인프런 커뮤니티 질문&답변
django htmx 외에 몇 가지 질문 있습니다.
해결된 질문
작성
·
370
·
수정됨
0
@login_required_hx
def note_delete(request, pk):
note = get_object_or_404(Note, pk=pk, author=request.user)
if request.htmx:
note.delete()
messages.success(request, "기록을 삭제했습니다.")
return HttpResponseClientRedirect(redirect_to=reverse_lazy("photolog:index"))
photolog 삭제 기능은 다루시지 않으셨길래 htmx로 구현해보고 있었습니다.
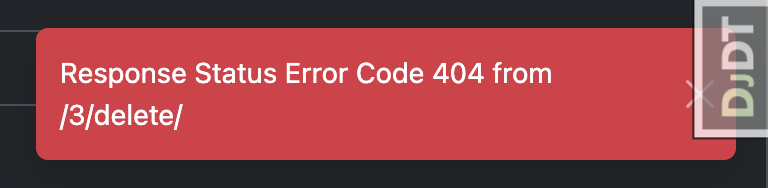
여기서 get_object_or_404를 설정하면 해당하는 쿼리셋 결과가 없을때 404오류를 반환해야하는데 htmx때문에 404 오류를 발생시키지 않습니다. 이 경우엔 어떻게 에러를 해결해야하나요?
HttpResponseClientRedirect을 통한 리다이렉트 요청은 함수기반뷰에서는 작동하지만 클래스 기반뷰에서는 작동하지 않았습니다. 이유가 무엇일까요? (form_valid 메서드에
HttpResponseClientRedirect만 추가해서 재정의 했습니다)

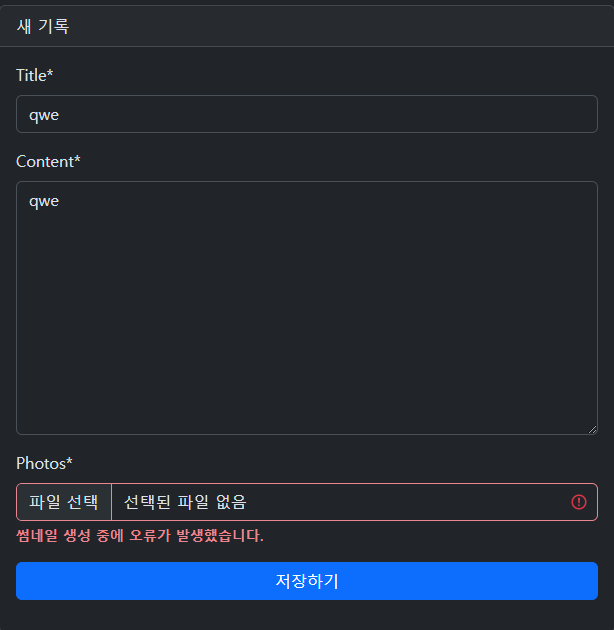
여러 파일을 등록해보았는데 같은 png 파일이지만 특정 파일은 등록할 수 없었습니다.OSError at /new/ cannot write mode P as JPEG 오류가 발생하길래 기존 RGBA를 RGB로 변환하는 부분을 아래와 같이 수정했습니다.if pil_image.mode != "RGB": pil_image = pil_image.convert("RGB")
jpeg로 변환시에는 모든 타입에 대해서 RGB로 변환을 하는게 일반적인건가요?
답변 2
1
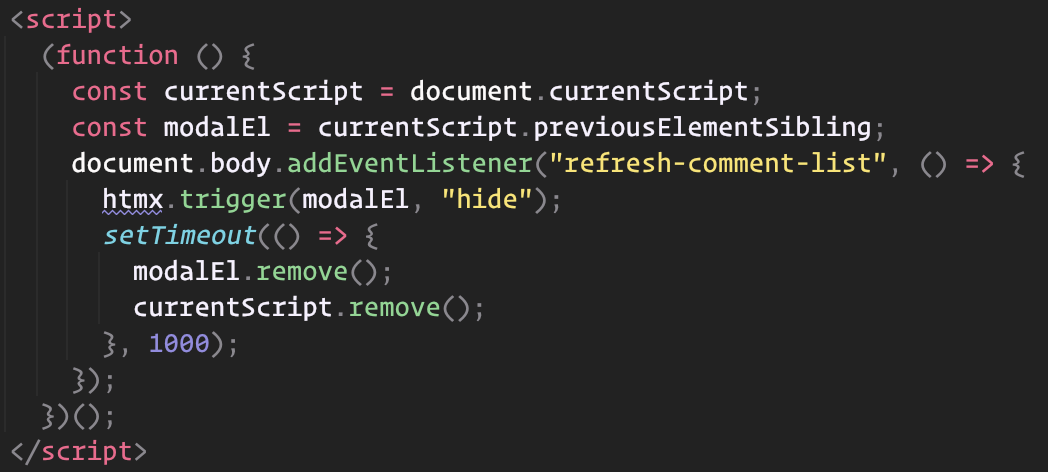
댓글 생성 후에 refresh-comment-list 이벤트를 받고, 댓글 모달창을 숨기고 있습니다.
이때 아래와 같이 모달 요소와 스크립트 요소를 제거(remove)토록 하실 수 있습니다. 모달 요소에 hide 이벤트를 던지고 나서, 트랜지션 효과로 서서히 숨겨지게 되는 데요. 지연시간을 두지않고 즉시 삭제하게 되면 트랜지션 효과없이 화면에서 즉시 사라지게 됩니다. 트랜지션 효과를 보장하기 위해, 지연시간을 임의로 1000ms (1초)로 주고, 1초 후에 모달 요소와 스크립트 요소를 삭제토록 해보실 수 있습니다. (이 외에도 다양한 구현이 있을 수 있습니다.)

DetailView를 처리되는 페이지에서 context로 CommentForm 인스턴스를 넘겨주시고, 이를 통해 <form> 요소를 생성하시는 방법이나, hx-get을 통해 <form> 요소를 생성하시는 방법이나, <form> 요소를 생성하시는 방법의 차이만 있을 뿐, <form> 요소 생성 후에는 브라우저 입장에서는 그냥 <form> 요소일 뿐이니깐요. form 요청 주소와 속성, 폼 필드들을 맞춰주신다면, 물론 동일하게 동작합니다.
댓글 생성에서 서버와의 통신 부분은 HTMX로 간결히 처리가 되구요. HTMX 응답을 어떻게 활용하는 지와 입력폼과 위젯을 어떻게 구성하느냐에서 다양한 경우의 수가 만들어지지않을까 싶습니다.
네이버/구글 지도 기반에서 HTMX를 통해 글을 남기면, 그 글이 브라우저 새로고침없이 지도에 반영되도록 구현해보시는 것도 한 가지 연습이 되지 않을까요?
참고로 해외 커뮤니티에서는 django + htmx와 함께 alpinejs를 많이 같이 사용하곤 합니다. htmx는 server side rendering이니까, client 단에서 조금이라도 상태 처리가 필요한 상황이 있을 텐데요. 리액트는 SPA 환경에서 많이 사용되니까, vue.js보다 alpinejs가 가벼워서 htmx 커뮤니티에서는 alpinejs를 많이들 같이 사용하더라구요.
아래 장고콘 영상도 참고해보세요. :-)
[장고콘 Europe 2022]
From React to htmx on a real-world SaaS product: we did it, and it's awesome!
[장고콘 US 2023]
HTML-ivating your Django web app's experience with HTMX, AlpineJS, and streaming HTML - Chris May
django-tailwind 에서는 관련 장고 앱 내의 static_src/tailwind.config.js 파일의 content 설정에 지정된 경로의 파일들에 대해서 tailwind css 클래스들을 수집합니다. content 설정에 tailwind css 클래스를 포함하고 있는 파일들의 경로들을 추가해주셔야 합니다.
현재 프로젝트 디렉토리 구성이 어떻게 되어있으신 지 모르겠는데요.
core/statc/toast-messages.js 파일의 경우, tailwind.config.js 파일이 있는 경로 기준으로 ../../**/static/**/*.js 와 같은 설정을 추가하셔야될 수 있습니다.
0
안녕하세요.
htmx에서는 서버의 응답을 지정 dom에 업데이트시키는 것이 전부입니다.
get_object_or_404를 통해서 발생된 404 응답에 대해서는 아래의 htmx:responseError 이벤트에 대한 리스너를 통해서 Toast 메시지를 띄우실 수 있겠구요. (myproj 프로젝트에 이미 적용되어있습니다.)
document.body.addEventListener("htmx:responseError", event => {
console.error("HTMX 요청 에러:", event.detail);
const message = event.detail.error;
const tag = "error";
htmx.trigger(document.body, "toast-message", { message, tag });
});

혹은 get_object_or_404 를 래핑해서, 404 상황에서 htmx 요청의 경우, 단순히 404 응답이 아니라 화면에 보여줄 HTML을 응답하는 방법도 있습니다.
그리고, form_valid 메서드에서는 HttpResponse를 반환해야하구요. 반환된 응답 객체를 클라이언트 단에 그대로 전달됩니다. 그러니 해당 CBV에서 HTMX 요청에 대해 HttpResponseClientRedirect를 반환했다면 그에 맞춰 페이지 이동을 합니다. 브라우저 Network 탭을 통해 응답 헤더에서 HX-Redirect 헤더가 있는 지 확인해보시구요. 디버거를 물려서 해당 로직이 오류없이 잘 수행되고 있는 지도 확인해보세요.
Image에는 rgb/rgba 외에도 다양한 mode가 있으니, rgb 모드가 아닐때 변환하는 접근이 필요할 듯 하네요. 강의에서는 직접 이미지 변환을 수행했지만, 아래 django-imagekit 라이브러리 사용도 추천드립니다. https://github.com/matthewwithanm/django-imagekit
질문 감사드리구요. 화이팅입니다~! 👍
django-imagekit 라이브러리 추천 감사드립니다! 편리한 기능들을 제공해주네요.
django-htmx에서는 따로 htmx:responseError 관련 부분을 지원해주지는 않나보네요.
현재 tailwind와 flowbite toast를 사용해 toast 메세지 tag 타입별로 svg와 색상이 다르게 적용되게끔 구현중에 있습니다.
https://flowbite.com/docs/components/alerts/#javascript-behaviour
flowbite는 각 div에 id요소를 기준으로 dismiss 객체를 사용해서 닫기 버튼을 적용하는데 settimeout으로 메세지를 숨기는 기능도 직접 구현해야하고 myproj에 적용하신 toast-messages.js 처럼 순수 자바스크립트로 DOM을 조작해서 flowbite 레이아웃을 적용해 토스트 메세지를 생성하는건 많이 까다롭네요. 확실히 DOM 조작은 React가 편하긴 하네요... ㅜ
직접하면서 느낀건 별거 아닌거 같은 기능인데도 구현하는건 생각보다 시행착오를 많이 경험하게되고 어렵네요. 그래도 강의에서는 먼저 길을 개척해주신 덕분에 편하게 전체적인 틀을 파악하고 있습니다. 답변 감사합니다~
안녕하세요~ 댓글 쓰기 부분에 대해서 질문이 있습니다! 새 질문을 여는거 보다는 htmx관련질문이라 답글로 작성했어요.

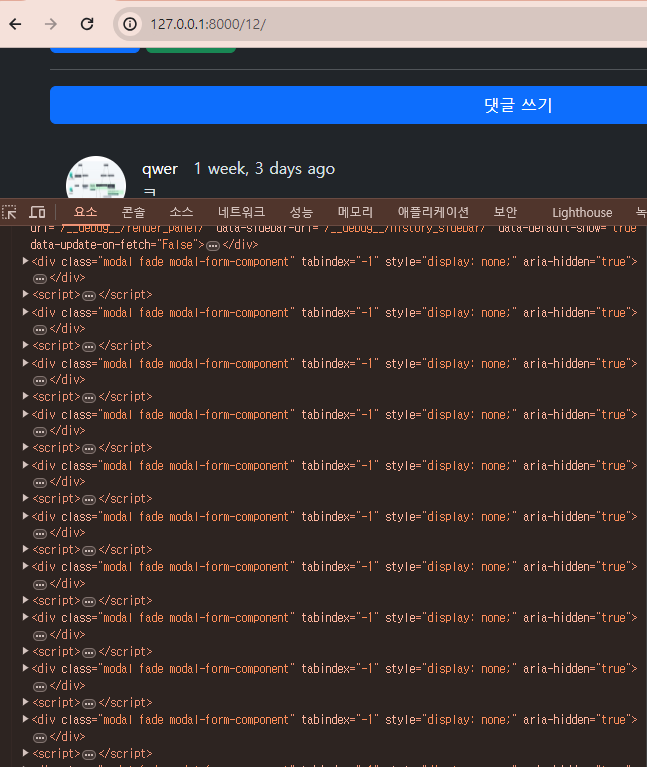
본 강의 댓글 생성 챕터에서 htmx를 이용하면 comment_form.html을 불러와서 맨 아래 body요소에 계속해서 comment_form 태그들이 추가 되는데요. 이 부분은 크게 신경 쓸 필요가 없는건가요?? 해결 방법이 있다면 어떻게 해결해야할까요?
DetailView에서 context로 CommentForm을 넘겨주고 form input을 채운뒤에 htmx로 CommentCreateView로 요청을 보내서 댓글 생성 작업을 처리할 수 도 있나요?
가능하면 여러 케이스로 시도해보면서 익혀볼려고 하는데 처음이다 보니 어렵네요...
혹시 이외에 htmx로 댓글 생성이 가능한 케이스가 있다면 방법만 간략하게 텍스트로 소개시켜주실 수 있을까요? 한번 재현해보려고 합니다.
django + htmx를 제대로 활용한다면 장고중심으로 생산성 높게 작업이 가능할것 같은데 htmx관련 테스트 케이스가 많이 없다보니 참고할만한게 많이 없어서 헤매게 되어서 질문하게 되었습니다.






DetailView에서 context로 form을 넘기는 방법으로 사용해봤네요.
그런데 제가 커스텀해서 적용한 toast-messages.js로 script로 생성되는 html 태그는 django-tailwind에서 감지를 하지 못하는지 제대로 생성되었음에도 css가 적용되지가 않아서 사용하지않는 html파일을 생성해서 관련된 css를 세팅해놔줘야지 css가 적용되네요... htmx를 사용할때는 alpinejs를 사용해봐야겠습니다. 답변 감사합니다~