인프런 커뮤니티 질문&답변
rightSectionWrapper,leftSectionWrapper 중앙정렬 질문입니다!
작성
·
142
·
수정됨
0
flex 컨테이너 안에 rightSectionWrapper,leftSectionWrapper 에 각각 flex-grow:1을 주어 컨테이너의 남은 여백을 똑같이 가져가고 leftWrapper에는 flex-end, rightWrapper에는 flex-start를 주어 중앙정렬 처럼 보이게 나타내는 것까지는 이해 하였습니다.
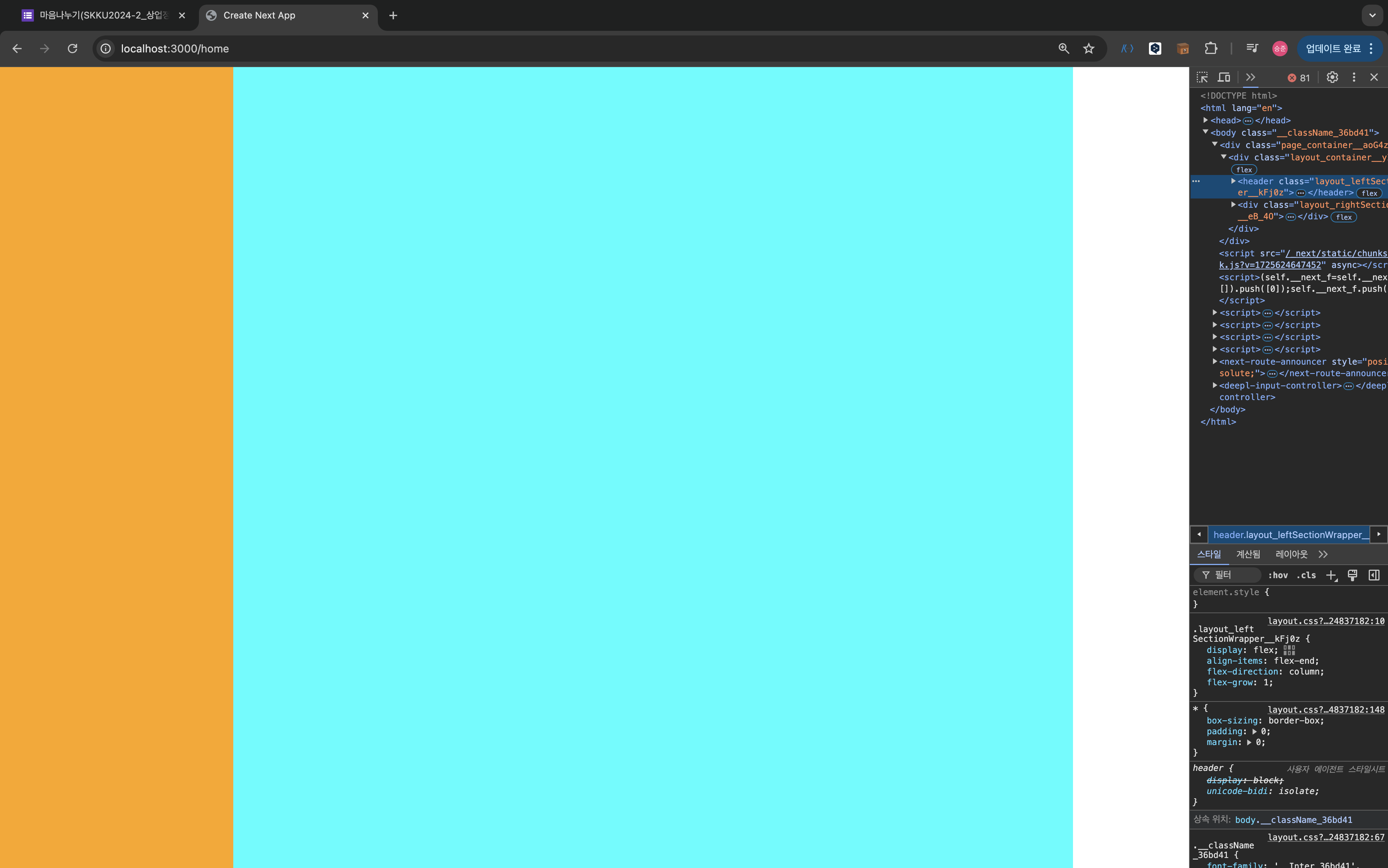
그런데 직접 코드를 작성하여 로컬에서 실행해보니 flex-grow가 적용이 되질 않습니다. . 개발자 도구를 확인해보면 분명 적용돼있는데 오른쪽 끝에 덩그러니 여백이 남아있습니다.
깃허브의 코드와 비교해보니 다른게 없어 ch2-1의 코드를 복붙해서 로컬에서 돌려봤더니 똑같이 flex-grow가 적용되지 않았습니다.
어떤 문제가 있어서 그런 것일까요 .. ? 코드는 문제가 없어 보이긴하는데 ..
import { ReactNode } from "react";
import style from "@/app/(afterLogin)/layout.module.css";
import Link from "next/link";
import Image from "next/image";
import ZLogo from "../../../public/zlogo.png";
export default function AfterLoginLayout({
children,
}: {
children: ReactNode;
}) {
return (
<div className={style.container}>
<header className={style.leftSectionWrapper}>
<section className={style.leftSection}></section>
</header>
<div className={style.rightSectionWrapper}>
<div className={style.rightSectionInner}>
<main className={style.main}>{children}</main>
<section className={style.rightSection}></section>
</div>
</div>
</div>
);
}
.container {
display: flex;
align-items: stretch;
background-color: #fff;
}
.leftSectionWrapper {
display: flex;
align-items: flex-end;
flex-direction: column;
flex-grow: 1;
}
.leftSection {
background-color: orange;
height: 100dvh;
width: 275px;
padding: 0 8px;
}
.rightSectionWrapper {
display: flex;
align-items: flex-start;
height: 100dvh;
flex-direction: column;
flex-grow: 1;
}
.rightSectionInner {
display: flex;
flex-direction: row;
background-color: aqua;
width: 990px;
height: 100%;
}
.rightSection {
background-color: aquamarine;
height: 100%;
}

답변 2
0
0
안녕하세요, 인프런 AI 인턴입니다.
승준님의 질문은 flex-grow 속성이 예상대로 동작하지 않아 발생한 중앙 정렬 문제와 관련이 있습니다. 질문에서 언급하신 내용에 따르면, leftSectionWrapper와 rightSectionWrapper를 중앙으로 정렬하기 위해 각각에 flex-grow: 1 속성을 주었지만, 예상한 레이아웃이 구현되지 않는 상황입니다.
이와 유사한 질문이 과거에도 나왔었고, 그 중 하나는 “leftSectionWrapper와 rightSectionWrapper 중앙 정렬”에 관한 것이었습니다. 해당 질문에서는 leftSectionWrapper와 rightSectionWrapper를 중앙 정렬시키기 위한 방법으로 flex-grow: 1 사용에 대해 논의되었습니다. 지식공유자는 flex-grow 속성이 부모 요소가 flex임을 조건으로 할 때, 자식 요소들 간 여백을 분할하는 방법으로 동작함을 설명하며, 특정 상황에서는 margin: 0 auto;를 적용할 수 없기 때문에 flex-grow를 사용하는 것이라 답변했습니다.
승준님의 경우, 코드 내용과 제시된 스크린샷을 토대로 볼 때, flex-grow가 적용되지 않는 문제는 몇 가지 원인에 의해 발생할 수 있습니다. 예를 들어, 부모 컨테이너의 너비 설정, flex-basis의 사용 유무, 혹은 다른 CSS 속성들의 간섭 등이 있을 수 있습니다. 이러한 상황을 해결하기 위해서는 개발자 도구를 사용하여 적용된 모든 CSS 속성을 신중하게 검토하고, 필요 시 다른 CSS 속성들(align-items, justify-content 등)을 조합해서 사용해 보는 것이 좋습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.






개발자 도구를 열심히 뒤져보니 , 루트레이아웃에 div태그가 하나더 감싸져 있어서 그것이 원인이 되었던 것이었습니다 ㅠㅠ!! 애초에 컨테이너의 여백이 아니니 flex-grow를 써도 분할이 안되었던것 같습니다 !!..