인프런 커뮤니티 질문&답변
빌드 파일의 일부 페이지에서 이미지 파일이 제대로 불러와지지 않습니다.
해결된 질문
작성
·
491
0
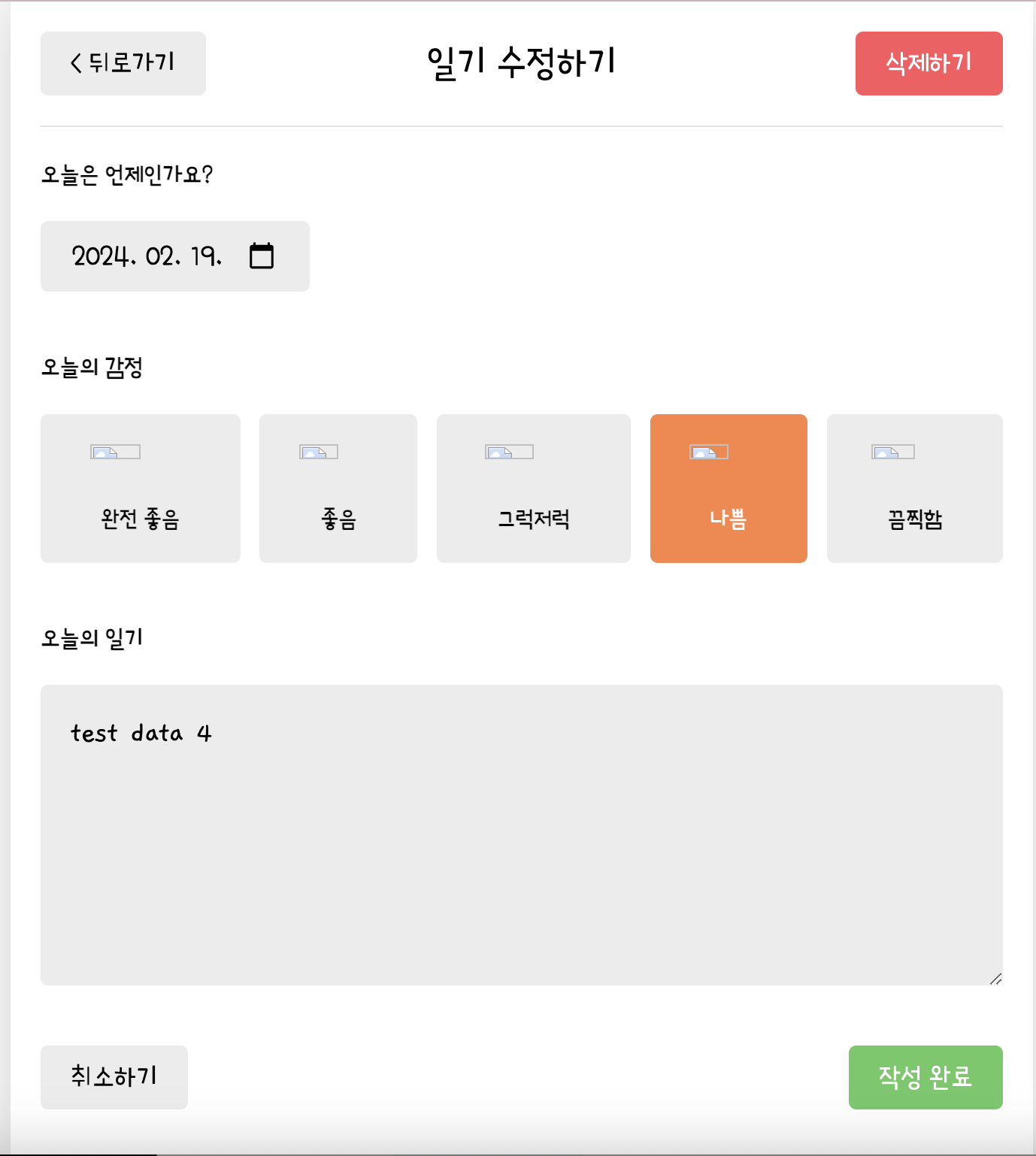
빌드 폴더가 아닌 오리지널 폴더로 npm start로 확인했을 때에는 알맞게 사진이 불러와집니다. 하지만 빌드 후에 serve 명령으로 실행했을 때에 Diary.js , Edit.js에서 사진을 제대로 불러오고 있지 않습니다.


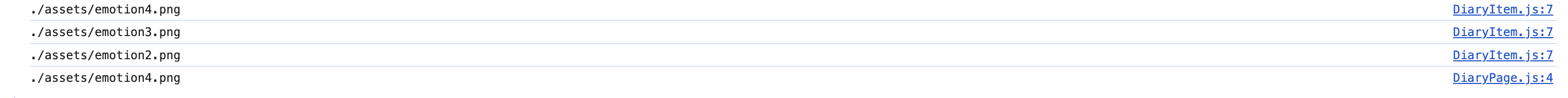
제가 콘솔로 확인했을 때에 이미지의 상대 주소는 잘 찍히고 있는 것 같은데, 어디에서 빌드 후에 문제가 생기는 건지 잘 모르겠습니다.

깃허브 주소 남깁니다.
답변 2
0
이정환 Winterlood
지식공유자
안녕하세요 이정환입니다!
코드 다운로드 받아 확인해본 결과
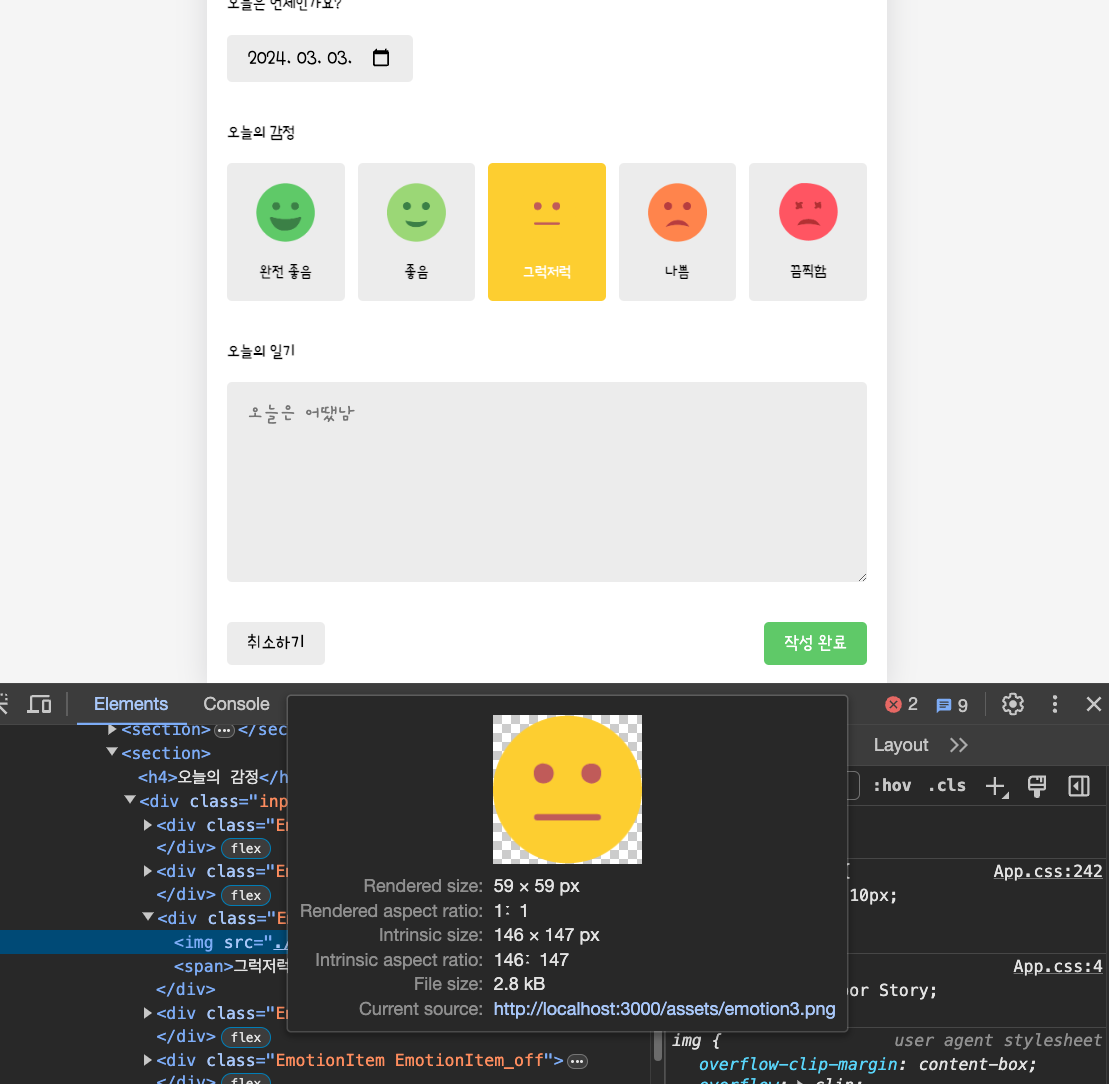
serve로 실행했을 경우에도 문제없이 이미지가 잘 렌더링 되는것을 확인했습니다.
아마 브라우저 캐시 관련 문제이지 않을까 싶은데요 이미지 캐시를 확인해보시는게 어떨까 싶습니다.
어려우시다면 이미지들을 src의 assets 폴더를 생성해 저장한 다음 import로 불러와서 emotion.js에 세팅해주시는 방법으로도 해결 가능합니다.

0
이정환 Winterlood
지식공유자
안녕하세요 이정환입니다.
보내주신 코드 살펴보았습니다.
우선 😢 전체 프로젝트가 아닌 src 디렉토리만 보내주셔서 정확한 원인을 확인하기 어렵습니다.
프로젝트에서 발생하는 문제들은 package.json이나 package-lock.json의 의존성 설정에 따라 발생할 수도 있고 아닐 수도 있으며 이미지가 보관된 폴더는 public 폴더이므로 해당 프로젝트를 실행하기 위해서는 질문자님의 src외의 node_modules를 제외한 다른 프로젝트 파일이 필요합니다. 다시 올려주시면 살펴보겠습니다.






죄송합니다 ㅠㅠ
https://github.com/yminjuu/Emotion-Diary
깃허브 확인해주시면 감사하겠습니다!