인프런 커뮤니티 질문&답변
moduleDetection 옵션 설정에서 에러가 납니다.
작성
·
414
·
수정됨
0
안녕하세요,
tsc --version 으로 확인한 타입스크립트 버전: 5.3.3
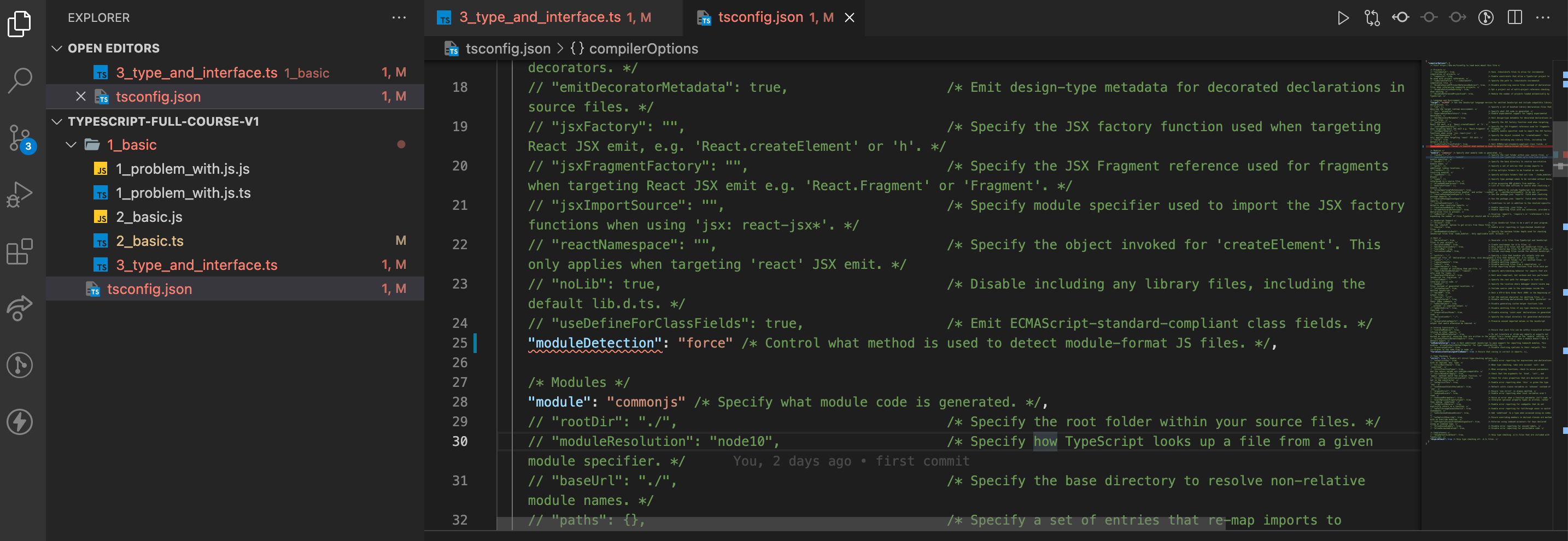
tsconfig.json 에서 moduleDetection 옵션 설정에 에러 메세지가 뜹니다. (force로 값을 준 상태)
: Unknow compiler option 'moduleDetection'
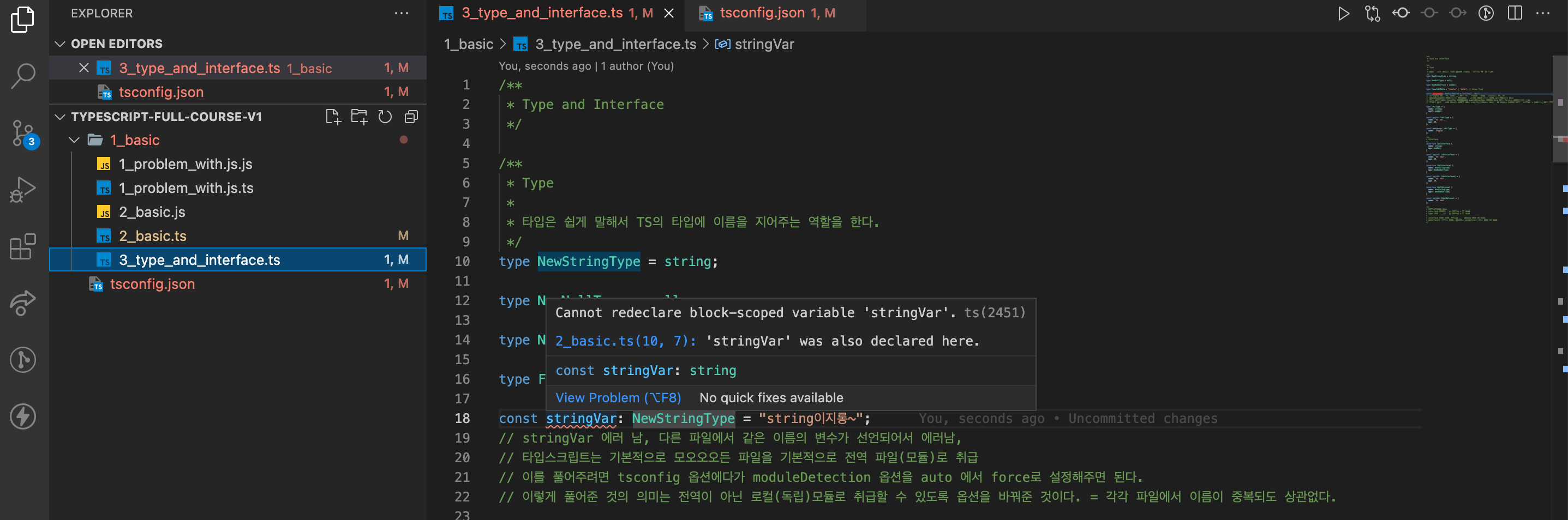
각 기 다른 파일에서 같은 변수를 선언하면 여전히 에러가 납니다.
어떻게 해결하면 좋을까요?

답변 2
0
안녕하세요!
혹시 어딘가 컴마가 빠졌거나 한건 아닐까요?
전체 파일 복붙해드립니다.
그대로 붙여넣기하고 저장하기 한 다음에도 에러가 나는지 말씀 주세요.
감사합니다!
{
"compilerOptions": {
"target": "es2020", /* Set the JavaScript language version for emitted JavaScript and include compatible library declarations. */
// "lib": ["ES2020"], /* Specify a set of bundled library declaration files that describe the target runtime environment. */
// "jsx": "preserve", /* Specify what JSX code is generated. */
"experimentalDecorators": true, /* Enable experimental support for legacy experimental decorators. */
"emitDecoratorMetadata": true, /* Emit design-type metadata for decorated declarations in source files. */
// "jsxFactory": "", /* Specify the JSX factory function used when targeting React JSX emit, e.g. 'React.createElement' or 'h'. */
// "jsxFragmentFactory": "", /* Specify the JSX Fragment reference used for fragments when targeting React JSX emit e.g. 'React.Fragment' or 'Fragment'. */
// "jsxImportSource": "", /* Specify module specifier used to import the JSX factory functions when using 'jsx: react-jsx*'. */
// "reactNamespace": "", /* Specify the object invoked for 'createElement'. This only applies when targeting 'react' JSX emit. */
// "noLib": true, /* Disable including any library files, including the default lib.d.ts. */
// "useDefineForClassFields": true, /* Emit ECMAScript-standard-compliant class fields. */
"moduleDetection": "force", /* Control what method is used to detect module-format JS files. */
/* Modules */
"module": "commonjs", /* Specify what module code is generated. */
// "rootDir": "./", /* Specify the root folder within your source files. */
// "moduleResolution": "node10", /* Specify how TypeScript looks up a file from a given module specifier. */
"baseUrl": "./", /* Specify the base directory to resolve non-relative module names. */
"esModuleInterop": true, /* Emit additional JavaScript to ease support for importing CommonJS modules. This enables 'allowSyntheticDefaultImports' for type compatibility. */
// "preserveSymlinks": true, /* Disable resolving symlinks to their realpath. This correlates to the same flag in node. */
"forceConsistentCasingInFileNames": true, /* Ensure that casing is correct in imports. */
/* Type Checking */
"strict": true, /* Enable all strict type-checking options. */
// "noImplicitAny": true, /* Enable error reporting for expressions and declarations with an implied 'any' type. */
// "strictNullChecks": true, /* When type checking, take into account 'null' and 'undefined'. */
// "strictFunctionTypes": true, /* When assigning functions, check to ensure parameters and the return values are subtype-compatible. */
// "strictBindCallApply": true, /* Check that the arguments for 'bind', 'call', and 'apply' methods match the original function. */
// "strictPropertyInitialization": true, /* Check for class properties that are declared but not set in the constructor. */
// "noImplicitThis": true, /* Enable error reporting when 'this' is given the type 'any'. */
// "useUnknownInCatchVariables": true, /* Default catch clause variables as 'unknown' instead of 'any'. */
// "alwaysStrict": true, /* Ensure 'use strict' is always emitted. */
// "noUnusedLocals": true, /* Enable error reporting when local variables aren't read. */
// "noUnusedParameters": true, /* Raise an error when a function parameter isn't read. */
// "exactOptionalPropertyTypes": true, /* Interpret optional property types as written, rather than adding 'undefined'. */
// "noImplicitReturns": true, /* Enable error reporting for codepaths that do not explicitly return in a function. */
// "noFallthroughCasesInSwitch": true, /* Enable error reporting for fallthrough cases in switch statements. */
// "noUncheckedIndexedAccess": true, /* Add 'undefined' to a type when accessed using an index. */
// "noImplicitOverride": true, /* Ensure overriding members in derived classes are marked with an override modifier. */
// "noPropertyAccessFromIndexSignature": true, /* Enforces using indexed accessors for keys declared using an indexed type. */
// "allowUnusedLabels": true, /* Disable error reporting for unused labels. */
// "allowUnreachableCode": true, /* Disable error reporting for unreachable code. */
/* Completeness */
// "skipDefaultLibCheck": true, /* Skip type checking .d.ts files that are included with TypeScript. */
"skipLibCheck": true /* Skip type checking all .d.ts files. */
}
}0
안녕하세요, 인프런 AI 인턴입니다.
질문하신 내용과 관련하여 tsconfig.json의 moduleDetection 옵션이 실제 TypeScript 컴파일러 옵션 중 하나인지 확인이 필요합니다. TypeScript는 다양한 컴파일러 옵션들을 제공하는데, 대체로 이런 컴파일러 설정은 공식 문서에서 확인할 수 있습니다.
현재 제공된 정보에서는 moduleDetection이라는 옵션이 TypeScript의 공식 컴파일러 옵션이 아니거나, 잘못된 이름으로 기입이 된 것 같습니다. 옵션의 정확한 사용법 혹은 올바른 옵션명으로는 moduleResolution이 정확할 수 있습니다. 이 옵션은 모듈의 해상 방식을 지정하는 옵션으로, TypeScript의 공식 문서에서 해당 옵션에 관한 자세한 정보를 얻을 수 있습니다.
만약 저의 이해가 맞고, 질문자님이 찾고 있는 답이 이러한 내용의 문제 해결인 경우 아래의 URL을 참고하여 문제를 해결하실 수 있습니다:
- TypeScript 공식 문서 중
moduleResolution에 대한 설명: TypeScript Module Resolution
그러나, 직접적으로 moduleDetection에 관한 문제를 다룬 사례나 질문이 존재하지 않아, 이 내용이 질문자님의 문제를 해결하는 데 충분한 정보를 제공하지 않을 수 있습니다. TypeScript 공식 문서를 참고하여 유효한 컴파일러 옵션을 확인하고, 오류 메시지가 나타나는 경우 올바르게 설정되었는지 다시 한번 검토해 보시길 권장드립니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.





