인프런 커뮤니티 질문&답변
Section 13 Card 컴포넌트 실습 스타일링 질문
작성
·
263
·
수정됨
1
안녕하세요, 덕분에 재밌게 리액트 공부하고있는 직장인입니다.
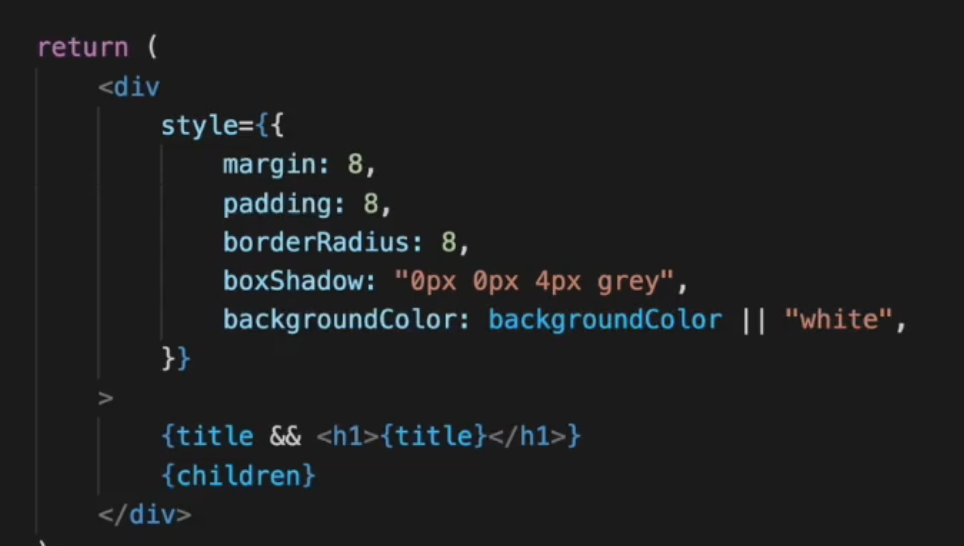
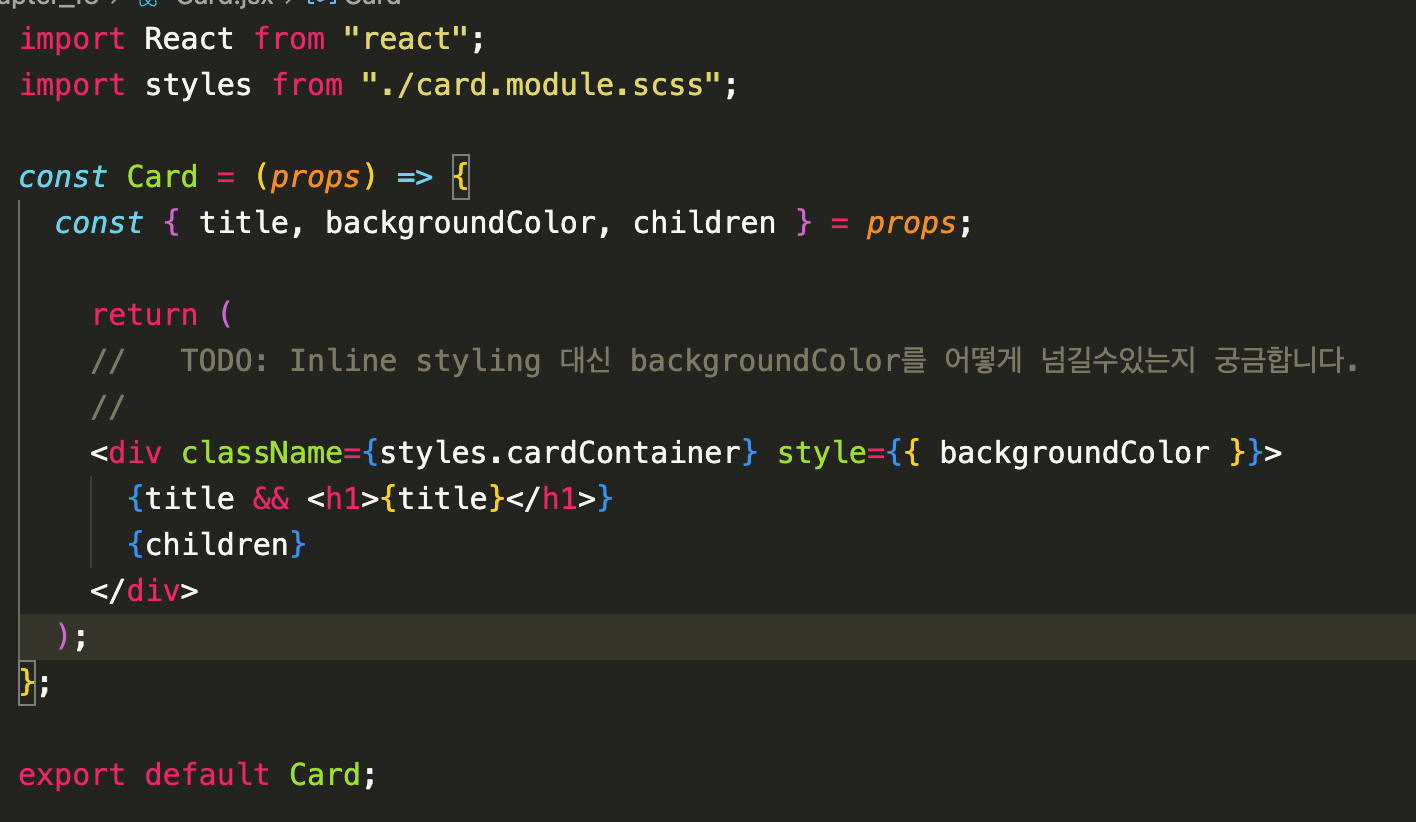
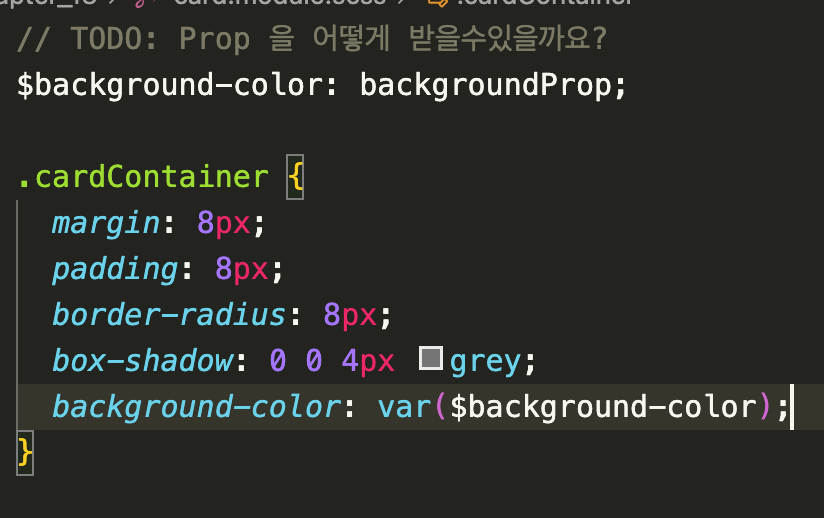
섹션13 카드 컴포넌트 실습에서 소플님 코드에서는 Inline styling 으로 backgroundColor: backgroundColor || 'white' 라고 적어주셨는데 제가 css.module 스타일파일을 만들어서 style sheet에서 import 해서 쓰고싶으면 prop으로 받은 background 를 style sheet 에 어떻게 넘겨줄수있는지 궁금합니다.



답변 2
0
Inje Lee (소플)
지식공유자
안녕하세요, 소플입니다.
제가 모르는 다른 방법이 있을지는 모르겠지만,
제가 아는 선에서는 리액트에서 CSS파일로 직접 변수 값을 전달하는 것은 불가능합니다.
그래서 사전에 사용할 색상 값들을 CSS에 지정해놓고,
말씀하신 classnames나 clsx 같은 라이브러리를 사용해서 props의 값에 따라 클래스 이름을 넣어주는 형태로 사용하셔야 합니다.
https://github.com/JedWatson/classnames
https://github.com/lukeed/clsx
추가로 스타일링 방법은 워낙 많고 다양하기 때문에,
여러가지 방법을 적용해보시면서 나에게 잘 맞는 스타일링 방법을 찾으시는 것이 좋습니다 😀
(Sass, emotion, styled-components, TailwindCSS, StyleX 등)
감사합니다.
0





