인프런 커뮤니티 질문&답변
답변 5
6
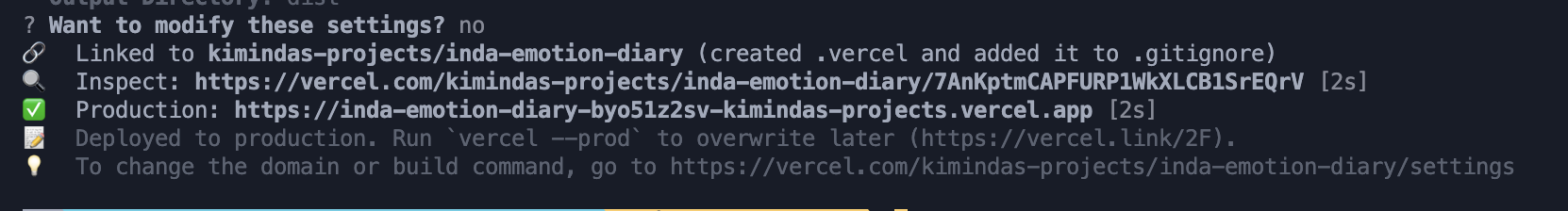
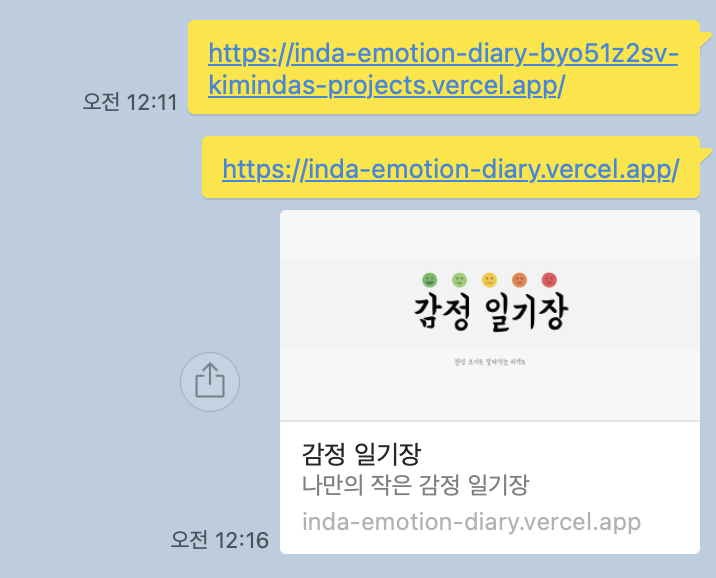
저도 배포 직후 터미널에 뜬 긴 주소로는 오픈 그래프가 뜨지 않았는데,

vecel 사이트에 들어가서 '프로젝트명.vercel.app' 으로 된 짧은 주소로는 오픈 그래프가 잘 뜹니다.

혹시 저와 같은 경우인가 해서 올려봅니다 😀
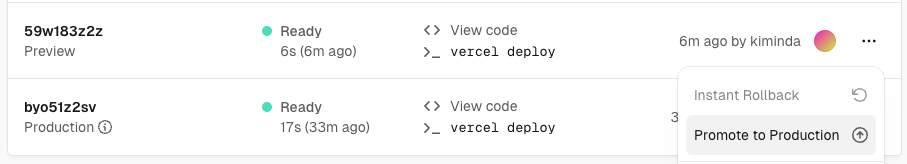
+) 다만 수정 배포하면 짧은 주소에는 바로 반영이 안되는 것 같습니다;; 사이트의 프로젝트 내 Deployments 메뉴에서 새로 배포된 것의 Promote to Production을 해주니까 짧은 주소에도 바로 수정사항이 반영되더라구요.
긴 주소는 '프로젝트명-배포버전-계정명.vercel.app' 으로 구성된 것으로 봐서 아마 버전별 주소인 것 같아요.
즉 버전1을 배포하고 수정 후에 버전2를 배포하면 주소가 버전별로 2개가 생기는거고, 각 버전별로 배포 모습을 볼 수 있는거죠. (공식 문서 : https://vercel.com/docs/deployments/generated-urls)
이러면 문제가 수정 배포를 할 때마다 사용자에게 수정 된 배포 주소를 매번 새로 알려줘야한다는 거죠.
(프로젝트명-버전1-계정명.vercel.app 과 프로젝트명-버전2-계정명.vercel.app 중 수정사항은 버전2 주소에만 반영되어 있으니까 사용자에게 버전1 주소를 알려줬다면 버전2 주소를 다시 알려줘야겠죠.)
그래서 사용자에게는 짧은 주소(고정된 주소)를 알려주고,
수정 배포가 있다면 수정한 버전을 ('Promote to Prodiction' 기능으로) 짧은 주소에 연결하는 방식으로 사용하는 것 같습니다.
그래서 결론적으로 긴 주소는 개발 용도로만 쓰는 내부 주소라서 오픈 그래프가 뜨지 않는 것 아닐까..라고 추측 합니다ㅎㅎ
사용자에게는 짧은 주소를 알려준다! 정도만 신경쓰시면 될 것 같습니다ㅎㅎ
0
https://developers.kakao.com/tool/debugger/sharing
저같은 경우는 처음 배포 할때 썸네일 경로에 오타가 있었는데
이후 경로 철자를 알맞게 수정해도
카톡으로 공유할때 캐시가 남아있어서 썸네일이 보이지 않더라구요~ 그때는 요기 위에 있는 주소로 들어가서 캐시 삭제하면
수정된 썸네일이 잘 뜹니다!
0
0
0
안녕하세요 이정환입니다.
질문 가이드라인에 명시해둔 대로 프로젝트 개발 진행 중 발생한 이슈는 제가 전체 코드를 확인해봐야 원인을 파악할 수 있습니다 🥲 따라서 깃허브 등을 통해 전체 코드를 전달해주시면 살펴보겠습니다.







확인해보니 짧은 주소로는 오픈 그래프가 잘 나오네요!
혹시 긴 주소로는 안 나오는 특별한 이유가 있나요? 크게 신경 쓰지 않아도 되는 부분인가요?