인프런 커뮤니티 질문&답변
vue3 css 경로 표시 문의
작성
·
196
1
안녕하세요.
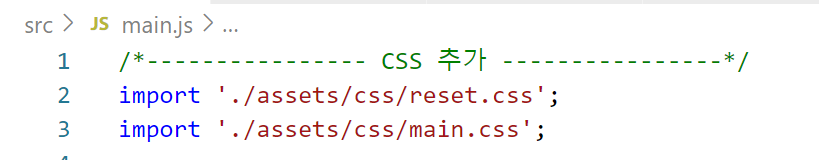
현재 vue3 환경으로 진행 중 개발자 도구로 css 요소검사를 하면 해당 css 경로가 보이질 않습니다.
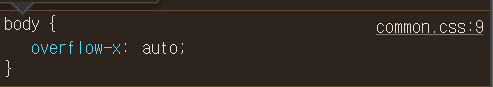
예를 들어 개발자도구로 a 요소를 선택하면 해당 a 가 표기된 css 가 보여야 하는데
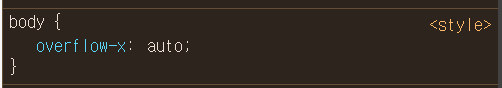
현재 <style> 로만 표시가 되어서 해당 요소가 어떤 css 파일에 들어있는지 파악하기가 어렵습니다.
(현재 상태)

(원하는 경로가 표시 되었을 경우 - 이건 예시예요!)








아 제가 놓치고 있었네요. 아래 빌리님 댓글 확인 부탁드려요 :)