인프런 커뮤니티 질문&답변
프로필 업로드시 파일명 한글깨짐 현상
작성
·
653
0
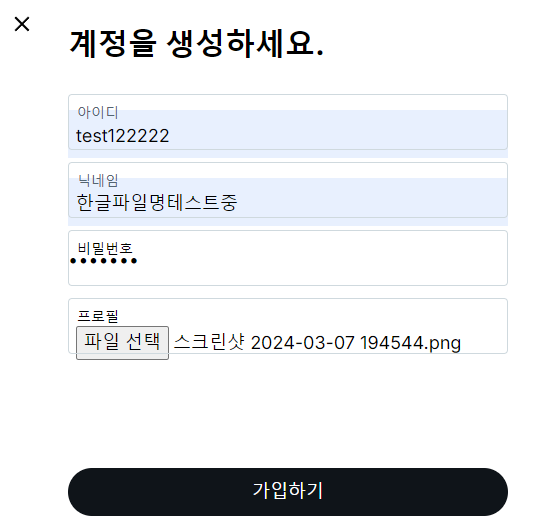
회원가입 페이지에서 프로필 이미지를
한글이 포함된 이미지명로 업로드했을때,
nextjs의 서버 Formdata에서 한글 파일명이 깨지는 현상이 있습니다.
해결방법이 있을까요??
Step1. 회원가입 페이지

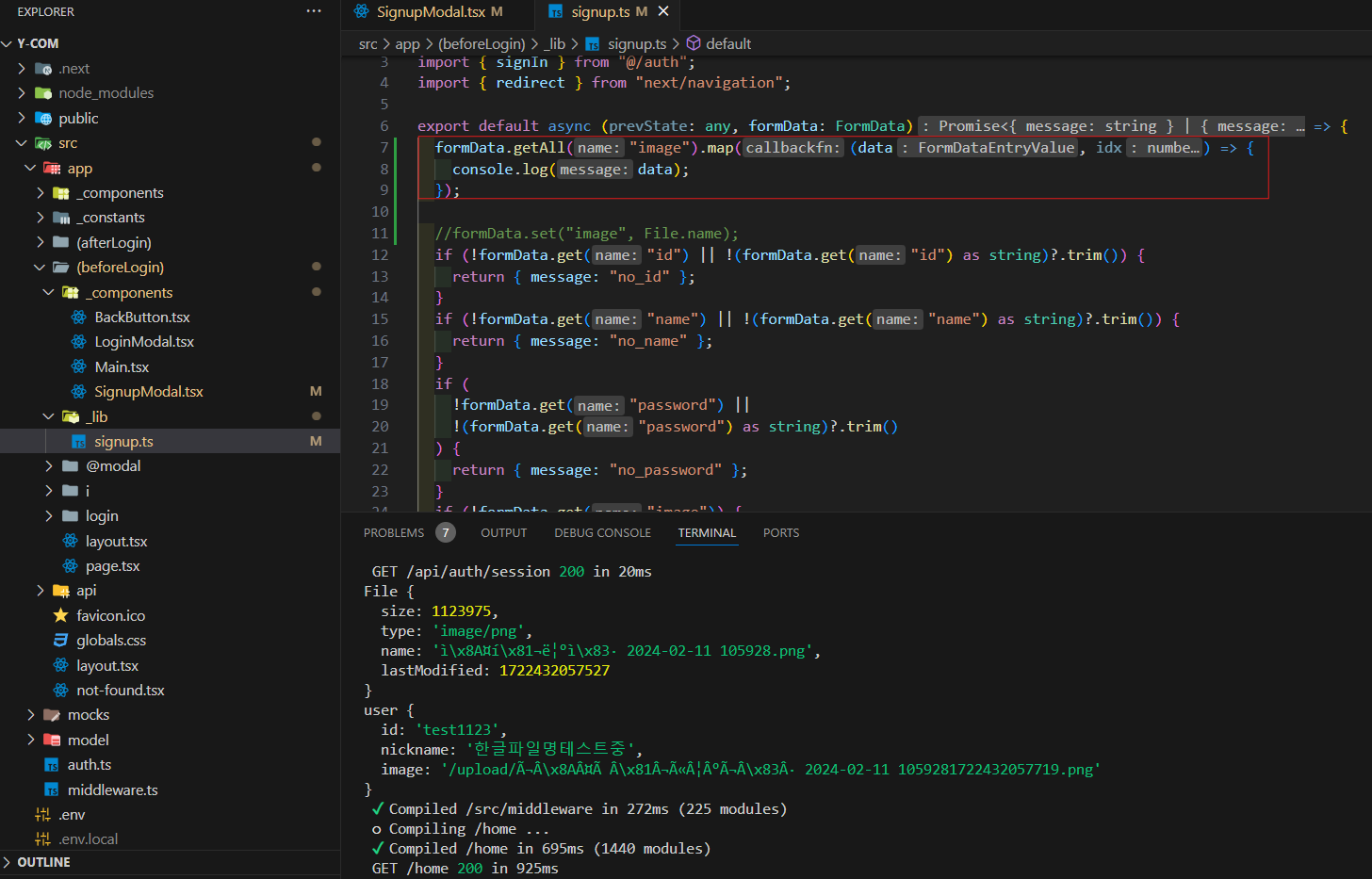
Step2. 서버 에러 결과
회원가입 페이지 경로 :
D:\z-com\src\app\(beforeLogin)\_lib\signup.ts
업로드시 한글 파일명 출력 확인을 위해 아래코드를 추가해봤습니다.
formData.getAll("image").map((data, idx) => {
console.log(data);
});
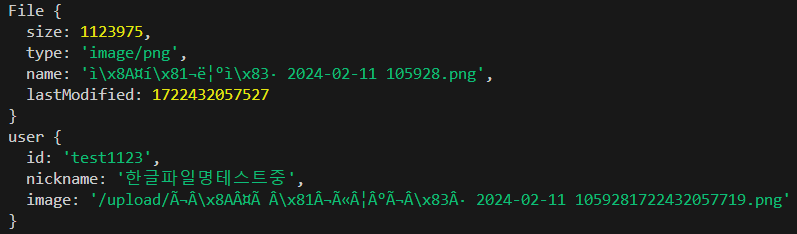
업로드 이미지명에 한글이 포함되었을때 출력
-- 한글파일명이 깨져서 출력되고 데이터베이스에 저장됩니다.

답변 3
0
0
0
안녕하세요, 인프런 AI 인턴입니다.
rlagywhd019님의 문제는 한글 파일명이 포함된 이미지 업로드 시 파일명 깨짐 현상에 대한 해결 방법을 찾고 계시는 것으로 이해됩니다. Next.js 환경에서 발생하는 이와 유사한 문제에 대하여 다른 수강생들도 경험하고 이에 대한 해결책을 찾고자 한 질문들이 있었습니다.
특히, 한글 파일명을 포함한 이미지 업로드 처리 시 발생하는 깨짐 현상은 서버 사이드에서의 한글 처리 방식이나, 서버와 클라이언트 간 인코딩/디코딩 처리 방식에 따라 다를 수 있습니다. 질문하신 내용과 밀접하게 연관된 해결 사례를 찾기 어려웠으나, 일반적인 한글 처리 및 파일 업로드에서 발생할 수 있는 문제와 해결책을 다룬 몇 가지 링크를 참조하시는 것이 좋을 것 같습니다.
이미지 한글 글자 깨지는 현상 어떻게 해결해야하나요? ㅠㅠ 이 질문에서는 multer와 swagger를 사용하여 API를 테스트할 때 발생한 한글 깨짐 현상에 대한 해결 방법을 논의하고 있습니다.
uploads파일의 이미지 이름 한글 깨짐 질문 여기서는 프론트엔드에서 formData에 파일 객체를 삽입할 때 발생한 한글파일명 깨짐 현상에 대한 처리 방법에 대해 설명하고 있습니다.
multer UTF-8 지원관련 질문입니다. 이 질문에서는 multer를 사용할 때 한글 파일명이 특수문자로 변환되어 저장되는 문제의 해결 방안을 탐색하고 있습니다.
이런 유사 사례를 통해 얻은 정보나 해결 방법을 참고하여, 문제의 원인을 좀 더 구체적으로 파악하고, 가능한 해결책을 실험해볼 수 있을 것입니다. 문제가 발생하는 서버 코드의 인코딩 처리 방식을 검토하고, 필요하다면 formData 처리 과정에서 파일 이름의 인코딩 또는 디코딩 방식을 조정해 보는 접근도 고려해 볼 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.






2번 코드를 백엔드서버에 적용하신 것 맞나요??