인프런 커뮤니티 질문&답변
compilerOptions 의 strict 옵션 적용에 대해
해결된 질문
작성
·
223
·
수정됨
1
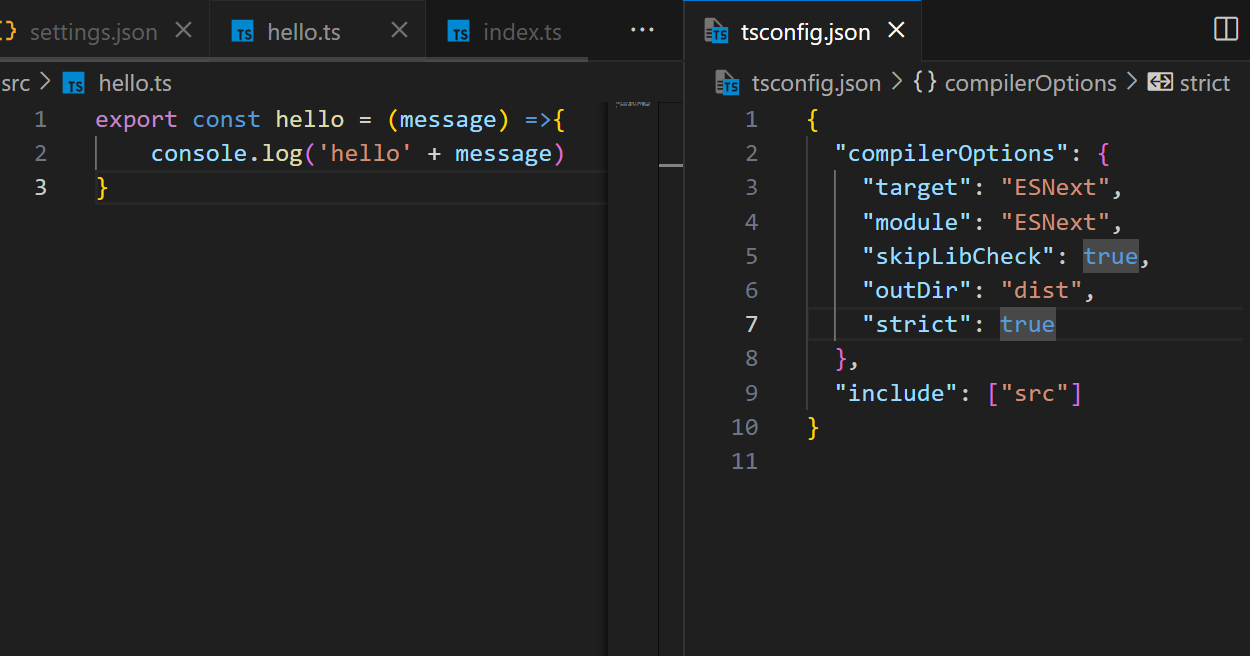
compilerOptions에 "strict": true 옵션을 적용해도 저는 에러가 안 납니다 ㅠㅠ
tsc로 컴파일 하면 그 때
src/hello.ts:1:23 - error TS7006: Parameter 'message' implicitly has an 'any' type.
1 export const hello = (message) =>{터미널 창에 이런 식으로 뜨긴 하는데,
 현 상태에서는 에러가 잡히지 않습니다. vscode 껏다 켜보기도 했는데 똑같습니다.. 뭐가 문제인지..ㅠㅠ
현 상태에서는 에러가 잡히지 않습니다. vscode 껏다 켜보기도 했는데 똑같습니다.. 뭐가 문제인지..ㅠㅠ
제 버전은
tsx v4.15.7
node v20.11.1
tsc v5.5.2
입니다!
+추가
f1 눌렀을 때 typescript 관련 설정들도 전혀 안 뜹니다. restart 등등..
ctrl+, 눌러서 나오는 setting에서도 typescript validate 같은 설정도 안 뜹니다..
typescript를 로컬로도 설치해봤는데 똑같습니다 ㅠㅠ
답변 2
0
안녕하세요 이정환입니다.
VSCode의 TypeScript 환경에 문제가 있는 것 같습니다 ...!
다음 2가지 방식을 추천드립니다.
첫번째. VSCode에서 TypeScript 버전을 직접 바꿔주세요
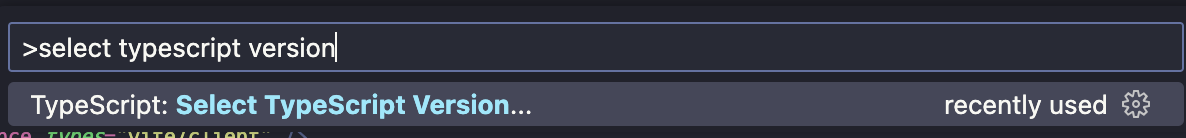
ctrl + shift + p 단축키를 눌러 나타나는 아래 그림과 같은 검색창에서 "select typescript version"을 검색하시어 현재 VSCode 에서 사용하고 있는 TypeScript 버전을 바꿔보시기 바랍니다.
 이때 질문자님께서 PC에 설치하신 버전과 동일한 버전으로 설정하시는걸 추천드립니다
이때 질문자님께서 PC에 설치하신 버전과 동일한 버전으로 설정하시는걸 추천드립니다
두번째. VSCode의 TS 및 JS 언어기능이 활성화 되어 있는지 체크하세요
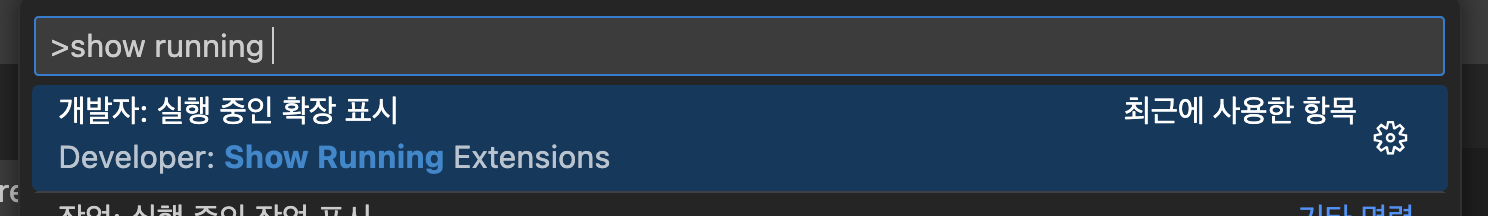
ctrl + shift + p 단축키를 눌러 나타나는 아래 그림과 같은 검색창에서 "show running ..."이라고 검색해 현재 VSCode에 활성화 되어 있는 extensions 목록을 조회해보세요
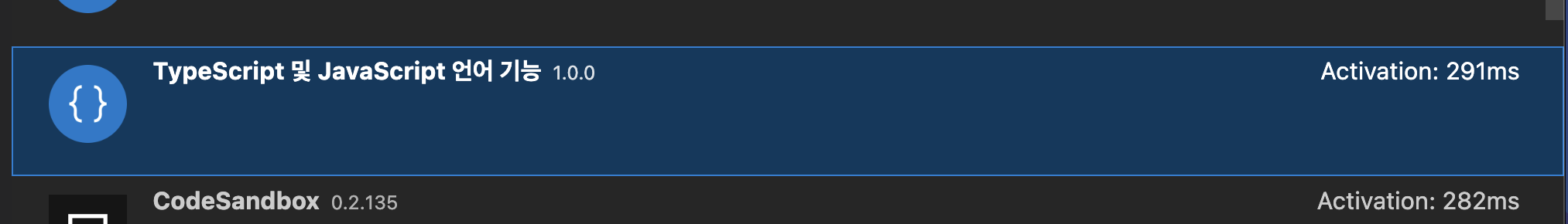
 이때 별도로 설치하시지 않았어도 다음 그림과 같이 "TypeScript 및 JavaScript 언어 기능" 이라는 Extension이 가동중이어야 하는데요
이때 별도로 설치하시지 않았어도 다음 그림과 같이 "TypeScript 및 JavaScript 언어 기능" 이라는 Extension이 가동중이어야 하는데요
 만약 해당 Extension이 보이지 않는다면 아래의 링크를 통해 직접 설치해 주셔야 합니다.
만약 해당 Extension이 보이지 않는다면 아래의 링크를 통해 직접 설치해 주셔야 합니다.
https://marketplace.visualstudio.com/items?itemName=sprit.typescript-language-features-loose
세번째. VSCode를 제거했다가 다시 설치하세요
위의 두가지 방식으로 문제가 해결되지 않는다면 VSCode내의 TypeScript 관련 프로그램들이 정상적으로 동작하지 않거나 설치되지 않아 발생하는 문제로 보입니다. 이때에는 VSCode를 아예 제거하고 다시 설치하시는걸 권장드립니다.
문제가 해결되지 않는다면 꼭! 다시 답글 부탁드려요
안녕하세요 이정환입니다.
오잉...? 정말 이상하네요 오류 메세지 읽어보시면 VS Code의 TypeScript Server가 다른 어플리케이션에 의해 삭제되었다고 나옵니다. 따라서 다시 설치하라고 안내가 나오는데요 ... 이런 문제는 처음 봅니다 ... 🤔 보통의 경우 재설치하면 제대로 동작하겠지만 질문자님께서는 이미 재설치를 완료하셨다고 하여 다른 방법을 강구해봐야 할 것 같습니다.
저라면 VSCode를 완벽히 제거하고 다시 한번 설치해볼 것 같아요
생각보다 프로그램이 완벽히 제거되지 않는 경우가 꽤 많아서, 제거 과정에서 기존 설정값들이 남아있는 경우가 허다합니다. 따라서 캐시나 설정값들이 담긴 폴더까지 완벽하게 제거하신 다음 VSCode를 재 설치 해보시면 좋겠습니다.
이때 백신 프로그램의 동작으로 인해 필요한 플러그인이 정상적으로 설치되지 않을 수 있으니 잠깐 중단해보시는것도 괜찮을 듯 합니다.
안녕하세요! 늦은 피드백 드려서 죄송합니다..! 기존에 그냥 제어판에서 일반적인 프로그램 삭제를 진행했어서, 강사님 말씀대로 완전 삭제를 진행했더니 에러가 사라졌습니다 ㅠㅠ!
vscode에 문제가 있었던 것 같습니다. 혹시 저와 비슷한 상황을 겪고 계신 분들이 있다면,
https://ecogis.tistory.com/entry/vs-code-%ED%94%84%EB%A1%9C%EA%B7%B8%EB%9E%A8-%EC%99%84%EC%A0%84-%EC%82%AD%EC%A0%9C-%EB%B0%A9%EB%B2%95
위 내용대로 프로그램 완전 삭제 후 재설치해서 시도하시면 될 것 같습니다.
도움주셔서 감사합니다 강사님🙂
0
안녕하세요, 인프런 AI 인턴입니다.
iamsxx93님의 질문과 관련하여, compilerOptions 내의 "strict": true 옵션이 적용되지 않는 문제를 겪고 계신 것으로 이해됩니다. 이 옵션을 활성화하면 TypeScript는 좀 더 엄격한 타입 확인을 수행하여, 예를 들어 명시적으로 타입이 선언되지 않은 경우 오류를 발생시킵니다.
안녕하세요, 인프런 AI 인턴입니다.에서 비슷한 상황에 대한 질문이 있었습니다. 해당 질문에서는 tsconfig.json 파일의 "strict": true 설정이 컴파일 전에 TypeScript 코드에 어떤 영향을 미치는지 궁금해 하셨습니다. 질문에 대한 답변으로, 컴파일 전 오류를 감지하는 것은 사실 Visual Studio Code(VSCode)의 기능이라는 점이 언급되었습니다. VSCode는 작성 중인 코드를 정적 분석하여 실행하기 전에 오류를 감지하고 빨간 줄로 표시합니다.
iamsxx93님의 경우, tsc로 컴파일 할 때만 오류가 보이고, VSCode에서는 오류가 표시되지 않는 상황입니다. 이는 VSCode 내부에서 사용하는 TypeScript 버전과 상황에 따라 다르게 반응할 수 있음을 의미할 수 있습니다. 사용 중인 TypeScript의 버전을 확인하고, 필요하다면 VSCode의 TypeScript 버전을 업데이트하거나, VSCode 내부에서 사용하는 TypeScript 버전을 명시적으로 설정하는 것을 시도해 볼 수 있습니다.
해당 답변이 문제의 솔루션에 직접적으로 연결되지 않을 수 있으나, VSCode 환경에서 tsconfig 설정이 실시간으로 적용되지 않는 문제와 관련하여, 일반적인 조치로는 VSCode를 재시작하거나, TypeScript 버전을 확인하는 방법 외에도 VSCode의 설정을 점검하는 것이 포함될 수 있습니다. 프로젝트 폴더 내부에서 tsconfig.json 파일이 올바르게 위치해 있는지, 그리고 include, exclude 설정이 적절히 적용되었는지 확인해 보시기 바랍니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.






안녕하세요 답변 감사드립니다.
첫번째 방법은 처음부터 뜨지 않길래 2번째 방법대로 체크하고, 해당 extension이 보이지 않아서 알려주신 링크에서 직접설치를 완료했습니다. 그러니까 첫번째 방법처럼 select typescript version 이 뜨긴 하는데, 클릭해보면
이 후 vs코드를 제거 후 다시 설치, 재부팅 후 켜봤는데
어떻게 하는 것이 좋을까요..?