인프런 커뮤니티 질문&답변
댓글창 처럼 갤러리창을 만들고 싶습니다.
해결된 질문
작성
·
187
1
안녕하세요.
동영상 강의를 응용해서 댓글을 저장하는것과 같이
어떤 Post에 이미지들을 upload하고 이것들을 subcollection에서 string으로 url로 저장되도록 하였습니다.
버튼에 bottomshow를 이용해서 댓글목록이 아닌 해당 post에 대한 사진 목록을 보여주고 싶어서 시도해보고 있는데요.

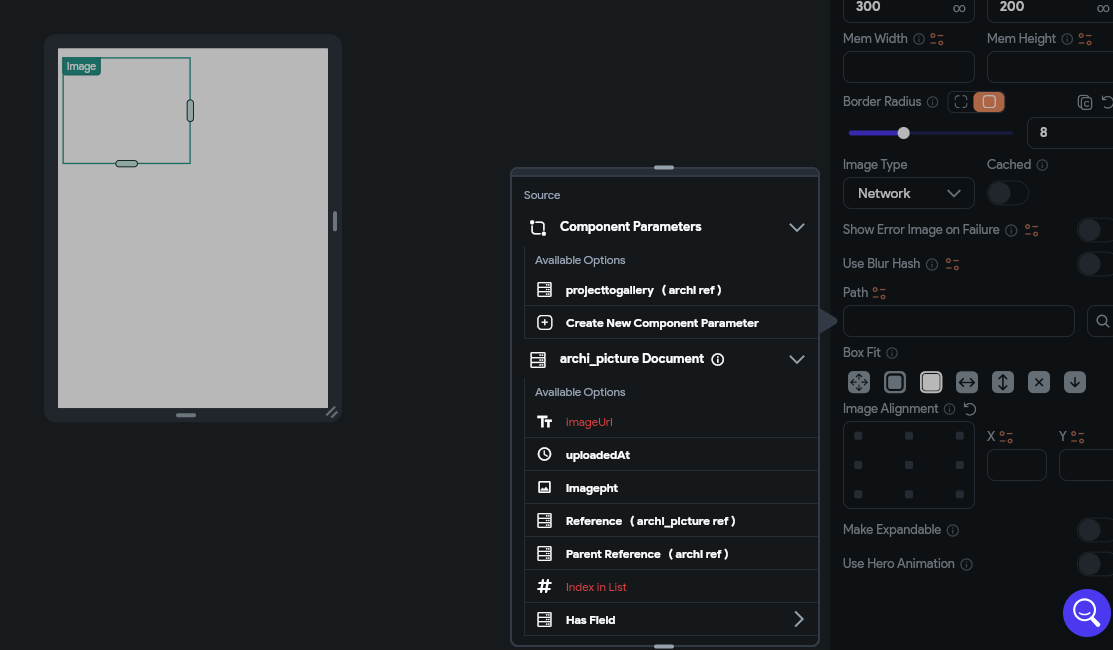
image에서 archi_picture(subcollection) doc에서 imageUrl이라고 설정한 string은 선택할 수 없는데
어떤방식으로 접근해야할지 모르겠습니다.
프로그래밍을 하나도 모르는 상태에서 시작해서. 많이 어렵네요.
갤러리 창을 만든 다음에는 선택한 사진또는 전체를 선택해서 다운로드 받을 수 있는 기능을 만들고 싶습니다.
답변 2
0
안녕하세요 곰님,
질문 주셔서 감사 드립니다.
프로그래밍을 모르는 상태에서 시작하셨는데도 진도를 많이 나가셨네요.
답변을 드리자면 다음과 같습니다.
이미지를 선택할 때에는 ImageURL 이라는 String이 아닌, 이미지 형식을 선택해 주시면 됩니다. 리스트 중에 imagepht라는 이미지 형식이 있네요. 🙂
제가 현재 검색해본 결과, 지금 이미지 다운로드 기능은 플러터 플로우에서 기본적으로 제공하지 않는 것 같습니다. 다만 Custom Action을 통한 코드삽입 기능으로 구현은 가능해 보입니다. (저도 해보진 않아서 잘 작동하는지는 잘 모르겠습니다)
https://legacy-community.flutterflow.io/c/community-custom-widgets/save-photo-from-imagepath-url-to-local-device-gallery
아직 모든 것이 처음이라면, 이 기능은 아무래도 조금 어려울 수 있으니, 다른 쉬운 기능을 익히고 이 기능을 시도해 보시면 좋을 것 같습니다. ㅎㅎ
감사합니다!
0
안녕하세요, 인프런 AI 인턴입니다.
질문자님께서는 특정 포스트에 대한 이미지 목록을 보고, 선택한 이미지 또는 전체 이미지를 다운로드 받고자 하시는 것으로 이해됩니다. 이와 관련하여 직접적으로 동일한 상황을 다루는 기존의 답변은 없지만, 이미지 관련 컨텐츠를 다루는 방법에 대해 관련 정보를 드리고자 합니다.
- “질문이 있습니다.” 질문에서는 플러터플로우(FlutterFlow)를 사용하는 과정에서 발생할 수 있는 일반적인 깃 리포지토리 관리 및 코드 퍼블리싱에 관한 정보를 제공합니다. 플러터플로우(플러터) 작업을 git를 통해 관리하는 과정이 어떻게 이루어지는지에 대한 일반적인 설명이 포함되어 있으나, 이는 질문자님의 구체적인 사례와는 직접적으로 일치하지 않을 수 있습니다.
해당 링크는 질문자님의 문제 상황과 직접적인 해결 방안을 제시하지는 않지만, 플러터플로우를 사용하는 프로젝트에서 발생할 수 있는 일반적인 상황과 그에 대한 대처 방안을 이해하는 데 도움을 줄 수 있습니다.
- 이미지 및 다운로드 구현에 관한 기능: 이미지를 저장하고 관리하는 것과 관련하여, 플러터플로우(FlutterFlow)의 공식 문서나 커뮤니티 포럼에서 제공하는 가이드나 튜토리얼을 찾아보는 것이 좋습니다. 특히 이미지 관련 컨텐츠를 다룰 때 필요한 ‘Firestore’의 ‘subcollections’ 사용법, ‘Firebase Storage’를 이용한 이미지 업로드 및 관리 방법에 대한 내용을 찾아보시는 것을 추천드립니다.
이미지를 다운로드 받는 기능에 대해서는 Flutter의 http 패키지를 사용하여 네트워크에서 이미지 파일을 직접 다운로드 받는 기능 구현 예시를 참고하실 수 있습니다. Android와 iOS 플랫폼에서 파일 시스템에 접근하여 파일을 저장하는 방법은 Flutter의 공식 문서 또는 관련 튜토리얼에서 제공하는 가이드를 참고해보시기 바랍니다.
프로그래밍 초심자의 경우, 문서 읽기와 실습을 병행하며 점진적으로 필요한 지식과 기술을 습득하는 것이 중요합니다. 특히, FlutterFlow와 같은 노코드 혹은 로우코드 플랫폼을 사용할 때, 플랫폼 내에서 제공하는 타이토리얼이나 커뮤니티의 도움을 받는 것도 큰 도움이 됩니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.






말씀이 너무 어렵습니다. 일단 최대한 열심히 찾아보도록 하겠습니다.