인프런 커뮤니티 질문&답변
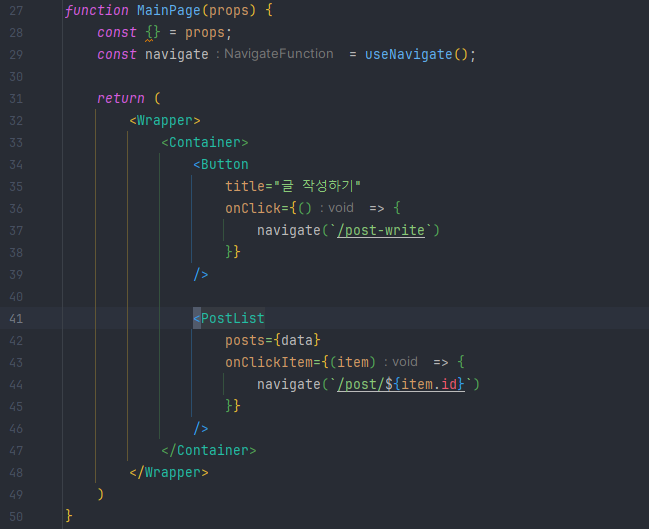
[미니블로그] MainPage.jsx의 PostList 컴포넌트 prop관련질문
작성
·
486
답변 2
1
아.. 덕분에 조금은 이해가 되는거 같습니다. 익숙하지 않은 코드의 형태라 몇 번 더 읽어보고 학습해보아야겠지만 덕분에 궁금했던 것이 해소되었습니다. 빠른 답변 너무 감사합니다.
1
안녕하세요, 소플입니다.
질문해주신 부분에 대해 이해하기 위해서는 먼저 아래 PostList 컴포넌트 코드를 이해해야 합니다.
PostList 컴포넌트의 props로 posts 배열과 onClickItem이라는 함수를 전달하였습니다.
그리고 이 posts 배열의 map() 함수를 사용해서 각 post 객체에 대해 PostListItem 컴포넌트를 사용해서 렌더링 하고 있습니다.
(참고로 map() 함수는 리액트에서 제공하는 기능이 아닌 자바스크립트의 배열에 원래 존재하는 함수입니다.)
function PostList(props) {
const { posts, onClickItem } = props;
return (
<Wrapper>
{posts.map((post, index) => {
return (
<PostListItem
key={post.id}
post={post}
onClick={() => {
onClickItem(post);
}}
/>
);
})}
</Wrapper>
);
}여기서 PostListItem의 onClick 이벤트 핸들러에서는 props를 통해 받은 onClickItem 함수를 호출하는데, 이 때 현재 post 객체를 같이 전달하게 됩니다.
그래서 결국 첨부해주신 코드처럼 onClickItem 함수가 호출될 때 들어있는 item이라는 것은 post 객체가 되는 것입니다.
그리고 post 객체에는 고유한 id값이 들어있으므로 그 값을 이용해서 navigate 하는 것입니다.
더 쉽게 풀어서 설명해보면, 만약 map() 함수를 사용하지 않고 총 5개의 post를 하나씩 렌더링 할 경우 아래와 같이 됩니다.
function PostList(props) {
const { posts, onClickItem } = props;
return (
<Wrapper>
<PostListItem
post={posts[0]}
onClick={() => {
onClickItem(posts[0]);
}}
/>
<PostListItem
post={posts[1]}
onClick={() => {
onClickItem(posts[1]);
}}
/>
<PostListItem
post={posts[2]}
onClick={() => {
onClickItem(posts[2]);
}}
/>
<PostListItem
post={posts[3]}
onClick={() => {
onClickItem(posts[3]);
}}
/>
<PostListItem
post={posts[4]}
onClick={() => {
onClickItem(posts[4]);
}}
/>
</Wrapper>
);
}이 코드를 보면 각 post 객체가 onClickItem 함수로 어떻게 전달되는지 조금 더 쉽게 이해하실 수 있을겁니다!
감사합니다.






 44번째줄의
44번째줄의