{
name: "김성현",
age: 20,
city: "광주"
},
{
name: "박지수",
age: 27,
city: "대전"
},
{
name: "이정민",
age: 32,
city: "울산"
},
{
name: "최민지",
age: 29,
city: "세종"
},
{
name: "김현수",
age: 45,
city: "경기"
},
{
name: "박민정",
age: 38,
city: "강원"
},
];
try {
const collection = client.db("myDBName").collection("myDBCollection");
const result = await collection.insertMany(exampleData);
console.log('문서 추가 성공', result)
} catch(error) {
console.log('문서 추가 실패', error);
}
}uri 주소가 잘못되었던 것 같아요
방금 위에 올려주신 주소대로 해보면 잘 동작하는걸 확인했습니다
const uri = "<비밀번호>" 부분은 메일로 주신 비밀번호를 넣어서 해보시면 좋을 것 같아요~






create 부터 되지 않습니다!
사용한 코드 첨부드립니다.
Atlas 설정화면 공유드립니다.