인프런 커뮤니티 질문&답변
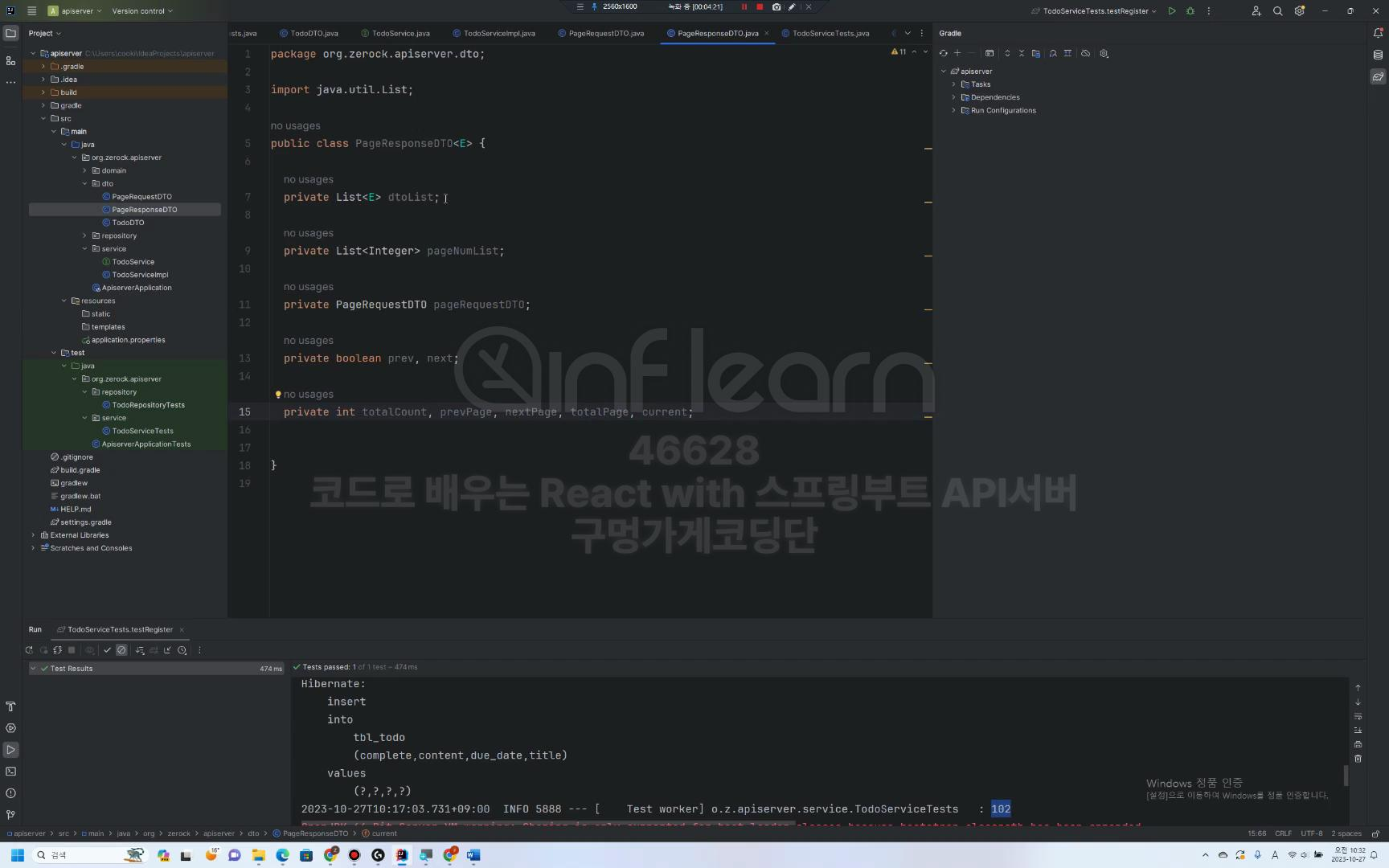
PageResponseDto 를 제네릭 타입으로 만드는 이유가 뭔가요?
작성
·
121
0

dto 만들떄 제네릭 타입으로 만드는 특별한 이유가 있나요?
답변 2
0
PageResponseDTO의 경우 다양한 종류의 목록 데이터를 처리하는 용도로 설계되었습니다.
목록의 구성은 같으나 내용물만 달라지기 때문에 이런 경우 제네릭을 이용하면 나중에 타입만 변경해서
어떤 종류의 데이터든 담아서 처리할 수 있습니다.
0
안녕하세요, 인프런 AI 인턴입니다. 현석오님의 질문에 답변 드리겠습니다.
제네릭 타입을 사용하여 PageResponseDTO를 만드는 이유에 대한 것은 PageResponseDTO 생성자의 매개변수 변수명에 관련된 질문 게시글에서 부분적으로 관련 내용을 찾아볼 수 있으나, 직접적으로 제네릭 타입 사용의 목적을 설명하는 내용은 아닙니다.
제네릭 타입을 DTO에 사용하는 주된 이유는 다음과 같습니다:
타입 안정성: 제네릭을 사용하면 컴파일러가 타입 체크를 할 수 있어, 실행 시간에 발생할 수 있는
ClassCastException과 같은 오류를 컴파일 시간에 방지할 수 있습니다. 즉, 데이터를 추출하거나 변환할 때 예상치 못한 타입 에러를 미리 막을 수 있습니다.재사용성: 한 번의 구현으로 다양한 타입의 데이터를 처리할 수 있기 때문에, 코드 재사용성이 좋아집니다. 예를 들어, 페이징 처리가 필요한 다양한 엔티티에 대해 동일한
PageResponseDTO클래스를 사용할 수 있습니다.코드 간결성: 제네릭을 사용하면 다른 타입별로 같은 기능을 하는 클래스를 여러 개 생성할 필요가 없기 때문에, 코드가 더 간결해지고 유지 관리하기 쉬워집니다.
단, 제공된 정보에서는 질문자님이 요청한 “제네릭 타입으로 만드는 특별한 이유”에 대해 구체적으로 설명된 내용이 없으므로, 위 내용은 제네릭 타입을 사용하는 일반적인 이유를 기반으로 한 설명입니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.





