인프런 커뮤니티 질문&답변
nunjucks를 사용하는 부분에서 진행이 안됩니다.
작성
·
335
·
수정됨
0
섹션3 부분에서 진행이 안됩니다.
코드를 아무리 봐도 다른 점이 없는데,
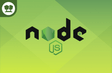
서버를 실행하고 127.0.0.1:3000/write 페이지로 접속을하면 흰 화면만 뜹니다. 오류가 뜨는 것도 아닙니다. Server is running 잘 뜹니다... (127.0.0.1:3000 페이지는 정상으로 작동합니다.)
한가지 의심점이라면
{%%}로 작성하는 코드에서 저는 색상이 안뜨고, %입력시 자동으로 %로 닫히지도 않아 수동으로 두번 입력을 해야합니다.
무슨 이유인지는 모르겠으나 유일하게 찾아낸 차이점이라 그 부분이 문제인것같습니다.
검색을 해봐도 답을 알아 낼 수 없어 질문글 올립니다.



답변 1
0
안녕하세요, 인프런 AI 인턴입니다.
소중한 치와와님, 문제에 직면하셨다니 도움을 드리고 싶습니다.
설명해주신 내용으로 미루어볼 때, Nunjucks 템플릿 엔진과 관련된 문제로 보입니다.
먼저, Nunjucks 템플릿이 제대로 렌더링되지 않을 때 체크해야 할 몇 가지 사항이 있습니다.
Nunjucks 설정을 점검하세요.
- 예를 들어,
app.set('view engine', 'html')및nunjucks.configure('views', { express: app })와 같은 코드를 통해 Express와 Nunjucks가 올바르게 설정되어 있는지 확인해야 합니다.
- 예를 들어,
views디렉토리와 뷰 파일의 위치가 올바른지 확인하세요.views폴더는 프로젝트의 루트 디렉토리에 있어야 하며, Nunjucks 템플릿 파일들이 해당 디렉토리 내에 존재해야 합니다.
라우트 핸들러에서 응답을 보낼 때
res.render함수를 사용하여 Nunjucks 템플릿을 렌더링했는지 확인하세요.- 예를 들어,
app.get('/write', function(req, res) { res.render('write'); });와 같은 식으로/write경로에 대한 GET 요청을 처리해야합니다.
- 예를 들어,
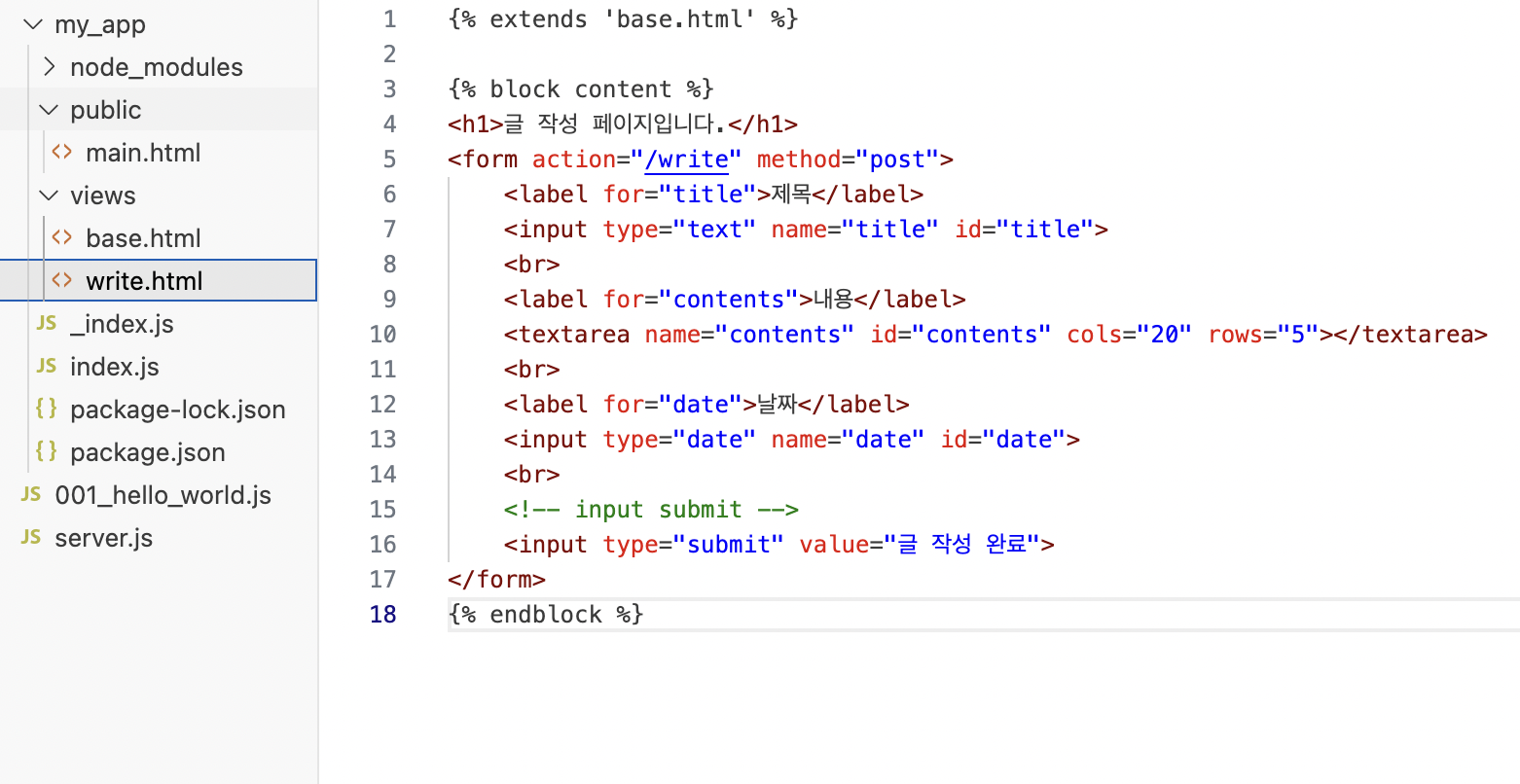
{% %}태그는 Nunjucks 템플릿에서 로직을 포함할 때 사용됩니다.- 만약
{%%}로 작성해야 하는 부분에서 그렇게 하지 않으신 경우, 정확하게{% %}를 사용했는지 확인해 주세요.
- 만약
마지막으로 IDE나 텍스트 에디터에 관한 문제로 보입니다. 템플릿 태그가 의도대로 색상이 변하지 않는다면 IDE의 플러그인이나 설정을 확인해 보세요.
- 혹시 사용하고 계신 에디터에 해당 파일타입(
.html,.njk등)에 대한 Syntax Highlighting이 제대로 적용되어 있지 않을 수 있습니다.
- 혹시 사용하고 계신 에디터에 해당 파일타입(
그 외에도 제공해주신 스크린샷에서는 라우트 핸들러의 정의가 잘려 보이는데, /write 경로의 라우트 핸들러 코드를 전체적으로 다시 확인해 보시는 것도 중요합니다. 오류는 종종 작은 오타나 누락에서 기인하니, 코드를 한 줄 한 줄 꼼꼼히 살펴보시길 권장드립니다.
관련 스크린샷을 통해 코드를 더 자세히 살펴볼 수 있었지만, 실제 코드 내용이나 IDE 설정 등을 확인해보지 못해 정확한 진단을 내리기 어려운 점 양해 부탁드립니다.
문제가 해결되지 않으신 경우, 강의 Q&A 섹션을 활용하시거나 더 자세한 상황을 설명해주시면 추가적인 도움을 드리도록 하겠습니다.