인프런 커뮤니티 질문&답변
mini-blog 프로젝트 질문합니다
작성
·
132
·
수정됨
1
// PostListItem.jsx
import React from "react";
import styled from "styled-components";
const Wrapper = styled.div`
width: calc(100% -32px);
padding: 16px;
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: center;
border: 1px solid grey;
border-radius: 8px;
cursor: pointer;
background: white;
:hover {
background: lightgrey;
}
`;
const TitleText = styled.p`
font-size: 20px;
font-weight: 500;
`;
// 글의 제목만 표시
function PostListItem(props) {
const { post, onClick } = props;
return (
<Wrapper onClick={onClick}>
<TitleText>{post.title}</TitleText>
</Wrapper>
);
}
export default PostListItem;
// PostList.jsx
import React from "react";
import styled from "styled-components";
import PostListItem from "./PostListItem";
const Wrapper = styled.div`
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: center;
:not(:last-child) {
margin-bottom: 16px;
}
`;
function PostList(props) {
const { posts, onClickItem } = props;
return (
<Wrapper>
{posts.map((post) => {
return (
<PostListItem
key={post.id}
post={post}
onClick={() => {
onClickItem(post);
}}
/>
);
})}
</Wrapper>
);
}
export default PostList;
안녕하세요, 소플님. mini-blog 프로젝트 실습 질문합니다.
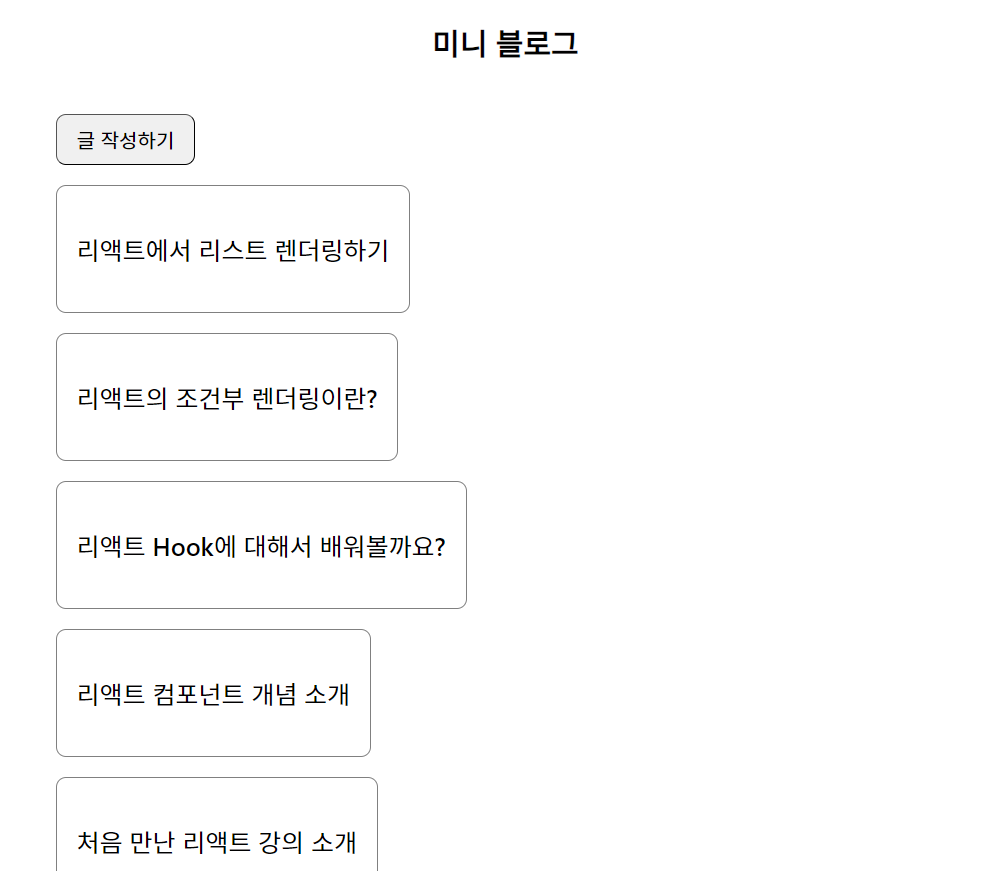
박스 테두리가 강의 영상과 다르게 나오는데 style부분에서 어느 파일을 고쳐야 할지 잘 모르겠습니다.
 좋은 강의 무료로 해주셔서 감사합니다!
좋은 강의 무료로 해주셔서 감사합니다!
답변 1
0
Inje Lee (소플)
지식공유자
안녕하세요, 소플입니다.
먼저 PostListItem의 width속성을 한 번 확인해보시기 바랍니다.
그래도 잘 해결되지 않으면 현재 작성하신 스타일 코드를 첨부해주시면 더 정확한 답변이 가능할 것 같습니다!
감사합니다.
Inje Lee (소플)
지식공유자
width: calc(100% -32px);위 코드에서 - 양쪽으로 공백이 들어가야 합니다.
아래와 같이 수정한 이후에 다시 한 번 해보시기 바랍니다!
width: calc(100% - 32px);






답변 감사합니다! 게시글에 PostList.jsx와 PostListItem.jsx 코드를 첨부했습니다.
깃허브에 올려주신 것과 비교를 해봤는데 어디가 잘못되었는지 모르겠습니다.